- [RHEL7基础篇-4] 用户和权限
JoveZou
#RHEL7基础篇RedHatEnterpriseLinuxlinuxrhel
[RHEL7基础篇-4]用户和权限简介用户和权限用户和组权限简介在RHEL7当中控制用户权限有DAC和ACL两种方式来控制文件或目录对于相应用户或组的权限,有的时候管理员为了系统安全往往会把root用户给藏起来,不给ssh远程登录,那时我们将使用到sudo来临时获得root用户的权限,或者通过su来切换到拥有权限的用户进行操作,该篇将会讲述用户和权限的相关配置与使用,以及如何临时获得root权限与
- BGP路由器协议排错教程:BGP 路由通告的排错
AMZ学术
BGP路由器协议排错网络网络协议负载均衡服务器tcp/ip
工程师很容易对BGP路由通告产生误解,这是本章第一个需要解释清楚的概念。4.1.1本地路由通告问题假设现在有一台路由器,它要把网络10.1.0.0/16和10.0.0.0/8放到BGP中,以便这些前缀可以被通告给其他路由器。例4-1中展示了与此相关的基本配置。例4-1基本的10.1.0.0/16网络通告和10.0.0.0/8聚合R1#showrun|srouterbgprouterbgp100no
- 【Java】常用工具类方法:树形结构、获取IP、对象拷贝、File相关、雪花算法等
PlanOne_A
java算法
1、生成子孙树/***生成子孙树**@paramdataArray遍历所有数据,每个数据加到其父节点下*@return子孙树json*/publicstaticJSONArraymakeTree(JSONArraydataArray){List>data=newArrayListmap=newHashMap>res=newArrayList>map=newHashMapvo:data){map.p
- vscode 前端常用插件安装大全
weixin_42113341
vscode前端ide
在使用VisualStudioCode(VSCode)进行前端(特别是Vue.js)和Node.js开发时,安装合适的扩展插件可以大大提升开发效率和代码质量。以下是推荐的Vue.js和Node.js开发相关的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量等多个方面。您可以根据自己的需求选择安装:1.核心开发插件1.1Vetur功能:为Vue.js提供语法高亮、智能提示、错误检查
- linux性能提升之sendmmsg和recvmmsg
夏天匆匆2过
C/C++linux单片机c++网络协议udptcp
目录sendmsg、sendmmsg和recvmmsg相关结构体:mmsghdr、msghdr、iovecsendmmsg性能测试关于connectsendmsg、sendmmsg和recvmmsg以udp发送为例。sendmsg和sendmmsg:两者都能发送多块数据,区别在于sendmsg会将所有数据整合成一个UDP包发出,sendmmsg是每个mmsghdr一个UDP包。sendmmsg是s
- Mac 安装iOS集成FFmpeg详细步骤
郑州iOS
iOS常用方法ios集成FFmpeg
Mac安装iOS集成FFmpeg详细步骤一、Mac安装FFmpeg1.下载FFmpeg安装文件下载地址(https://github.com/kewlbear/FFmpeg-iOS-build-script)2.解压里面包含三个文件uild-ffmpeg.sh为我们需要的3.打开终端切换至该文件所在目录执行./uild-ffmpeg.sh中间会提示需要其他相关东西yasm不必特意安装根据提示操作回
- 深入MapReduce——MRv1设计
黄雪超
大数据基础#深入MapReducemapreduce大数据
引入通过前面篇章,我们对于MapReduce已经有了不错的了解,由于现在几乎没有使用MapReduce去开发业务需求的场景,甚至MapReduce这个引擎都随着时代变化,快要完全被淘汰了,所以我们就不去水看使用MapReduce编程相关的东西,而是把重点放到一些我们比较感兴趣的点上。今天我们先来看看MRv1计算框架的核心设计实现。MRJob生命周期首先,我们梳理MRJob的生命周期流程如下:Job
- IntersectionObserver API实现图片懒加载、无限滚动
壹_yi
javascript前端
目录1、IntersectionObserverAPI1.1、observe方法1.2、unobserve方法1.3、disconnect方法1.4、takeRecords方法1.5、callback参数1.6、options2、IntersectionObserverEntry对象3、相关效果3.1、图片懒加载3.2、封装图片懒加载函数3.3、无限滚动3.4、加载更多1、Intersection
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- 【Mac】Python相关知识经验
水银嘻嘻
Pythonmacospython开发语言
一、给Python3安装第三方库mac下给Python3安装第三方库pillow,处理图片【安装方式】:终端中输入命令:python3-mpipinstallpillow按回车,等待pillow下载安装NOTE:其他模块同理,如pytesseract二、Python版本升级1.终端执行命令:brewinstallpython32.安装Python3版本成功后,系统默认的仍旧是之前的版本,注意不要去
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
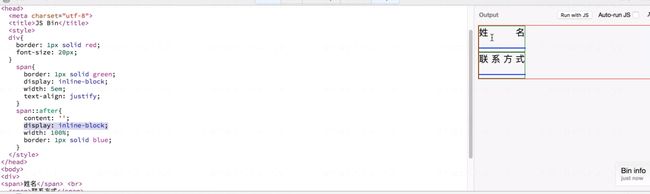
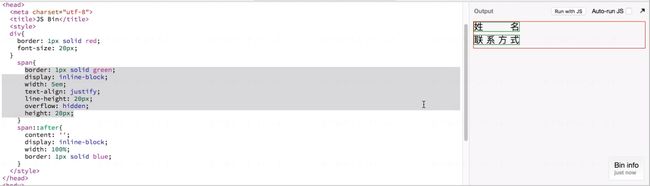
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- C# 调用 origin 批量作图
angliaokantang0683
c#runtime
C#调用origin批量作图质谱数据处理软件中,需要批量粘贴Origin的矢量图到Word和PPT中,由于出图量大,需要用代码生成。代码参考了Origin9.2中自带的AutomationServer示例代码。本文涉及两部分内容,如何通过C#调用Origin.dll和interop.word对word的读写操作。目标:文件是一个.opj文件,内容如下。我们通过C#调用相关接口来修改数据和标签。并且
- (三)python网络爬虫(理论+实战)——爬虫与反爬虫
阳光宅男xxb
30天学会python网络爬虫python大数据爬虫
系列文章目录(1)python网络爬虫—快速入门(理论+实战)(一)(2)python网络爬虫—快速入门(理论+实战)(二)序言本人从事爬虫相关工作已8年以上,从一个小白到能够熟练使用爬虫,中间也走了些弯路,希望以自身的学习经历,让大家能够轻而易举的,快速的,掌握爬虫的相关知识并熟练的使用它,避免浪费更多的无用时间,甚至走
- python 菜单调用_Python Tkinter Menu菜单(窗口菜单和右键菜单)使用详解
weixin_39997311
python菜单调用
Tkinter为菜单提供了Menu类,该类既可代表菜单条,也可代表菜单,还可代表上下文菜单(右键菜单)。简单来说,Menu类就可以搞定所有菜单相关内容。程序可调用Menu的构造方法来创建菜单,在创建菜单之后可通过如下方法添加菜单项:add_command():添加菜单项。add_checkbutton():添加复选框菜单项。add_radiobutton():添加单选钮菜单项。add_separa
- 游戏引擎架构第二版中文pdf_Allen Kashiwa的游戏开发信息
weixin_39811166
游戏引擎架构第二版中文pdf
0本文首发于我的github和我的博客,欢迎大家与我交流。1基础知识与通用技能1.1语言相关1.1.1C/C++C++Primer1.1.2C#C#编程指南CLRviaC#(第4版)1.1.3LuaProgramminginLua1.1.4Python廖雪峰的Python教程1.2语言无关1.2.1算法算法图解DataStructureVisualizations算法可视化visualgoIntr
- 数据项目相关的AWS云计算架构设计
weixin_30777913
云计算数据仓库awssparkpython
电商数据平台架构高性能:使用AmazonEC2的计算优化实例处理业务逻辑和数据计算,搭配AmazonElastiCache内存缓存,加速数据读取。应用负载均衡器(ALB)在EC2实例间分发流量,实现负载均衡。高可用性:采用多可用区(Multi-AZ)部署,将EC2实例、数据库等资源分布在多个可用区。使用AmazonRDS并开启多AZ部署,实现数据库自动故障转移。利用AWSAutoScaling根据
- 电商商业平台技术架构系列教程之:电商平台系统架构设计
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍1.1电商背景简介电商俗称网上购物,是一种通过网络直接进行商品交易的一种服务方式。在电商平台的运作中,消费者可以选择浏览、搜索和购买自己需要的产品或服务。通过平台发布的产品及其信息,用户可以方便地找到相关的产品和服务,从而提高效率和效益。而电商平台则是提供交易平台、管理后台、销售数据分析等功能。1.2电商系统架构概述电商平台通常由后端服务(API服务)、数据
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- CDH大数据平台
梦龙zmc
大数据大数据
CDH概念CDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的核心元素-可伸缩存储和分布式计算-以及基于web的用户界面和重要的企业功能。CDH是Apache许可的开放源码,是唯一
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 简洁明了:介绍大模型的基本概念(大模型和小模型、模型分类、发展历程、泛化和微调)
周杰伦_Jay
大模型LLMs分类数据挖掘人工智能机器学习生成对抗网络transformer算法
目录前言1、大模型的定义1.1、大模型与小模型的对比2、大模型相关概念区分2.1、基础模型(FoundationModel)2.2、超大模型(Ultra-largeModel)2.3、大语言模型(LargeLanguageModel,LLM)3、大模型的发展历程3.1、萌芽期(1950-2005)3.2、探索沉淀期(2006-2019)3.3、迅猛发展期(2020-至今)4、大模型的特点5、大模型
- 再分享API形式调用Dify项目应用
福安德信息科技
大模型python人工智能大模型llmdify
大模型相关目录大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容从0起步,扬帆起航。RAGOnMedicalKG:大模型结合知识图谱的RAG实现DSPy:变革式大模型应用开发最简明的Few-shotPrompt指南SemanticKernel:微软大模型开发框架——LangChain替代对话大模型Prompt是否需要
- python处理excel的具体操作
若木胡
toolspython
安装相关库openpyxl库:用于读取和写入Excel文件(.xlsx/.xlsm)。可以使用pipinstallopenpyxl命令进行安装。pandas库:提供了高效的数据结构和数据分析工具,它对openpyxl进行了封装,使操作Excel文件更加方便。安装命令是pipinstallpandas。使用openpyxl读取Excel文件打开工作簿:首先要导入openpyxl库,然后使用load_
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- wps2019数据分析加载项_怎样用Excel做数据分析(电商案例)
weixin_39907939
wps2019数据分析加载项
一、数据分析步骤明确问题:知道你要研究什么问题,从而有目地的查找数据理解数据:寻找与问题相关的数据;从数据中你能得出的信息;理解字段信息数据清洗(数据预处理):选择子集;列名重命名;删除重复值;缺失值处理;一致化处理;数据排序;异常值处理数据分析或构建模型:数据透视表;在Excel安装数据分析功能(安装步骤:文件~选项~加载项~Excel加载项转到~分析工具库,注意!这是MicrosoftExce
- 【新人向】关于PyCharm中Python Interpreter问题的一些解答
Cold_Rain02
pythonpycharmide
0.引言很多新人在刚刚入门Python这一领域时,会选择使用PyCharm作为自己的开发环境,但由于经验浅薄、认知不足,经常会出现很多难以解决的问题,其中以PythonInterpreter(Python解释器)相关问题最为常见,遂作此篇,以作指引。1.你需了解:PyCharm的本质是什么PyCharm是一款由JetBrains公司开发的集成开发环境(IDE),专门用于Python编程。它提供了丰
- Formality:时序变换(三)(相位反转)
日晨难再
Synopsys#Formality数字IC硬件工程
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482https://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482一、引言时序变换在DesignComp
- 动态规划详解-最小路径和问题【python】
数据分析螺丝钉
LeetCode刷题与模拟面试动态规划算法leetcodepython数据结构
作者介绍:10年大厂数据\经营分析经验,现任大厂数据部门负责人。会一些的技术:数据分析、算法、SQL、大数据相关、python欢迎加入社区:码上找工作作者专栏每日更新:LeetCode解锁1000题:打怪升级之旅python数据分析可视化:企业实战案例备注说明:方便大家阅读,统一使用python,带必要注释,公众号数据分析螺丝钉一起打怪升级1.问题介绍和应用场景最小路径和问题是一个常见的动态规划问
- C#:二级联动菜单的实现
xiaoxinzi040688
c#casp生物教育体育
二级联动菜单,顾名思义,即一个菜单的变化会自动触发另一个相关联菜单的变化。举个简单的例子,第一个菜单显示“北京”,第二菜单会相应绑定列表“海淀区”,“宣武区”,“东城区”,“朝阳区”等;而当第一个菜单显示“山东”时,第二个菜单会绑定列表“济南”、“青岛”、“淄博”、“泰安”、“威海”等。二级联动菜单的特色就在于“联动”二字上,联动联动即自动触发,这便是我自己理解的联动菜单的本质。下面讲一下我做的这
- Ubuntu搭建openVpn服务端
XJzz3
ubuntu
文章目录Ubuntu搭建openVpn服务端,多客户端‘1.安装openlibssl-devopenssl2安装easy-rsa3设置open环境变量4制作相关证书4.1加载变量并初始化pki4.2生成ca证书4.3生成dh证书4.4生成服务端证书4.5生成客户端证书4.6生成ta.key4.7设置服务端配置文件5.后台启动open服务6.服务端连接windows连接6.1客户端配置文件导入6.2
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str