ajax 简介
业务:
做一个在线投票,给歌手投票。
要求:无刷新,并且不允许使用XMLHttpRequest对象.
分析:在XHR对象,没有流行之前,已经有了“无刷新”这种效果的方法.
从http角度看,可以利用204 No content 状态码的特性
可以使用
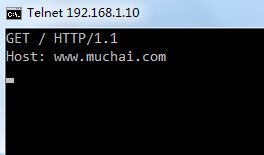
iframe利用图片加载的特性
可以使用
script
![]()
无刷新只是表面现象,本质上,是需要发送一个请求,把数据送到后台.
业务需求:
AJAX注册,提交表单,要求页面无刷新.
利用iframe特性
iframe嵌入在当前页面。
post提交到当前页面的iframe中,达到ajax效果。
总结:
在不使用XMLHttpRequest对象的情况下,依然可以用js来实现对后台服务器的请求,同时不带来页面刷新或者跳转。
所谓AJAX:
即是指:页面不刷新的情况下,利用XMLHttpRequest对象发送HTTP请求.或者JavaScript的网络化.
AJAX文件上传实现原理(HTTP协议+JS引擎)的角度:
分析:从HTTP协议的角度来看,则要把文件的内容发送到服务器.如果可以,说明XMLHttpRequest对象在POST数据时,把文件的内容也发送到服务器,---> XHR对象获取了你要上传的文件的内容. ---> JavaScript读取了本地的文件内容. ---> 处于安全原因,JavaScript是不能够读取到本地文件内容.
因此:AJAX原理上是无法实现的.
利用伪AJAX方式来实现.
iframe来实现.用flash实现。如:
swfuploaded插件HTML5实现。(HTML5增加了文件读取API)
AJAX
核心:XMLHttpRequest对象.
XML对象一个专门的HTTP请求的工具.
如何使用XMLHttpRequrest对象做AJAX请求?
分析:
如何实例化该对象.
如何请求后台资源.
请求结果如何得到(双向通信).
创建XML对象.
new XMLHttpRequest();如何通过XHR发送请求?
分析HTTP协议,要请求需要明确因素?
根据请求行:
-
用什么方法来请求.
GET,POST,PUT,DELETE,HEAD 请求那个资源(URL)
-
同步方式
同步,异步
获取返回信息
XHR对象本身有一些属性,responseText,表示返回值.
xhr.responseText使用异步,如何知道请求完成.
XHR对象在请求与响应的过程中,状态会不断变化(0-4)xhr.readyState,逐步变化. 可以绑定一个函数,监听状态变化,只要状态发生变化,就触发函数xhr.onreadystatechange
返回值类型
不考虑HTML5最新的标准,返回值:普通文本/xml文档.二种返回形式
XML文档
function createXHR() {
var xhr = null;
if ( window.ActiveXObject ) {
xhr = new window.ActiveXObject();
} else if ( XMLHttpRequest ) {
xhr = new XMLHttpRequest('Microsoft.XMLHTTP');
}
return xhr;
}
// xml
function test1() {
var xhr = createXHR();
xhr.open('GET', './returntype.php', true);
xhr.onreadystatechange = function () {
if ( this.readyState == 4 ) {
var xmldom = this.responseXML;
console.log( xmldom );
}
}
xhr.send(null);
}
普通文本
普通文本变通形式:
后台返回大段的html代码,直接innerHTML到前台页面.
json格式的普通文本.
返回简短的标志字符串 如: 0, 1, ok.
function createXHR() {
var xhr = null;
if ( window.ActiveXObject ) {
xhr = new window.ActiveXObject();
} else if ( XMLHttpRequest ) {
xhr = new XMLHttpRequest('Microsoft.XMLHTTP');
}
return xhr;
}
// 返回普通文本的html代码字符串
function test2() {
var xhr = createXHR();
xhr.open('GET', './returnhtml.php', true);
xhr.onreadystatechange = function () {
if ( this.readyState == 4 ) {
console.log( this.responseText );
}
}
xhr.send(null);
}
// json格式字符串对象
function test3() {
var xhr = createXHR();
xhr.open('GET', './returnjson.php', true);
xhr.onreadystatechange = function () {
if ( this.readyState == 4 ) {
console.log( this.responseText );
}
}
xhr.send(null);
}jsonp格式
jsonp是跨域解决的一种方式.
异步原理
readyState 状态值:
通过插队机制,把回调函数插入到当前已经执行代码的前方。
HTML5与AJAX
iframe
扑捉表单提交动作(onsubmit)
创建一个iframe
把表单的target修改 指向 该 iframe
销毁iframe
$('form').submit(function () {
var upName = 'up' + Math.random();
$('