1. 解析微信Map组件API
1.1 地图当前中心经纬度
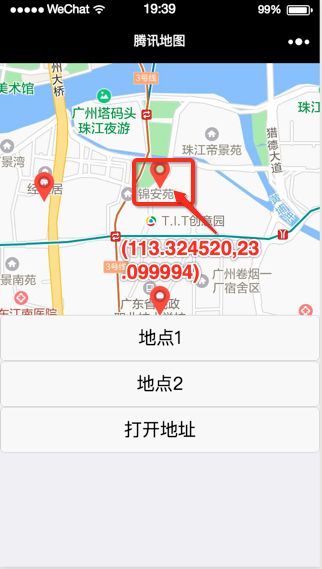
如果想要设置地图的中心需要设置Map组件的两个属性值:longitude和latitude,就可以将中心定位到中心点上。
1.2 地图上坐标标记
微信地图提供了一个属性markers,可以用来标记多个标记,并且可以自定义标记的图形,如下图就是我从Google上随意下载的一个红色标记。
这里要注意一下,PC上如果marker不在当前视口,会出现跳到对应的位置时,没有展示,但是在手机上是没有问题的。
1.3 地图上控件
在文档中有一个controls的属性,可以在地图上控制控件的尺寸,以及在地图上的位置和图形。也就可以用来制作放大缩小的控件。
1.4 事件
以上的markers和controls都可以绑定点击事件,甚至是拖动的时候也会有回调函数来获取它id值。
这样就可以做很多事情了。
```
```JavaScript
Page({
data: {
longitude: 113.324520,
latitude: 23.099994,
markers:[{
iconPath: "/icons/mapmark.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 30,
height: 30
},
{
iconPath: "/icons/mapmark.png",
id: 0,
latitude: 23.089994,
longitude: 113.324520,
width: 30,
height: 30
},
{
iconPath: "/icons/mapmark.png",
id: 1,
latitude: 23.099000,
longitude: 113.314520,
width: 30,
height: 30
}
]
},
open(){
wx.openLocation({
latitude: 23.099994,
longitude: 113.324520,
scale: 28,
name: 'home of ushow jack ',
address: '阿斯顿发送到分公司'
})
}
})
代码如上,就可以地图的中心位置定位到(23.099994,113.324520)这个坐标上。并且在三个坐标上标记了几个marker。
2. 地图经纬度
2.1 获取当前经纬度
通过getLocation这个API,地图是可以获取到当前位置的经纬度:
var _this = this;
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
console.log(res)
_this.setData({
longitude: longitude,
latitude: latitude
})
}
})
但是需要用户授权。
2.2 导航
如何从知道经纬度到生成导航路线可能是产品最关心的一个问题。
其实只需要微信小程序API openLocation就可以打开一个全屏的地图页面,并且可以通过点击绿色的图标,拉起导航,或者是手机上的地图App,是不是很棒。而且可以定义名称和介绍。
3. 外接其他地图的API
腾讯地图几乎是没有任何搜索功能的。完全可以外接百度地图或者高德地图的API实现对附近或者是地点的搜索。
4. 谈谈产品设计
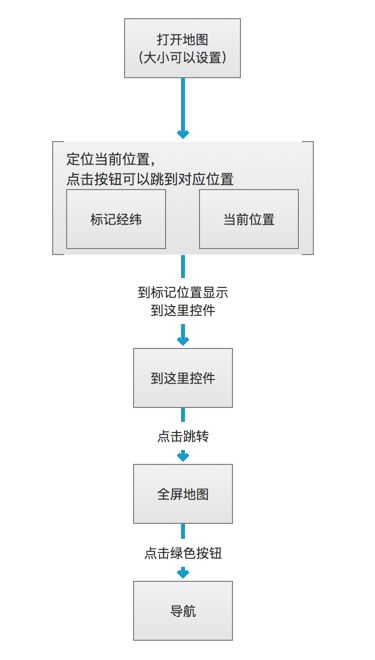
那么说了这么多技术,可以怎么实现地图类的产品呢?
这样一个简单的地图类小程序就完成了。是不是很棒。