交互设计师在进行移动设备的app设计时,经常会收到许多因素的限制,比如设备的空间。以输入框来说,在用户输入时如何利用有限的屏幕空间,其关键在于产品设计师、开发者和产品经理需要理解对于用户来说怎么样输入是最为简单的。
在进行移动app的设计时,如何设计能够让输入框体验更加贴近原生,更加简洁方便?我们从几个方面来看。
内容的输入
1、非直接的文字输入
什么叫做非直接的文字输入呢?当输入汉字时必然会是非直接输入,需要我们点选才能正式输入。
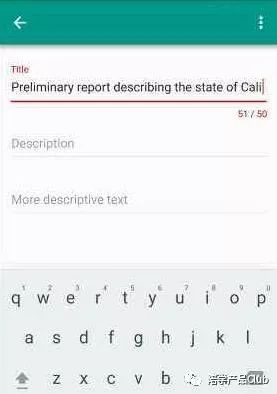
当我们字数限制为16个字,需要实时检查是否到16字。输入文字时,当有非直接的文字输入时,会直接触发判断字数逻辑,会截断我们正在输入的文字。
2、合理配置自动大写功能
在输入英文的时候,我们时常需要切换大写和小写。如何合理地设置自动大写,对于移动端表单域的可用性是很重要的。
如果语言本身有要求,每个文本框的首字母和每句话的开头字母都应该大写。
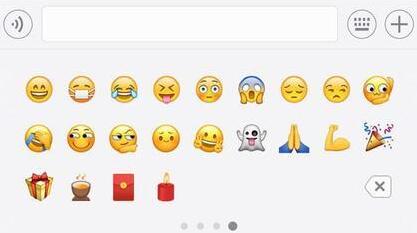
3、emoji表情的输入
当输入emoji的时候,emoji长度为多少。假设emoji的长度设置为1个字符的话,输入6个字符的输入框可以输入6个emoji。假设emoji的长度设置为2个字符的话,输入6个字符的输入框可以输入3个emoji。这样就导致了两端的体验不同。
再加上汉字输入问题,那么就加入一个标记位,来判断是否是直接的文字输入。
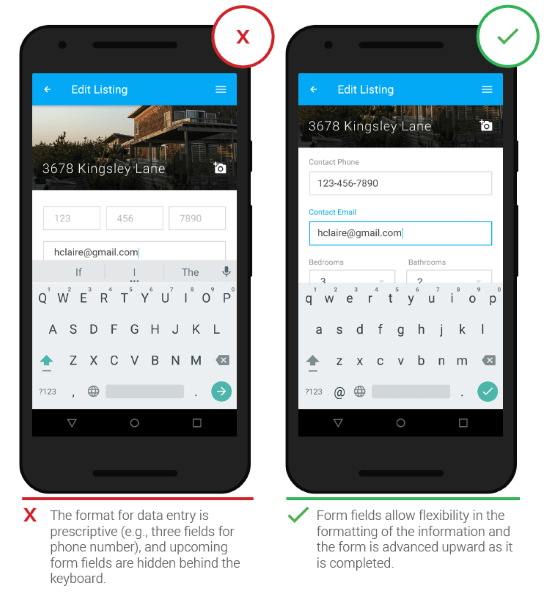
4、不要使用固定的输入格式
不要使用固定输入格式。强制使用固定格式的最常见原因,是受到验证脚本的限制(难道后端不能确定所需要的格式?)。在大部分情况下,这是开发的责任,而非用户。与其强迫用户输入某些特定格式,比如电话号码,不如想办法把用户输入转化为你想要显示或者存储的格式。
图片来源:网络
显示
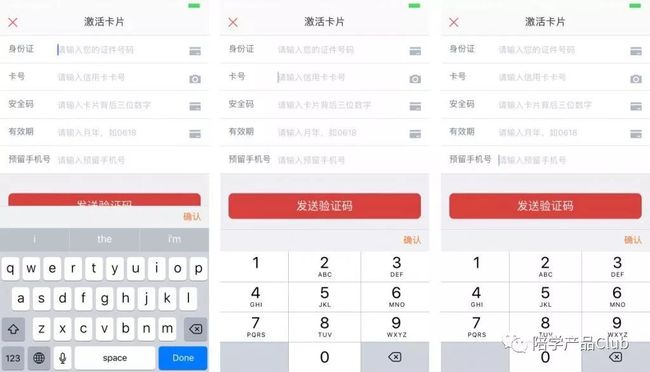
1、键盘的显示
根据需要输入的文本类型匹配键盘布局,用户喜欢那些在输入文本时能够提供合适键盘布局的应用。不像物理键盘,触摸键盘可以随时调整,根据每个表单域的不同数据类型,为用户提供不同的键盘布局。
数字: 电话号、信用卡号、PIN 码
文本: 固有名称、用户名
混合格式: 邮箱地址、街道地址、搜索查询
2、标签颜色
标签颜色应该和 app 的配色方案相关,同时应该有合适的对比度,不应该太亮或者太暗,除了有特殊的设置。
3、提示信息颜色
在进行app产品设计的时候,提示信息颜色与标签颜色不同,会使用比较鲜明的颜色,让用户清晰地了解提示中所要传达地信息。一般在输入错误等提示上,我们在设计的时候惯常使用红色;在输入正确的时候惯常使用绿色的提示。
4、语言简单明了
从用户的角度出发,未知的术语和词组会增大用户的认知成本。清晰的传达方式和实用性应该总是优先于专业术语和品牌信息。
5、实时验证
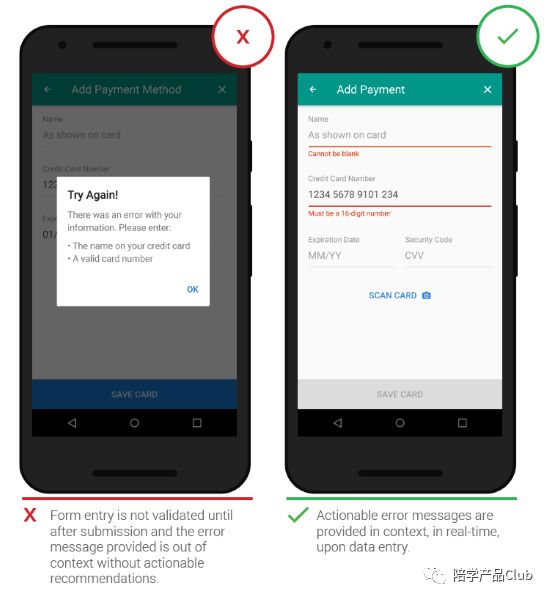
用户可不喜欢当他们填完了所有信息,最后点击提交的时候,才发现信息有错误。告知用户输入内容是否正确的最佳时机,是在用户填完内容后立刻告知用户。
实时内联验证可以马上告知用户输入的正确性。这个方法让用户更快地改正错误,而不需要等到他们按下提交按钮。错误状态可以使用对比色,比如暖色调的红色或者橙色。
提交时验证 vs 实时验证。
图片来源: 网络
验证过程不仅应该告诉用户他们做错了,还应该告诉用户他们做的不错。这样可以给用户信心来完成余下的输入过程。
6、清晰的反馈
对于用户问题——“刚才发生了什么?为什么会这样?”,应该直接给出答案,有效的回答应该清晰说明:
发生了什么错误,可能原因是什么。
用户应该做什么来改正错误。
再次提醒,应该避免出现技术术语。这个原则很简单,但是有时候很容易忽略。
做app端的输入框,需要注意一些内容,比如前面我们说的,切换大小写,或者给出明确的指示,该文本框需要填写的是什么样的内容,可以有效提高表单域的可用性和交互设计的质量。