晋江文学城是一个非常老牌的原创文学网站,前段时间有朋友向我推荐了它的移动端。我在使用过程中发现了许多问题,干脆对其做个重设计。
文章分为两个板块:产品体验报告和重设计过程。
“晋江小说阅读”产品体验报告
概览
体验产品:晋江小说阅读
软件版本:3.3.0
设备型号:iPhone 5s
操作系统:iOS 9.3.1
主要功能
为读者提供由网友独立创作的小说。
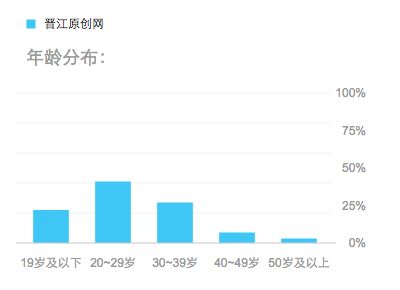
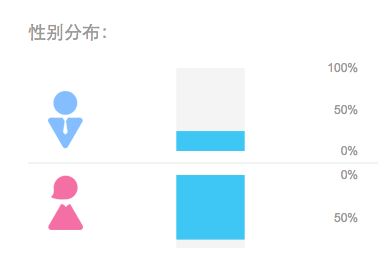
用户群分布
数据由百度提供。
用户画像:刘小姐,24岁,某二线城市白领,平时经常看网络小说,但网络小说质量良莠不齐,且风格多种多样,要花时间筛选。
用户需求与痛点
需求:空闲时间阅读网络小说来娱乐自己
痛点:不容易找到质量高的并且符合自己口味的小说
解决方式
1.签约大量优秀的网络写手,产出高质量的小说。
2.对小说进行细致分类,每一种分类都提供了多种排名方式,“上榜”的作品质量有保证,读者无需费神寻找。
3.提供模糊搜索和精确搜索两种方式,读者可以准确找到符合个人喜好的作品。
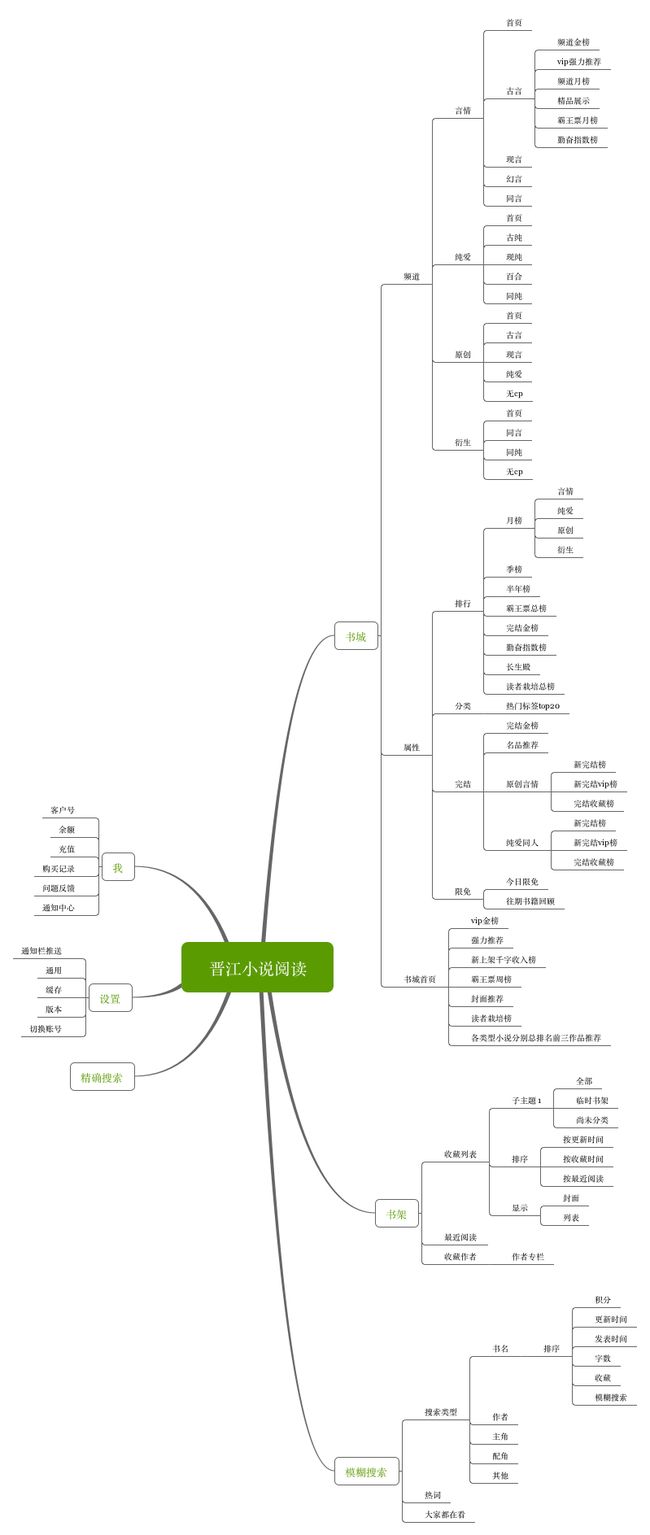
产品结构
优点:1.多种排名方式保证了出现在各种分类首页的小说质量
2.标签系统支持了精确搜索
缺点:1.没有关注的作者和作品更新连载后推送通知功能
2.产品部分流程逻辑混乱,操作过于复杂
重设计过程
1.目标用户
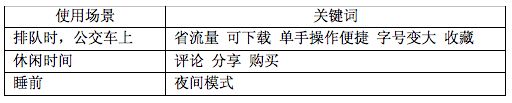
2.使用场景
3.用户目标
选择哪种类型作为产品的目标用户需要综合权衡用户对公司的价值以及潜在需求量,优先考虑潜在用户量大和商业价值大(推广成本低)的群体。这款app是晋江文学城网站的移动端,本身已有了大量的用户基础,而现在手机阅读是大趋势, 2016年城市居民通过手机阅读电子书的比例达到88.38%。因此不仅在结构上需要符合app平台设计规范,同时还要注重阅读体验,吸引老用户的同时进一步发掘潜在用户。
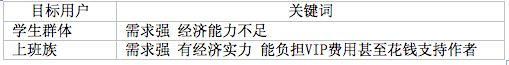
数据表明:晋江文学城的阅读人群主要集中在年龄在20~39岁的青年女性,19岁以下的女性也占据了相当的比重。对于已经工作的有一定的经济实力的用户,她们有能力也愿意为喜欢的作品和作者花钱。而没有收入来源的学生群体和低收入人群,大部分无法负担购买付费章节,往往最后会下载盗版小说,但年轻学生是一个庞大的群体,以后相当一部分会转化成有经济实力支持正版的人群。
综上所述,对产品有以下定位并据此筛选需求:
目标用户:20到39岁之间,对高质量小说需求大,且有能力,愿意付费的学生和上班族女性。
主要功能:阅读网络小说
产品特色:有大量优质写手的专栏,作品质量高。
用户目标:随时看高品质小说/追连载/只看某一频道的小说/搜索某本小说或某个作者/离线阅读/无目的闲逛……
关键词:高品质、更新提醒、热门小说、分类清晰、夜间模式、单手操作便捷、收藏功能……
根据用户需求,可以判断用户在希望该应用功能齐全的同时,还有方便和友好的阅读体验。
重设计
主导航重设计
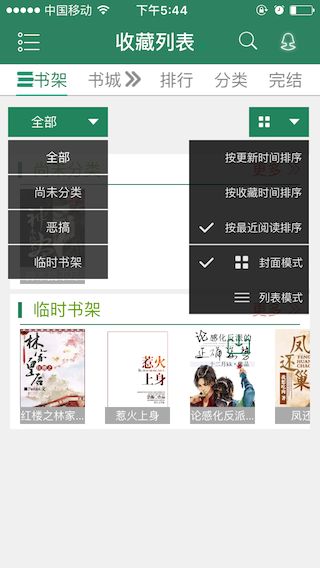
使用过程中可发现该应用的主导航不仅混乱,而且许多方面不符合设计规范:
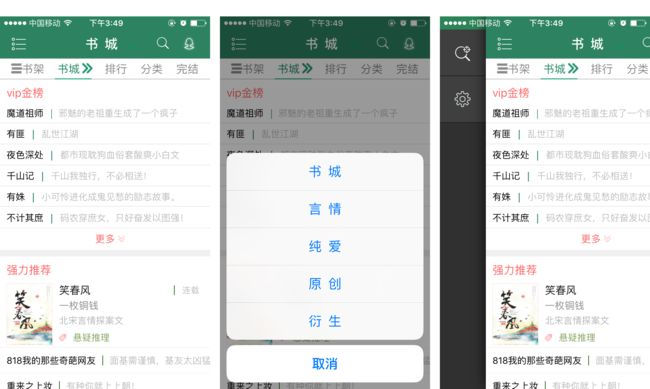
原应用使用了滚动选项卡(Scrolling Tabs)作为主导航模式。“排行”,“分类”,“完结”,“限免”这几个选项逻辑上属于“书城”的子分类,却和“书城”并列在一行滚动选项卡中,难免让用户误会。而“言情”,“纯爱”,“原创”,“衍生”这几个同属“书城”子分类的重要选项隐藏在点击后才出现的操作列表(Action Sheet)中。《iOS Human Interface Guidelines》中对Action Sheet的使用已有说明:
An action sheet:
Appears as the result of a user action
Displays two or more buttons
Use an action sheet to:
Provide alternative ways to complete a task.An action sheet lets you to provide a range of choices that make sense in the context of the current task, without giving these choices a permanent place in the UI.
Get confirmation before completing a potentially dangerous task.An action sheet prompts users to think about the potentially dangerous effects of the step they’re about to take and gives them some alternatives.
使用Action Sheet来提供完成一项任务的不同方法或者在用户完成一项可能有风险的操作前获得用户的确认。原应用将其作为子导航的作法显然是不恰当的。
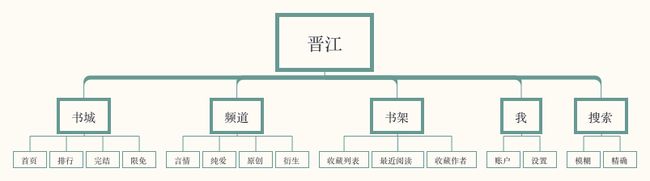
原应用还采用了侧边抽屉(Side Drawer)用来放置“设置”和“条件搜索“功能,考虑到侧边抽屉式带来的功能不可见的缺点,我重新梳理了一下产品结构,将信息进行分类,最后得到这样的结构图:
这样的导航在深度和广度上都比较平衡,且信息结构较扁平。苹果自第一版iOS系统发布以来,就建议把标签栏(Tab Menu)作为扁平式应用的导航:
因为所有的主要类别都可以从主页面进入,所以用户可以直接从一个主要类别切换到另一个。
“搜索”作为一个不太常用的功能,不必在标签栏中占一个位置,可固定在页面右上角。四个选项卡的标签栏也比较清爽。
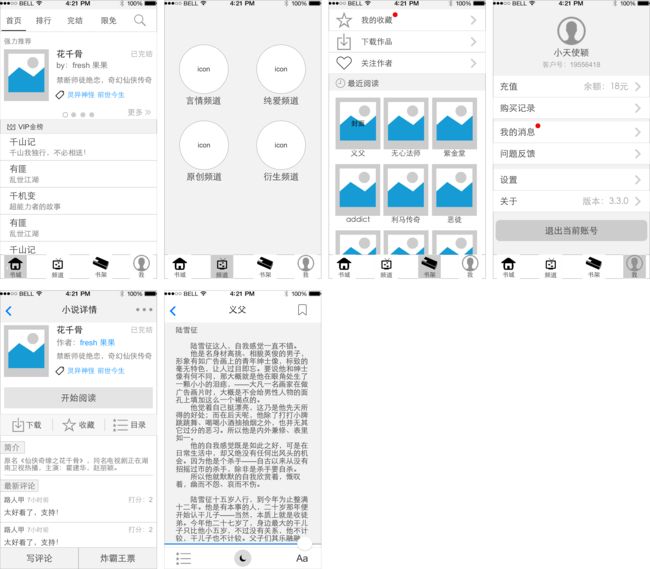
重设计“书城”首页如下,“排行”“完结”“限免”这几个子分类排列在顶部的固定选项卡(Fixed Tabs)中,用户左右滑动界面即可自由切换。
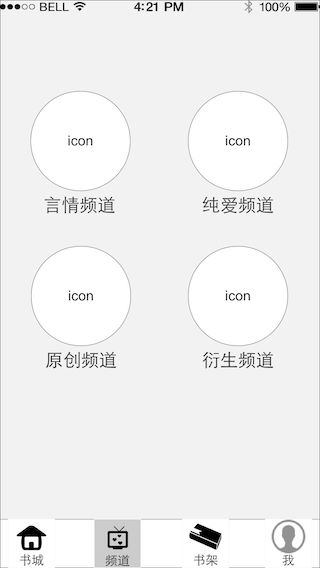
重设计后“频道”的子导航使用了跳板式(Launchpad),点击icon即进入不同频道首页。因为不同频道之间没有任何优先级,地位平等。
重设计“频道”页如下:
“书架”界面重设计
可以看到原设计似乎是照搬了pc端的排序和筛选模式,不仅不美观而且可用性差。我在试用过程中还发现,该应用有促使用户为个人书架分类的倾向,结合产品目标和用户目标来分析,“为书架分类”并不是一个重要的功能。为了保持功能和界面的精简,重设计的过程中将这个功能去掉了。
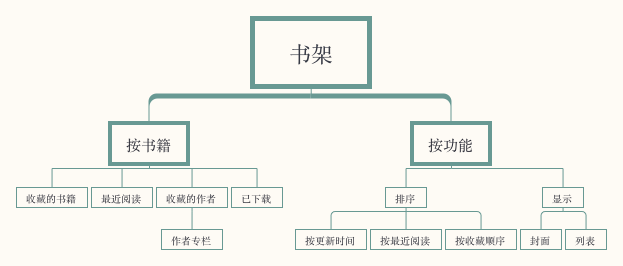
“书架”结构图梳理后如下:
重设计“书架”界面如下:
其中“最近阅读”中的书籍一级显示,不设列表菜单(List Menu),因为考虑到用户有个频繁的使用场景是打开App接着读上次没有读完的小说,方便用户直接点击。
若“我的收藏”中有小说更新了连载,则在列表菜单上出现红点提示用户。
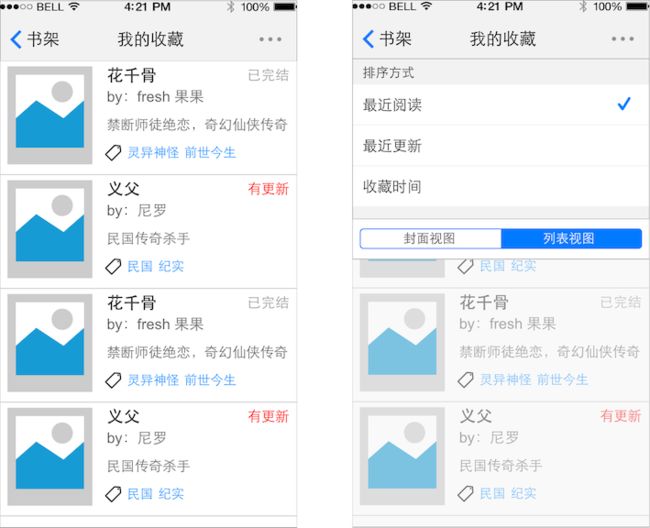
“我的收藏”重设计界面如下:
点击右上角“更多功能”图标出现浮层,可在浮层中调整排序方式和视图,点击后下方被遮罩的界面即时发生变化,保证了功能的可见性。
小说详情页重设计
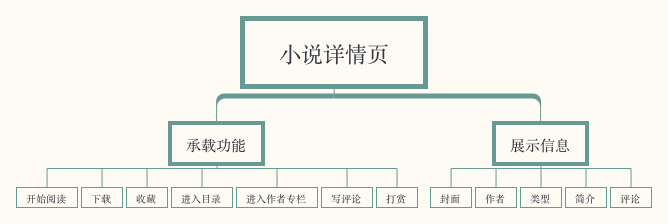
梳理小说详情页结构图如下:
考虑到用户不论是从哪个入口进入详情页的,绝大部分都是因为对这本小说产生了兴趣,已经有了阅读的欲望,因此“开始阅读”是详情页的核心功能,在重设计中将其醒目显示。
至于小说的类型,简介和读者评论等信息是一种提供给用户的参考,用户通过它们进一步了解这本小说。但由于”简介“是由作者个人编写,往往会在里面放一些与小说内容无关的公告声明之类,或者简介本身质量太低,不能概括小说内容,篇幅长的还占用大量空间,因此参考价值不高,不如读者评论能反映作品质量。因此在重设计中将“简介”默认显示两行,超出则需要点击展开查看。
炸霸王票(打赏作者)是一个从商业角度来说被鼓励的用户行为,写评论能帮助作品积累积分,助其上榜,从作者角度来说重要度不亚于炸霸王票,因此在重设计中将这两个行为并列展示,并且固定在屏幕底部。
去掉右上角“专栏”按钮,用户直接点击作者名字即可进入专栏。
重设计后界面如下: