前言:前两个月写了OpenGL入门系列文章,感兴趣可以点击我的主页进行查看。
从今天开始,预计花费3个月时间(晚上+周末),学习Android音视频开发。
Android音视频开发的系列文章不多,而且一开始介绍各种概念,看了想睡觉,实践是检验真理的唯一标准,so,第一篇文章先实践一下,玩玩FFmpeg,图比较多~
进入正题
作为音视频系列的第一篇文章,先不说音视频的一堆概念,后面涉及到代码再慢慢介绍,先来玩一玩目前音视频领域的一哥 ---》FFmpeg
1、下载静态库
这里我选mac
https://ffmpeg.org/download.html#build-mac
下载完解压,进bin目录,就可以玩玩shell命令了
test.mp4是我放进去的,一个抖音毒鸡汤视频,接下来实战一波~
2、玩玩常用命令
1.改变帧率 -r
帧率:每秒绘制的次数,玩过王者荣耀的人应该都知道,帧率越高越流畅
./ffmpeg -i test.mp4 -r 30 output_-r30.mp4
2.改变码率 -b
码率:(比特率)是一个决定音频或视频质量的参数,在FFmpeg中,码率是指每秒比特数。-b:v表示视频码率,-b:a表示音频码率。例如,设置每秒400k,可以用以下命令
./ffmpeg -i test.mp4 -b:v 400k output-b400k.mp4
一个15m的视频通过设置码率400k,大小变成了3m,清晰度还可以。
3.设置输出文件大小, -fs
./ffmpeg -i test.mp4 -fs 5MB output-fs-5MB.mp4
文件大小单位是byte,
输出文件大小是视频流和音频流文件大小的总和。
4.调整视频分辨率(宽高) -s
./ffmpeg -i test.mp4 -s 320x240 output_320x240.mp4
可以看到,变形了
5.去掉音频 -an
./ffmpeg -an -i test.mp4 output-an.mp4
输出的mp4只有视频没有声音
6.裁剪/填充视频
-vf filter_graph ,设置视频过滤器
过滤器有很多种
6.1裁剪: crop
裁剪左边1/3
./ffmpeg -i test.mp4 -vf crop=iw/3:ih:0:0 output_crop1.mp4
中间1/3
./ffmpeg -i test.mp4 -vf crop=iw/3:ih:iw/3:0 output_crop2.mp4
右边1/3
./ffmpeg -i test.mp4 -vf crop=iw/3:ih:iw/3*2:0 output_crop3.mp4
裁剪矩形中间w宽和h高区域(w:400,h:400)
./ffmpeg -i test.mp4 -vf crop=400:400 output_crop_400.mp4
默认从输入视频的中间区域开始
裁剪中间一半
./ffmpeg -i test.mp4 -vf crop=iw/2:ih/2 output_crop_w0.5h0.5.mp4
6.2 填充: pad
在视频帧上增加一快额外区域
语法:
pad=width[:height:[:x[:y:[:color]]]]
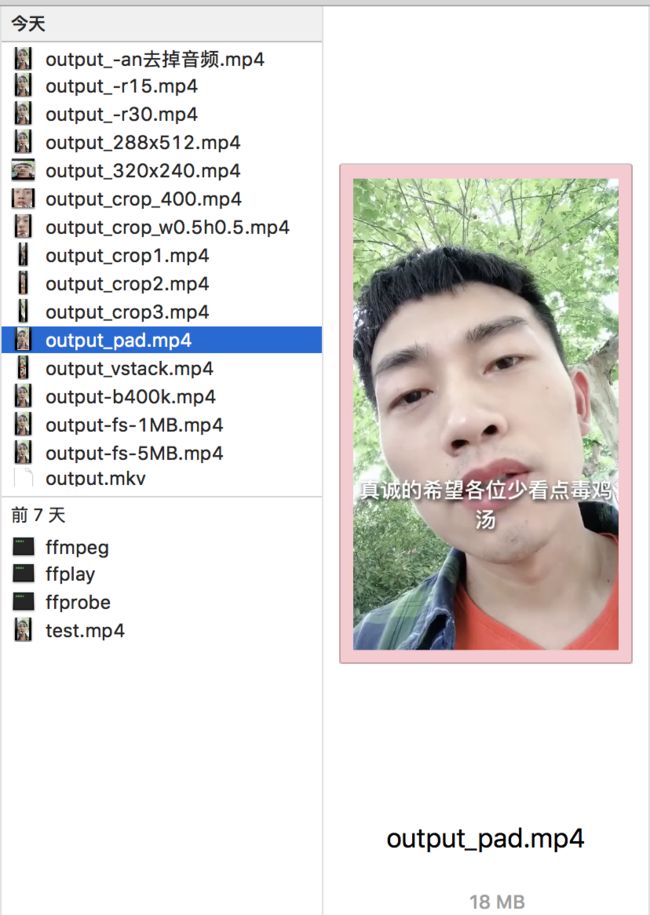
给视频加一个30像素厚度的粉色边框
./ffmpeg -i test.mp4 -vf pad=iw+60:ih+60:30:30:pink output_pad.mp4
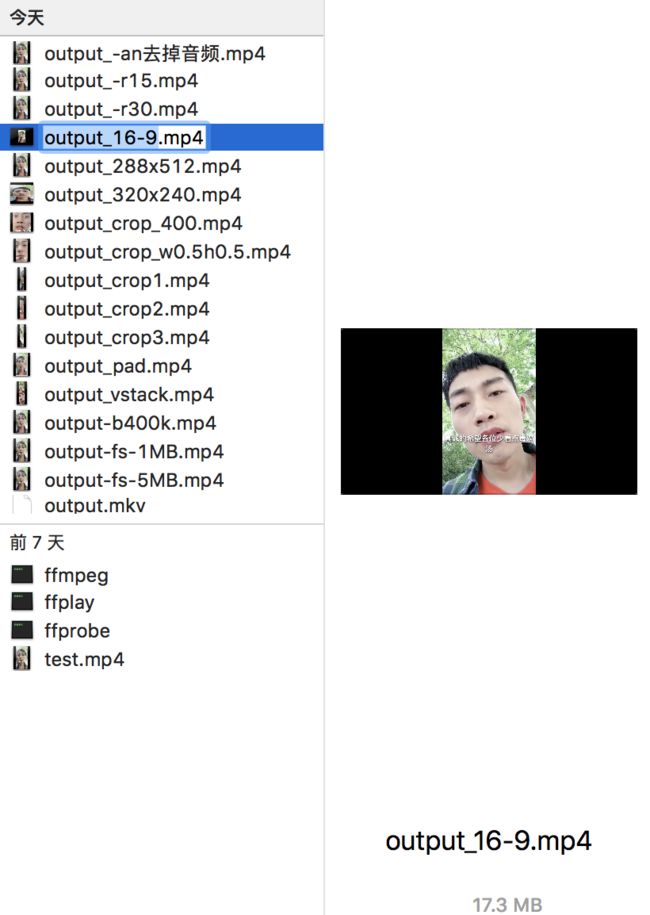
4:3转16:9
./ffmpeg -i test.mp4 -vf pad=ih*16/9:ih:(ow-iw)/2:0 output_16-9.mp4
高度保持不变,宽度等于高度ih*16/9,x用表达式(ow-iw)/2计算
16:9转4:3
宽度不变,高=宽x3/4
./ffmpeg -i output_16-9.mp4 -vf pad=iw:iw*3/4:0:oh/2-ih/2 output_4-3.mp4
7. 翻转和旋转
7.1 翻转
水平翻转: -vf hflip
./ffmpeg -i test.mp4 -vf hflip output_hflip.mp4
垂直翻转:-vf vflip
./ffmpeg -i test.mp4 -vf vflip output_vflip.mp4
7.2 旋转
语法:transpose={0,1,2,3}
0:逆时针旋转90°然后垂直翻转
1:顺时针旋转90°
2:逆时针旋转90°
3:顺时针旋转90°然后水平翻转
逆时针旋转90°然后垂直翻转
./ffmpeg -i test.mp4 -vf transpose=0 output_transpose0.mp4
8.模糊和锐化视频
使用smartblur 过滤器,不影响图像轮廓
./ffmpeg -i test.mp4 -vf smartblur=5:0.8:0 output_smartblur.mp4
设置luma的半径5,亮度0.8,亮度阈值是0
锐化或模糊视频帧,可以使用unsharp滤波器,使用默认值
./ffmpeg -i test.mp4 -vf unsharp output_unsharp.mp4
hwdn3d 用于去噪
./ffmpeg -i test.mp4 -vf hqdn3d output_hqdn3d.mp4
9.画中画
两个输入,一个是原视频,一个是logo(画中画)
9.1 logo在左上角
./ffmpeg -i test.mp4 -i logo.png -filter_complex overlay output_overlay.mp4
9.2 logo在右上角
./ffmpeg -i test.mp4 -i logo.png -filter_complex overlay=W-w output_overlay_right_top.mp4
W,H --背景图宽和高
w,h -- 前景图(logo)宽和高
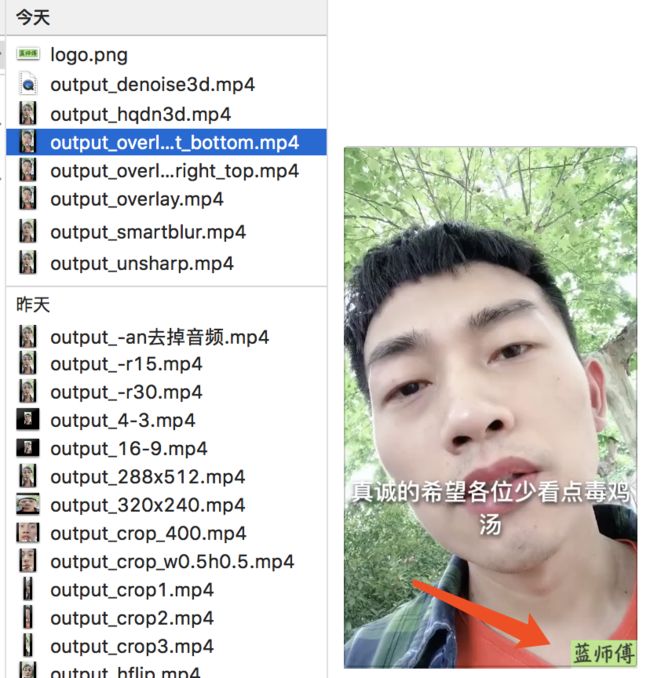
9.3 logo 在右下角
./ffmpeg -i test.mp4 -i logo.png -filter_complex overlay=W-w:H-h output_overlay_right_bottom.mp4
9.4 同理,logo在左下角
./ffmpeg -i test.mp4 -i logo.png -filter_complex overlay=0:H-h output_overlay_left_bottom.mp4
9.5 一定时间间隔后添加logo,-itsoffset
./ffmpeg -i test.mp4 -itsoffset 5 -i logo.png -filter_complex overlay output_time5_logo.mp4
9.6 视频中加入计时器
创建2位数计时器,大小是61*52像素
./ffmpeg -f lavfi -i testsrc -vf crop=61:52:224:94 -t 30 timer.ogg
视频加入计时器
./ffmpeg -i test.mp4 -i timer.ogg -filter_complex overlay=W-w:0 output_timer.mp4
9.7 视频上添加文字
语法:
drawtext=fontfile=font_f:text=text1[:p3=v3[:p4=v4[…]]]
x:离左上角的横坐标
y: 离左上角的纵坐标
fontcolor:字体颜色
fontsize:字体大小
text:文本内容
textfile:文本文件
t:时间戳,单位秒
n:帧数开始位置为0
draw/enable:控制文件显示,若值为0不显示,1显示,可以使用函数
在左上角添加Welcome文字
./ffplay -f lavfi -i color=c=white -vf drawtext=fontfile=arial.ttf:text=Welcome
arial.ttf 是一个字体文件,大家随便下载一个ttf文件即可。
顶部水平滚动
./ffplay -i test.mp4 -vf drawtext="fontfile=arial.ttf:text='Dynamic RTL text':x=w-t*50:fontcolor=darkorange:fontsize=30"
底部水平滚动,文字从txt文件读,注意中文会乱码
./ffplay -i test.mp4 -vf drawtext="fontfile=arial.ttf:textfile=textfile.txt:x=w-t*50:y=h-th:fontcolor=darkorange:fontsize=30"
垂直向上滚动:
./ffplay -i test.mp4 -vf drawtext="fontfile=arial.ttf:textfile=textfile.txt:x=(w-tw)/2:y=h-t*100:fontcolor=darkorange:fontsize=30"
注意:
./ffplay 是播放命令,当然可以用./ffmpeg,然后后面加上输出文件名就可以
10.垂直拼接视频
./ffmpeg -i test.mp4 -i output_vflip.mp4 -filter_complex [0][1]vstack -y output_vstack.mp4
vstack 是垂直拼接,输出拼接结果
同理,水平拼接 hstack
好了,基本常用的命令就先介绍到这里了。
下一篇文章将介绍FFmpeg编译,敬请期待~