2018-7-30
1 研究ext[button]自定义样式的问题
比较复杂(深度定制化自己页面的请绕路),建议如果需要修改button的背景颜色以及其中字体修改的可以考虑以下方案
- 如果要求兼容性(即兼容IE8、9)等建议使用图片方式
- FF、chrom可以直接支持背景颜色
- IE10及其以上等可以自定义样式
/**longinButton 是需要应用的button**/
.loginButton{
background:#46a546;/**背景颜色**/
border: none;!important;
}
.loginButton .x-btn-inner {/**button中的字体在这里设置**/
color: #ffffff;
font-size:18px;
height:20px;
}
.loginButton.x-btn-default-small.x-btn-over{/**鼠标浮动上去的样式**/
background: #4cc54c !important;
border-color: #4cc54c !important;
background-color: #4cc54c !important;
background-image: none !important;
}
/**点击时的样式等各种样式也可以采取类似的方式实现**/
- 参考网址:https://stackoverflow.com/questions/27649281/extjs-how-to-customize-buttons
- 样式演示地址:https://fiddle.sencha.com/#fiddle/fim&view/editor
2 二维码配置界面
想把按钮直接放在最下面,使用bbar、tbar等时会出现一条线,样式不符合的不要使用这种了
2018-07-31
1 研究Ext[Form]字段自动换行
可以实现自动换行,需要设置布局layout:column,然后为每一个字段指定百分比的宽度。以下是示例:
Ext.define('Learn.home.LearnHome',{
extend:'Ext.form.Panel',
title:'测试panel',
width:750,
height:500,
layout: "column",
fieldDefaults:{
labelWidth:70,
labelAlign:"right"
},
initComponent:function(){
var me = this;
me.callParent();
var fields = this.initFileds();
Ext.each(fields,function(field,index){
me.add(field);
});
},
initFileds:function(){
var filelds = new Array();
var userNameFiled = {
xtype:'textfield',
name:'name',
fieldLabel:'姓名',
height:20,
columnWidth:.30,
width:'100%',
margin:'10 0 0 10'
};
var userNameEnFiled = {
columnWidth:.30,
xtype:'textfield',
name:'enName',
fieldLabel:'英文名',
height:20,
width:'100%',
margin:'10 0 0 10'
};
var userPassPortFiled = {
xtype:'textfield',
name:'passport',
fieldLabel:'护照号',
columnWidth:.30,
height:20,
width:'100%',
margin:'10 0 0 10'
};
var outControyFiled = {
xtype:'textfield',
name:'outControy',
fieldLabel:'出访国家',
columnWidth:.30,
height:20,
width:'100%',
margin:'10 0 0 10'
};
var newOutControyFiled = {
xtype:'textfield',
name:'newOutControy',
fieldLabel:'出访国家',
columnWidth:1,
height:20,
width:'100%',
margin:'10 0 0 10'
};
filelds.push(userNameFiled);
filelds.push(userNameEnFiled);
filelds.push(userPassPortFiled);
filelds.push(outControyFiled);
filelds.push(newOutControyFiled);
return filelds;
}
});
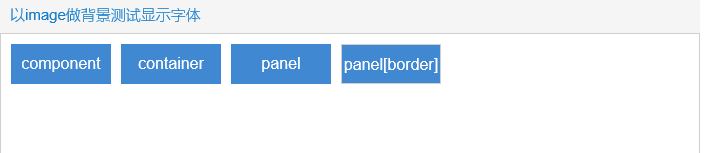
2 研究Panel以图片为背景,然后上面写字的实现IE是否支持
button以图片做背景目前兼容性不好,可以见 2018-7-30 第一项的研究。
下面主要使用了component、container、panel以图片做背景的情况。示例代码
Ext.define('Learn.home.LearnPanelBackground',{
extend:'Ext.panel.Panel',
title:'以image做背景测试显示字体',
width:700,
height:800,
layout:'hbox',
// margin:'20 0 0 20',
initComponent:function(){
this.callParent();
this.addPanel();
},
addPanel:function(){
var me = this;
var buttonComponent={
xtype:'component',
width:100,
height:40,
margin:'10 0 0 10',
padding:'0 0 0 0',
style:'background:url(image/buttonground-blue.png);font-size:16px;color:white;cursor:pointer;line-height:40px;text-align:center',
html:'component'
};
var buttonContainer={
xtype:'container',
width:100,
height:40,
margin:'10 0 0 10',
padding:'0 0 0 0',
style:'background:url(image/buttonground-blue.png);font-size:16px;color:white;cursor:pointer;line-height:40px;text-align:center',
html:'container'
}
var buttonPanel={
xtype:'panel',
width:100,
height:40,
margin:'10 0 0 10',
padding:'0 0 0 0',
border:false,//panel如果设置border false的话有有阴影效果
bodyStyle:{
background:'url(image/buttonground-blue.png)',
fontSize:'16px',
color:'white'
},
style:'cursor:pointer;line-height:40px;text-align:center',
html:'panel'
}
var buttonPanelBorder={
xtype:'panel',
width:100,
height:40,
margin:'10 0 0 10',
padding:'0 0 0 0',
bodyStyle:{
background:'url(image/buttonground-blue.png)',
fontSize:'16px',
color:'white'
},
style:'cursor:pointer;line-height:40px;text-align:center',
html:'panel'
}
me.add(buttonComponent);
me.add(buttonContainer);
me.add(buttonPanel);
me.add(buttonPanelBorder);
}
});
后续链接 2018-08-01