JS实现轮播图
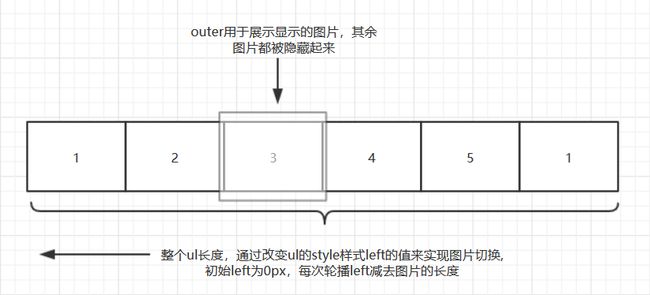
基本原理
1.HTML
outer父容器存放所有内容,子容器imglist存放轮播的图片,子容器navDiv存放显示当前图片的标码。






2.CSS样式
HTML和CSS写完后效果图如下:
我们会发现下面小方格不在中间,显得不好看,并且imglist没有设置宽度,后续用js修改。
3.JS
获取所有要用的文档对象
var imglist = document.getElementById("imglist");
var imgArr = document.getElementsByTagName("img");
var allA = document.getElementsByTagName("a");
var navDiv = document.getElementById("navDiv");
var outer = document.getElementById("outer");
优化界面
//设置imglist宽度
imglist.style.width = imgArr.length*650+"px";
//使小格子居中
navDiv.style.left = (outer.offsetWidth - navDiv.offsetWidth)/2 + "px";
实现轮播前,先写两个工具函数
//定义一个函数获取样式
function getStyle(obj , name){
if(window.getComputedStyle){
return getComputedStyle(obj,null)[name];
}else{
return obj.currentStyle[name];
}
}
//定义一个动画移动效果函数
function move(obj, name, target, speed ,callback){
//清除定时器
//clearInterval传入参数有意义则执行,没意义没用,但不会报错
clearInterval(obj.timer);
var current = parseInt(getStyle(obj,name));
if(current > target){
speed = -speed;//用于判断向左还是向右移动
}
//setInterval()返回一个定时器唯一标识,用于清除定时器
obj.timer = setInterval(function(){
var oldValue = parseInt(getStyle(obj,name));
var newValue = oldValue + speed;
//判断动画移动是否超过目标值 如果超过就将当前值变为目标值
if((speed < 0 && newValue < target) || (speed > 0 &&newValue > target)){
newValue = target;
}
obj.style[name] = newValue + "px";
if(newValue == target){
clearInterval(obj.timer);
//如果不写在这个if里面 则每次执行都会调用回调函数
//if如果执行 说明动画已经执行完毕
callback && callback();
}
},speed);
}
默认从第一张开始轮播,下面小格子也需要同步,所有设置当显示第几张图片时,第几个小格子变黑
var index = 0;
allA[index].style.backgroundColor = "black";
为每个a绑定onclick事件,切换图片
for(var i = 0;i < allA.length; i++){
allA[i].num = i;//定义一个属性,用于记录第几张图片
allA[i].onclick = function(){
clearInterval(timer);//清除定时器
index = this.num;//获取当前是第几张图片
setA();//一个使小方格变色的函数
//实现动画移动效果
move(imglist,"left",-650*index,5,function(){
autoChange();//自动轮播函数
});
}
}
小方格跟随图片的切换跟随变色
function setA(){
//判断是否为最后一张
if(index >= imgArr.length-1){
index = 0;
imglist.style.left = 0 + "px";
}
for(var i = 0;i < allA.length; i++){
//取消内联样式
allA[i].style.backgroundColor = "";
}
allA[index].style.backgroundColor = "black";
}
自动轮播函数
//定义自动切换
var timer;
function autoChange(){
//开启定时器 自动切换
timer = setInterval(function(){
index++;
index %= imgArr.length;
move(imglist,"left",-650*index,5,function(){
setA();
});
},3000);
}
autoChange()
以上就是JS实现自动轮播的思路,仅供参考。
PS:第一次写博客,各方面都做得不好,思路写得不清晰,表述能力
欠缺,让大佬见笑了,也请各位大佬多给我一些宝贵的建议,我相信我会从您的建议中收获许多。
附完整代码:
轮播图