Draft.js的数据结构
Draft.js使用EditorState来保存数据结构顶层,其中记录了用于展示数据的所有数据结构。本文将通过提供一系列的简单示例来简单介绍Draft.js的数据结构。
不可变的数据结构
Draft.js基于immutable.js实现了一种不可变的数据结构,基于这种数据结构,Draft.js实现了单项数据流,即 event -> onChange -> EditorState
EditorState 概览
我在 CodePen 上面实现了一个简单的Demo用于展示EditorState,你可以在上面尝试一下。
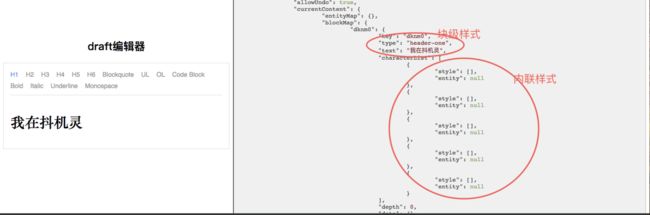
上图展示了一个完整的EditorState,我们可以轻易的猜测出一些属性的含义,比如currentContent记录了当前编辑器中展示内容的状态,selection中标识当前的选区,redoStack和undoStack分别是撤销、重做栈,而EditorState则提供了操作这些属性的顶层方法。
样式展现
Draft将样式分为块级样式与内联样式,块级样式之间线性排列,不可嵌套,内联样式则用数组记录,可以重叠。
当我在draft中随意输入一些文字的时候,text将会记录下文字内容,而此时用于记录块级样式的type值为unstyled
现在我们将H1(块级元素)应用于文本,我们可以发现用于标识块级样式的type值变为了header-one,当我们继续在该行输入的时候,将会同样被赋予H1样式。通过上述的数据结构我们可以发现,由于块级样式由type所规定,所以块级样式之间不可被嵌套,即不会出现无序列表嵌套有序列表的情况出现。
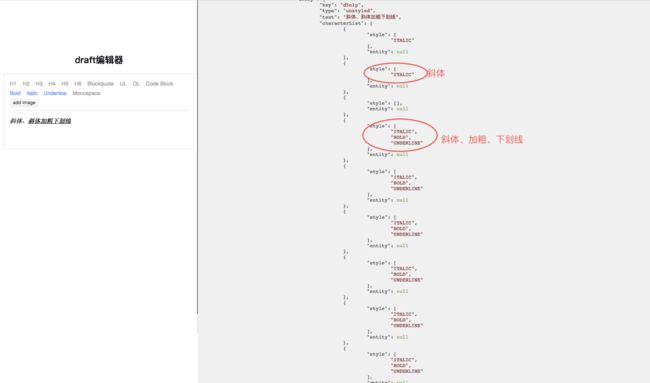
对于同一块级元素中的文本内容,draft将其按照字符进行拆分,每一个字符的内联样式用数组进行展示,由此可以解决内联样式的嵌套问题。
[
['ITALIC'], // 斜
['ITALIC'], // 体
[],
['ITALIC','BOLD','UNDERLINE'], //斜
['ITALIC','BOLD','UNDERLINE'], //体
['ITALIC','BOLD','UNDERLINE'], //加
...
]
Entity元数据
Entity并不是一个难以理解的数据类型,Entity数据主要用于展示一些不可被分割的数据类型,例如图片、mention、超链接等。
典型场景就是mention类型,详细来说,我们在日常使用中会在富文本编辑器中提及一些人, @xxx 的数据类型要求是一个统一整体,一旦 @xxx 中有某一个字符被删除,就有可能会出现 @ 出的名字和 @ 的对象不一致的情况。
在上图中,我将插入的图片数据结构打印了出来,我们可以发现这是一个Entity,记录了data,mutability与type,Draft.js向外暴露了一个顶层接口,当Entity数据被注入的时候,可以通过这个接口来设计数据对象的展现方式,如下图
// Draft Editor
// Media
const Media = (props) => {
const entity = props.contentState.getEntity(
props.block.getEntityAt(0)
);
const {src} = entity.getData();
const type = entity.getType();
console.log({entity});
let media;
if (type === 'audio') {
media = ;
} else if (type === 'image') {
media =