今天在做UI 的时候,突然在做 UILabel 横向展示的时候卡了一下,于是决定总结一下常见的情况,以免再犯快速解决,特此先看下常见的几种情况:
- 1、仅仅固定间距
- 2、固定间距,等宽度
- 3、固定间距,宽度根据内容而定
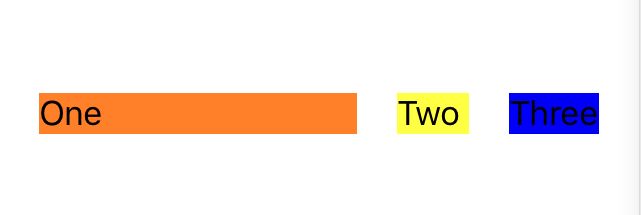
1、仅仅固定间距
[self.oneLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.mas_equalTo(20);
}];
[self.twoLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.oneLabel.mas_trailing).offset(20);
}];
[self.threeLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.twoLabel.mas_trailing).offset(20);
make.trailing.mas_equalTo(-20);
}];
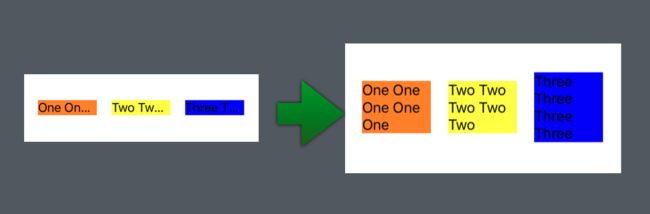
2、固定间距,等宽度
[self.oneLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.mas_equalTo(20);
}];
[self.twoLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.oneLabel.mas_trailing).offset(20);
make.width.equalTo(self.oneLabel.mas_width);
}];
[self.threeLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.twoLabel.mas_trailing).offset(20);
make.trailing.mas_equalTo(-20);
make.width.equalTo(self.twoLabel.mas_width);
}];
此处注意当内容超过宽度时,不考虑其他情况下,有时仅仅用numberOfLines = 0 就达到下面这种效果啦
3、固定间距,宽度根据内容而定
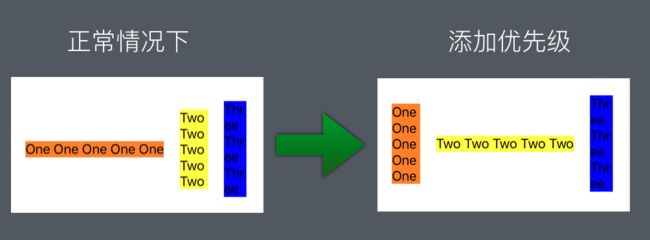
正常情况中约束优先级是相同的,就犹如图1 一样,如果需要特殊对待,就可以通过 抗拉 抗压来改变啦
[self.twoLabel
setContentCompressionResistancePriority:UILayoutPriorityRequired
forAxis:UILayoutConstraintAxisHorizontal
];
当然此种情况下,注意优先级别的区分,别三者都设置成一样, 否则也就没什么区别啦...
例如确定:Three 、Two 优先级高
[self.twoLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
[self.threeLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
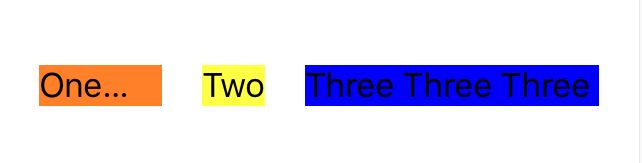
但是此处要注意有可能当,twoLabel 和 threeLabel 内容过多时,此处直接把OneLabel 约束没有啦
这肯定是不合理的,在我们有三者都要确定,又不换行的情况下,还是在某个Label 上确定个高度比较合理,同时调整下被挤压的情况。其实通常我们只要确定一个 具有最大的优先级比较合理。
延伸一下:equalTo & priority 在Masonry 中的使用
- equalTo
- (MASConstraint * (^)(id attr))equalTo;
- (MASConstraint * (^)(id attr))greaterThanOrEqualTo;
- (MASConstraint * (^)(id attr))lessThanOrEqualTo;
- priority
typedef UILayoutPriority MASLayoutPriority;
static const MASLayoutPriority MASLayoutPriorityRequired = UILayoutPriorityRequired;
static const MASLayoutPriority MASLayoutPriorityDefaultHigh = UILayoutPriorityDefaultHigh;
static const MASLayoutPriority MASLayoutPriorityDefaultMedium = 500;
static const MASLayoutPriority MASLayoutPriorityDefaultLow = UILayoutPriorityDefaultLow;
static const MASLayoutPriority MASLayoutPriorityFittingSizeLevel = UILayoutPriorityFittingSizeLevel;
上面这两个平常用的不多,但是偶尔来一下,却常常是点睛之笔,为我们省下好多事情,特别是解决一些代码约束冲突的情况。
举例:
- 内容少就固定宽度,内容多就自适应
当然这种情况下,是水平方向没有其他额外的挤压的情况。
make.width.mas_equalTo(60).priority(MASLayoutPriorityDefaultLow);
make.width.greaterThanOrEqualTo(@60);
相对来说,后者更为霸道一些,此处前者更适合,可以看看实际效果来对比用。
- 不大于某一个宽度,又可自适应
make.leading.equalTo(self.oneLabel.mas_trailing).offset(20);
make.trailing.mas_equalTo(-20);
make.width.lessThanOrEqualTo(@(40));
这种情况还特别适合用到,某个大View 中包含小View 时,里面的高度不确定,然后又要一一适配,此时用到lessThanOrEqualTo 可让冲突很巧妙去掉。
- 更多例子....
另外注意下: 相同约束下,哪个先确定,哪一个的优先级换句话说就越高。
总的说来,这也是对Masonry 的再次熟悉使用!