- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- 大模型GUI系列论文阅读 DAY2续2:《使用指令微调基础模型的多模态网页导航》
feifeikon
论文阅读
摘要自主网页导航的进展一直受到以下因素的阻碍:依赖于数十亿次的探索性交互(通常采用在线强化学习),依赖于特定领域的模型设计,难以利用丰富的跨领域数据进行泛化。在本研究中,我们探讨了基于视觉-语言基础模型的数据驱动离线训练方法,以改进网页代理的性能。我们提出了一种名为WebGUM的指令跟随多模态代理,该代理能够同时观察网页截图和HTML页面,并输出网页导航操作,例如点击和输入文本等。WebGUM通过
- 大模型GUI系列论文阅读 DAY3:《GPT-4V(ision) is a Generalist Web Agent, if Grounded》
feifeikon
论文阅读
摘要近年来,大型多模态模型(LMMs)的发展,特别是GPT-4V(ision)和Gemini,迅速扩展了多模态模型的能力边界,不再局限于传统任务如图像描述和视觉问答。在本研究中,我们探讨了LMMs(如GPT-4V)作为通用网页代理的潜力,这类代理能够根据自然语言指令完成任意网站上的任务。我们提出了SEEACT,这是一种通用网页代理,利用LMMs的视觉理解能力,实现网页上的操作。我们在最新的MIND
- HTML常用标签
王磊鑫
html前端css
一.标题标签-1.HTML提供了6个等级的网页标题-二.段落和换行标签2.标签用于定义段落,它可以将整个网页分为若干个段落。特点:1)文本在一个段落中会根据浏览器窗口的大小自动换行。2)段落和段落之间保有空隙。3.换行标签,将某段文本强制换行显示。三、文本格式化标签1)加粗或者2)倾斜或者3)删除线或者4)下划线或者四、特殊标签1)和标签是没有语义的,它们就是一个盒子,用来装内容的。2)标签用来布
- 爬取电影天堂
越哥的女人
爬取每部电影的详细信息分析每页的url,可以得到规律是:第t页的url为:http://dytt8.net/html/gndy/dyzz/list_23_t.html于是可以先分析第一页,然后对页数进循环,就可得到所有最新电影的详细信息。fromlxmlimportetreeheaders={"User-Agent":"Mozilla/5.0(WindowsNT6.1;Win64;x64)Appl
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- 用 Java 发送 HTML 内容并带附件的电子邮件
五行星辰
业务系统应用技术javahtml
实现思路首先,设置邮件服务器的相关属性,包括是否需要认证、使用的邮件协议、服务器地址、端口等。创建一个会话对象,使用Session.getInstance方法,并提供邮件服务器的属性和认证信息。创建一个MimeMessage对象作为邮件消息,设置发件人、收件人、邮件主题等信息。为了发送HTML内容,使用setContent方法并指定内容类型为text/html。对于附件,创建一个MimeMulti
- selenium通过cookie实现自动登录
Zds丶小顺顺
python开发语言
原理很简单,首先手动完成登录后,把cookies保存到本地,下次再把cookies注入到浏览器里面,就自动实现了登录最近在学习写python的自动化脚本,但是发现测试工具打开之后的网页是没有用户自己打开浏览器时记录的cookie,简单来说也就是打开的网站不会自己登录,所以想要简单的实现下如何用cookie来登录总的来说分两步目录第一步,把cookies保存到本地第二步,把保存到本地的cookies
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- Python Selenium使用cookie实现自动登录WB
haerxiluo
python爬虫pythonselenium爬虫
文章目录前言一、预登陆获取cookie1)cookie处理2)预登陆二、登录测试前言模拟登录WB是实现WB网页爬虫的第一步,现在的WB网页版有个sinavisitsystem,只有登录过后才能获取更多内容。本文使用selenium通过预登陆保存cookie到本地,之后重复登录只需要提取本地cookie即可免去每次扫码或者输密码登录。一、预登陆获取cookie1)cookie处理先简单引入两个函数实
- 【YashanDB知识库】非YCM方式的自动备份方案示例
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281310.html?templateId=171...概述如果有YCM,推荐使用YCM自动备份,详情请参考YCM官方文档。但是如果没有YCM,则可通过crontab实现自动备份。目前示例的自动备份方案是每周的周3、周6的凌晨0点做全量备份;每天的凌晨2点做增量备份;每天的凌晨4点
- python+Selenium自动化之免登录(cookie及token)
觅远
pythonselenium自动化
目录cookie免登录通过接口获取cookie启用浏览器绕过登录添加token使用登录可以减去每次登录的重复操作,直接操作系统登录后的菜单页面,也可以减少安全验证登录,如图像验证登录的操作。注意:cookie和token都有有效期。cookie免登录直接从开发者工具中获取cookie进行添加,下图为网页中多个站点的cookie,挑选需要的进行添加即可。fromseleniumimportwebdr
- html两级地区选择级联,index.html · RockYang/JAreaSelect-js省市区级联选择插件 - Gitee.com...
猫咪兔兔
html两级地区选择级联
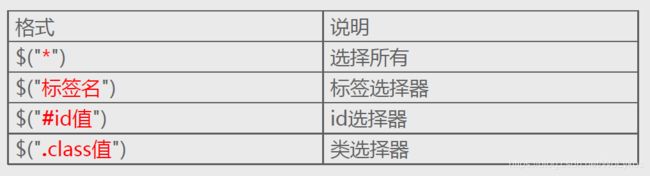
地区选择插件.form-control{margin-right:5px;}传统表单selectUI样式获取地址仿京东UI样式选择区域vararea=$("#area-select-box").JAreaSelect({prov:1,city:72,dist:2839,level:3});$(".btn-success").on('click',function(){$(this).text(ar
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- freebsd12 安装gnome3图形界面
sayang_shao
FreeBSDFreeBSD12gnome3freebsd12
1、准备工作注:由于我是在实体机上做的所以没有提供截图。也可以访问官方文档进行安装:https://www.freebsd.org/doc/en_US.ISO8859-1/books/handbook/x11-wm.html已经安装完Freebsd12系统可以联网2、开始安装pkg更新#pkgupdate安装显卡驱动(本机为intel)#pkginstallxf86-video-intel开启li
- vue - 实现省市区的级联选择
紫菀檀ss
vuejsjavascriptvue.js
最近要实现一个省市区级联选择效果,省市区的数据都是使用的本地数据,实现起来逻辑会有一点复杂,我在这里列举PC端的总结分享一下,移动端的代码也是差不多的,除了html之外,其它的可以复制根据需求使用即可。希望对大家有所帮助。一、效果图 PC端的效果图: 移动端的效果图:二、实现逻辑 我这里的实现逻辑是先通过省份来获取城市,然后通过城市来获取区县,街道因为不是固定的,所以让用户自己输入。获取
- JavaScript高级学习:ES6新特性07——数组在ES6中的使用
北凉冬
JavaScriptjavascriptes6
提示:本文为JavaScript栏目:JavaScript高级系列——ES6新特性章节第七章JavaScript高级学习:ES6新特性07——数组在ES6中的使用前言数组在ES6中的使用求数组的最大值ES5的方式求数组最大值ES6的方式使用数组扩展运算符求最大值ES6扩展运算符的使用扩展运算符传参扩展运算符操作伪数组复制数组传统复制数组ES6中使用扩展运算符复制数组ES5中复制数组合并数组ES6方
- vue 给iframe设置src_vue项目中,iframe的src动态赋值
weixin_39961636
vue给iframe设置src
可以类似这样:/***动态创建iframe*@paramdom创建iframe的容器,即在dom中创建iframe。dom能够是div、span或者其它标签。*@paramsrciframe中打开的网页路径*@paramonloadiframe载入完后触发该事件。能够为空*@return返回创建的iframe对象*/createIframe(dom,src,onload){//在document中
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- 【YashanDB知识库】YCM数据库托管遇到的问题
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7281308.html?templateId=171...YCM托管了集群,现在显示数据库处于故障状态,按照告警项建议检查实例的状态是正常运行的问题现象:查看dba\_users视图发现yasom用户不存在。问题原因:YCM运维工具是通过yasdb中的yasom用户进行数据库管理的,
- python把列表插入列表
Zoert
python相关学习资料:https://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/4645.htmlPython中列表的嵌套与操作在Python编程中,列表(List)是一种非常重要的数据结构,它不仅可以存储数据,还可以进行各种操作,如插入、删除、排序
- ssm基于HTML5的红酒信息分享系统
Q_2743785109
计算机毕业设计html5前端html
SSM基于HTML5的红酒信息分享系统是一个专注于红酒领域的综合性信息平台,旨在为红酒爱好者、从业者以及普通消费者提供一个便捷的交流与获取红酒相关信息的空间。一、系统背景与意义随着人们生活水平的提高和消费观念的转变,红酒作为一种高雅的饮品,越来越受到消费者的青睐。然而,红酒市场的信息不对称和消费者缺乏专业知识等问题限制了红酒文化的传播和消费者的购买决策。因此,开发一个基于SSM框架和HTML5技术
- JavaScript系列(32)-- WebAssembly集成详解
陳沉辰陈
JavaScriptjavascriptwasmudp
JavaScriptWebAssembly集成详解今天,让我们深入了解JavaScript与WebAssembly的集成,这是一项能够显著提升Web应用性能的关键技术。WebAssembly基础概念小知识:WebAssembly(简称Wasm)是一种低级的类汇编语言,它具有紧凑的二进制格式,能够以接近原生的速度运行。它被设计为可以和JavaScript一起协同工作,为Web应用提供高性能计算能力。
- 利用LangChain实现网页内容爬取并总结
WorkAgent
pythonlangchainai人工智能
背景利用LangChain中load_summarize_chain实现网页内容爬取并总结。亮点:网页内容过长,导致超过LLM的token限制,使用LangChain中load_summarize_chain实现。Map-reduce思想:先对长文本进行切分map阶段-对每段进行summaryreduce-对每个map再进行总结实现长文本内容总结案例实现:背景:想查找某个产品的生产厂商,需要先去网
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓