目前大多数的网站都很少会出现“一个超链接被点击后改变其颜色”的需求,但也还是有一部分网站有这样的实际需求,也是为了能够让用户更容易区分哪些标题是被点击访问过了,这类需求大多在新闻类网站上很常见,比如新浪网目前还是有这样的效果的。
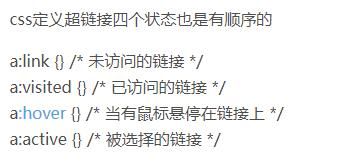
以前也本人也碰到过这样的需求,也查过资料,说是需要按照顺序来设置a标签几个伪类的顺序,比如:
这可能也是其中的一个原因,但至少我来尝试的时候,这个解决办法貌似没有任何卵用!!!唯一起作用的是:active,这个伪类放在:visited和:hover之前确实不起作用,只有放在了:visited和:hover之后在点击时才有效果,而:visited放在:hover之前或之后都是有效果的,同样,:hover放在:visited之前或之后也都是有效果的。
本人测试的代码如下:
Document
测试1
测试2
测试2
测试3
但是我写的a标签定义的:visited伪类样式为何没有起作用呢?很奇怪,一时半会儿不知如何是好。正当我一筹莫展时,突然看到a标签没有设置href,因为我是在a标签上加了一个click事件,由这个事件触发了跳转,是一个特殊的需求,于是我就抱着试试的态度在a标签上加了一个href属性,并设置它的值为"javascript:;",用来阻止它的默认行为,很抱歉,还是不行,之前没有这个href时,连a:link都失效了,没有失效的是:hover和:active,这到底是哪里的问题呢?
想啊想,想啊想,想着想着思绪就飞扬,想到了自己没有妹纸,想到了自己一无所有,没有钱,没有车,没有房,真特么地弱小、无助、又可怜呐!真尼玛的绝望!!!
想着想着,又觉得想这些有毛用,啥都是自己一手创造出来的。没有对象,New一个呀;没有钱,把当前这个问题解决了,能力又提升了,工资有可能在不远的将来就涨了,工资涨了,未来就有可能离买车买房又近了一步呀,就不用再天天吃红薯了!
想想都鸡冻!
想着想着,哎哟我艹,不对啊,href="javascript:"就是用来阻止a标签的默认行为的,默认行为都阻止了,哪儿还来的a:visited啊,貌似是这个原因吧,于是赶紧把href="javascript:"换成了真实的链接如