时间如流水,只能流去不流回!
点赞再看,养成习惯,这是您给我创作的动力!
本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NET Core等,亦有C++桌面相关的Qt Quick和Qt Widgets等,只分享自己熟悉的、自己会的。
阅读导航:
- 一、先看效果
- 二、本文背景
- 三、代码实现
- 四、文章参考
- 五、代码下载
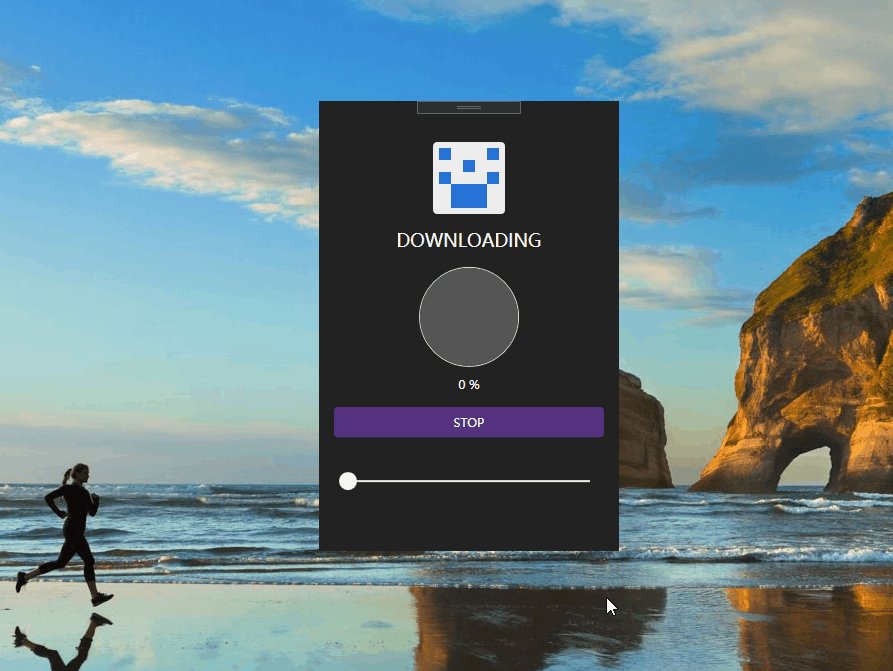
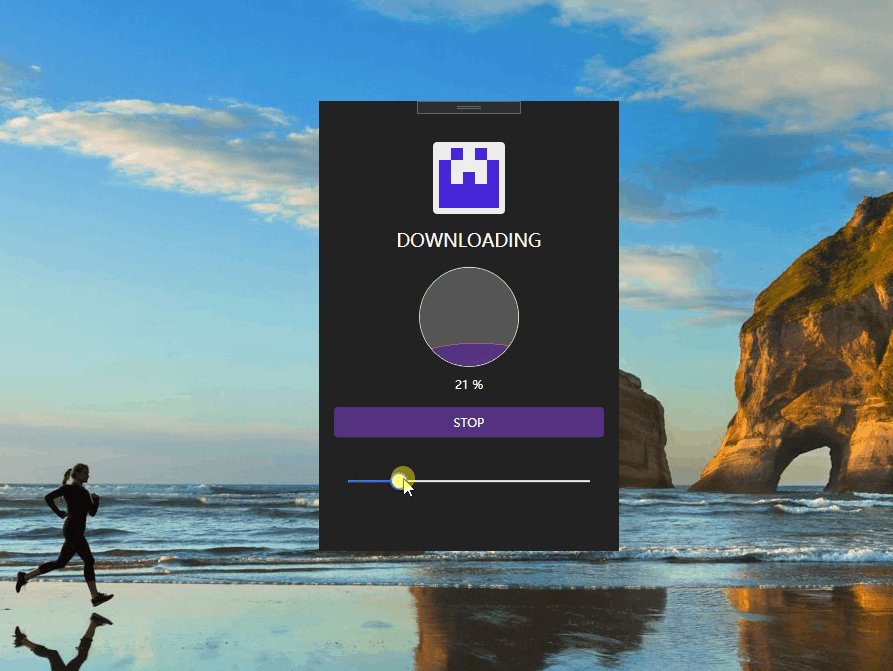
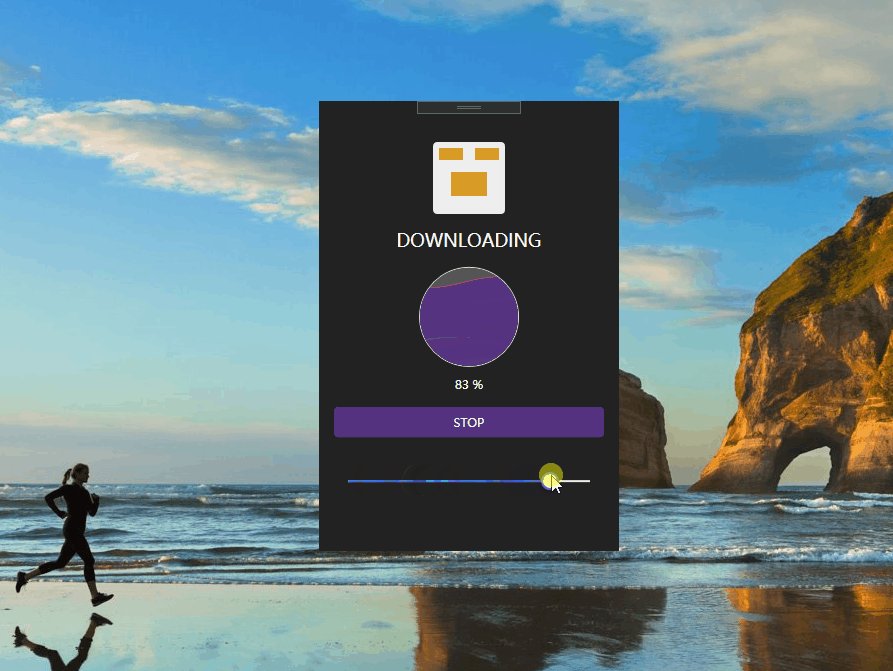
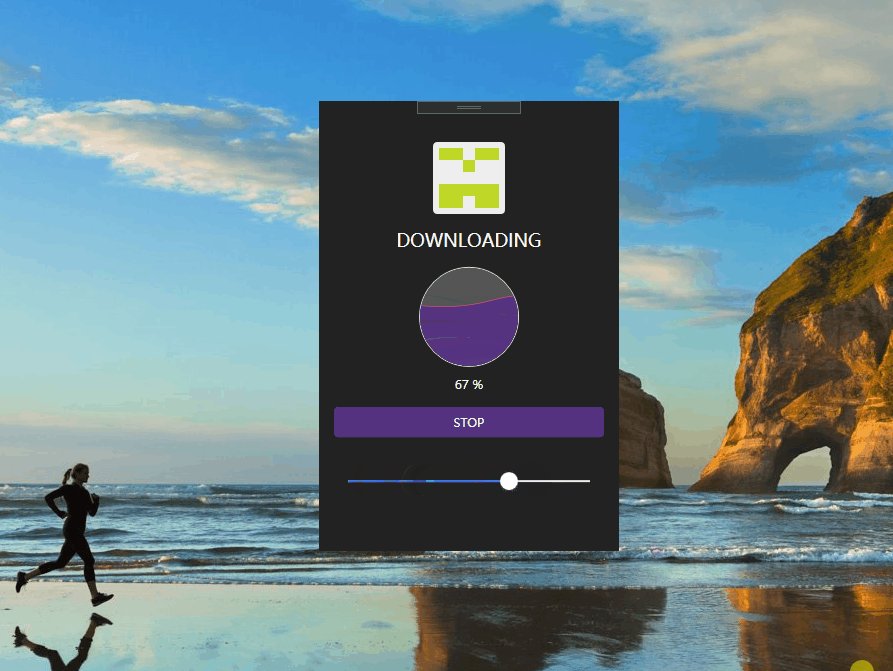
一、先看效果
二、本文背景
在YouTube上看到的一个视频,文末有链接,使用前端时间介绍的开源C# WPF 控件库HandyControl,用到了其中的头像控件、水波纹控件、拖动条控件等。
三、代码实现
站长使用.Net Core 3.1创建的WPF工程,创建名称为“CustomControlsHandyOrg”的解决方案后,需要添加Nuget库:HandyControl。
代码不多,首先在App.xaml中添加HandyControl两个样式文件:
1 <Application x:Class="CustomControlsHandyOrg.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="clr-namespace:CustomControlsHandyOrg" 5 StartupUri="MainWindow.xaml"> 6 <Application.Resources> 7 <ResourceDictionary> 8 <ResourceDictionary.MergedDictionaries> 9 <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/> 10 <ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/> 11 ResourceDictionary.MergedDictionaries> 12 ResourceDictionary> 13 Application.Resources> 14 Application>
另外一个代码文件是MainWindow.xaml,首先引入HandyControl命名空间
1 xmlns:hc="https://handyorg.github.io/handycontrol"
代码确实不多,关键代码也就10行左右
1 <Window x:Class="CustomControlsHandyOrg.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:CustomControlsHandyOrg" 7 mc:Ignorable="d" 8 xmlns:hc="https://handyorg.github.io/handycontrol" 9 Height="450" Width="300" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None"> 10 <Grid Background="#FF222222"> 11 <StackPanel VerticalAlignment="Center"> 12 <hc:Gravatar Id="{Binding Value,ElementName=slider}"/> 13 <TextBlock FontSize="18" Text="DOWNLOADING" Margin="5 15" Foreground="White" HorizontalAlignment="Center"/> 14 <hc:WaveProgressBar Value="{Binding Value,ElementName=slider}" Maximum="100" Background="#FF555555" WaveFill="#ff563380" WaveStroke="#FF5675" WaveThickness="1" Foreground="White"/> 15 <Button Content="STOP" Margin="15" HorizontalAlignment="Stretch" Background="#FF563380" BorderBrush="#FF482480" Foreground="White"/> 16 <hc:PreviewSlider x:Name="slider" Maximum="100" Margin="20"/> 17 StackPanel> 18 Grid> 19 Window>
四、文章参考
上面的代码是Dotnet9看 Disign com WPF 大神视频手敲的,下面是大神youtube地址及本实例学习视频。
参考:
Design com WPF : https://www.youtube.com/watch?v=8uW5uY6PvDQ
五、代码下载
文章中代码已经全部贴出,就这么几行代码,不要奇怪,就是这么多。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/2019/12/it-technology/csharp/wpf/trying-handy-org-custom-controls.html
如有所收获,请大力转发(能点赞及推荐那是极好的);如觉小编写文不易,欢迎给Dotnet9站点打赏,小编谢谢了;谢谢大家对dotnet技术的关注和支持 。