作者:李旺成
时间:2016年5月14日
这个 Hack 将介绍关于 TextView 格式化的相关知识。
特殊样式文本
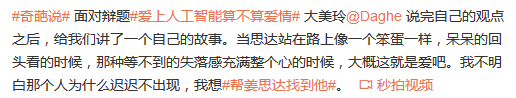
先来看看微博中一段文本包含不同样式的示例:
在网页上要实现类似上面的效果会比较简单:
网页源码:
#奇葩说#
面对辩题
#爱上人工智能算不算爱情#
大美玲
@Daghe
说完自己的观点之后,给我们讲了一个自己的故事。当思达站在路上像一个笨蛋一样,呆呆的回头看的时候,那种等不到的失落感充满整个心的时候,大概这就是爱吧。我不明白那个人为什么迟迟不出现,我想
#帮姜思达找到他#。
L秒拍视频
那在 Android 中要实现上述效果该如何做?
使用 TextView 展示多样式文本
一般在类微博、QQ空间这类社交 App 中使用这类多样式文本的地方比较常见。要实现这些效果并不需要什么自定义控件,因为 Android 里面的 TextView 已经足以胜任。(话说 TextView 一个非常常用的控件,但是可能你并不知道它所“蕴含的能量”,它的强大可能让人惊讶...)
示例:
使用 Html 实现
先介绍一种直观或者说使用比较简单的方法来实现:
mTestTV1 = (TextView) findViewById(R.id.tv_test1);
String htmlText = "我是链接哈哈@XXX";
mTestTV1.setText(Html.fromHtml(htmlText));
很简单,两行代码或者一行代码就搞定了,是的没错就是用了两个 Html 标签(注意:TextView 只支持部分的 Html 标签,不要当 WebView 用)。
也就是说,只需两步:
- 使用 Html 标签包裹目标文本
- 将 Html.fromHtml() 方法处理过的文本赋值给 TextView
那 Html.fromHtml() 方法到底做了什么工作?这里不打算介绍该方法的源码实现,我们更关心的是该方法处理后返回的对象。
public static Spanned fromHtml(String source);
Spanned 是什么?这是个接口:
public interface Spanned extends CharSequence {}
那就可以解释为什么能够直接将 Spanned 赋值给 TextView 的 setText(CharSequence text) 方法了。
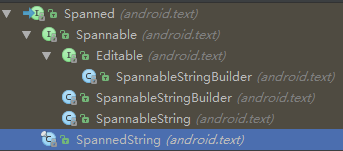
来看下 Spanned 的继承结构,找找它的子类什么的:
通过继承结构,我们知道了该接口的实现类,那么我们直接使用它的实现类即可。
SpannableString 实现
上面介绍的使用 Html 标签实现方式虽然直观,而且使用简便,但是有如下不足:
- 功能局限性:并不支持所有的 Html 标签,有些效果不能实现
- 性能损耗:由于使用的是 Html 标签,那么不可避免需要解析这些标签,这是有性能损耗的
看代码吧:
mTestTV2 = (TextView) findViewById(R.id.tv_test2);
Spannable spannableString = new SpannableString("我是不同颜色的文本,哈哈,不同颜色文本");
spannableString.setSpan(new BackgroundColorSpan(Color.RED), 1, 4, 0);
spannableString.setSpan(new ForegroundColorSpan(Color.BLUE), 5, 9, 0);
mTestTV2.setText(spannableString);
这种方式稍显麻烦,但也还好,主要是如下两步:
- 创建 SpannableString 对象
- 为不同的文本段设置不同的 “Span”
上面两种方式的本质是一样的,都需要生成 Spanned 对象,只是生成的方式的差别而已。
这里就不展开对 Spanned 进行介绍,这个将会在 AndroidStudyDemo 系列 和 AndroidStudyDemo 分类 中写一篇详解。
小结
TextView 使用简单,但是功能非常强大。上面介绍的两种格式化文本的方式,可以根据实际需要选择。
项目地址
AndroidHacks合集
控件使用篇
项目示例代码:
FormatTextActivity.java
activity_format_text.xml