-
前言
项目中ipa 包 越来越大,其中是图片占比较大的部分, 尝试使用webp 瘦身,结果效果并不好, webp 解码时间长存在较大的性能问题,使用bugly 监控卡顿能发现 webp 解码造成的卡顿 ,webp 图片搜身效果不佳
分析iconfont的优缺点 决定是否需要在项目中支持iconfont 来减少 ipa 体积
iconfont 字体加载工具和主推团队 淘点点
iconfont 字体的开源的加载工具 IconFont 的字体加载工具是淘点点团队开源的,并且写了文章分享,可惜appstore 无法下载淘点点app ,去下载淘点点app 进行验证
验证了淘宝
TBCityIconFont.h
TBCityIconFont.m
TBCityIconInfo.h
TBCityIconInfo.m
UIImage+TBCityIconFont.h
UIImage+TBCityIconFont.m
HQFontImage.h
HQFontImage.m
iconfont 的优势和劣势
优点
- 减小体积,字体文件比图片要小
- 图标保真缩放,解决2x/3x乃至将来的nx图问题
- 方便更改颜色大小,图片复用
不足
- 适用于纯色icon (决定了使用场景使用极大受限)
- 需要维护字体库
- 使用繁琐,加载图片都是加载字符
- 使用unicode字符难以理解
iconfont 的行业应用现状
关于iconfont 使用的文章介绍很多,并且有些人分享在用,但是没有大级别的公司公司,宣称使用了iconfont去 使用iconfont 字体,其中链家的技术调研是明确不支持 iconfont 在项目中应用
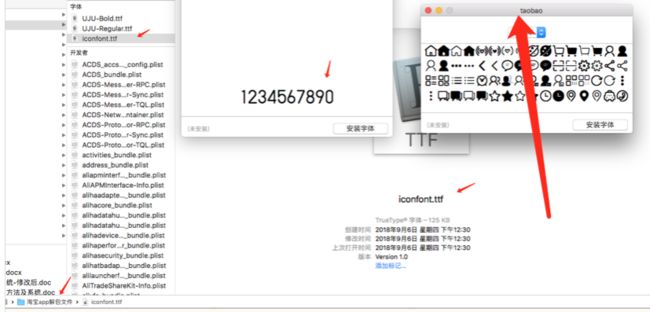
淘宝的iconfont 的使用情况
通过解包淘宝的app 发现,淘宝在iconfont 图标方面有所尝试,整个iconfont 只有3个ttf 文件,2 个是字体,1个是把ttf 当做图标在使用, 当做图标使用的iconfont 只有125kb, 因此看出淘宝自己发明了阿里妈妈相关的整个体系的iconfont 支持资源, iconfont转化工具,iconfont 平台网站,但是淘宝在ios中 只是极少量使用 iconfont 来瘦身,
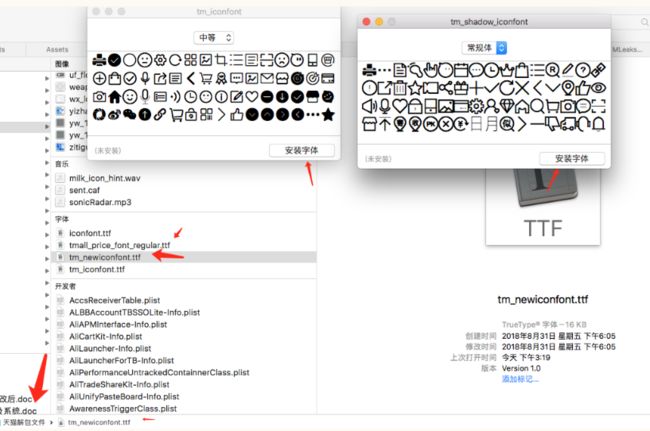
天猫的iconfont 的使用情况
天猫iconfont 也有在使用,如下面图片所有,淘宝只有一个ttf文件是使用iconfont ,天猫有四个文件使用iconfont 并且都是纯色的图标, ttf 占用的总内存是530kb , 看了下ttf 图片的个数大约是240 个图片 使用了iconfont, 占用530kb, 如果iconfont字体的越小占用越小,其中有个价格相关的ttf 80个图标才占用 8kb, 即每个图标占用0.1kb , 530 个图标如果使用png 大约也是800kb 到1M 左右,瘦身不明显
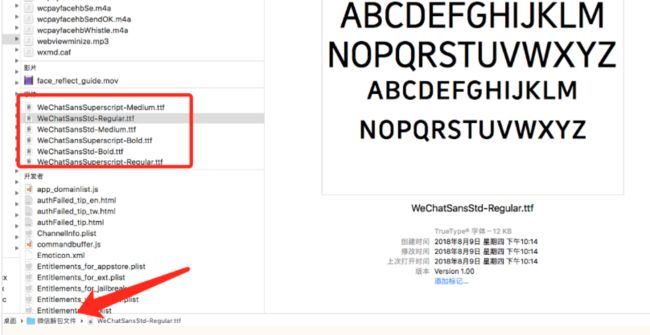
微信使用现状
微信的ttf 文件只是字体使用, 没有当做图片在使用,只是使用字体
效果分析
性能和压缩率对比
体积减小效果,我们对项目的图片做了一些替换,目前替换了69张2x图,同时减少67张3x图。为了计算这些图片打包后实际所占体积,我们建立了一个空工程,通过执行Archive、Estimated App Store Size来查看体积。在工程中放入2x或3x图片后再次计算。我们通过FontForge对字体做了简化(Element -> Simplify -> Simplify)和取整(Element -> Simplify -> Round -> To Int),结果如下(单位KB):
| 资源 | 空工程 | 2x图 | 3x图 | 字体 |
|---|---|---|---|---|
| 工程体积 | 195 | 249 | 268 | 214 |
| 资源体积 | 0 | 54 | 73 | 19 |
目前看来替换这部分图片后,仅考虑2x图则替换后体积是之前的35%,如果算上3x图则体积是之前的15%!
生成图片的性能
我们对比了字体生成图片和直接使用PNG图片的效率。图片选择了32、64、200三种尺寸的2倍图。统计了两种方法创建1000次UIImageView的耗时,平台为iPhone 5S/iOS8。结果如下(单位:秒):
| 方法\尺寸 | 32 | 64 | 200 |
|---|---|---|---|
| 字体生成图片 | 0.426 | 0.476 | 2.085 |
| PNG图片 | 0.454 | 0.441 | 0.467 |
PNG图片加载的速度受像素大小影响很小。字体生成图片的方式在32像素的2倍图中,字体生成图片的速度甚至比加载PNG图片还要快。最坏的情况是生成1000张200像素的2倍图耗时达到了2秒多。但是这种情况比较极端,即使有多张大图展示的需求,也可以通过UITableView来做懒加载。而且平均下来每张图耗时2毫秒。总体来看字体生成图片效率还可以接受。
其他的收获
- 天猫 淘宝 微信 都未使用webp
- 微信极少量使用xib 小于3个
- 淘宝几十个xib ,主要还是代码
三、结论:
不建议使用ttf 进行瘦身,效果非常有限 原因:
- 行业应用技术不广泛,
- 多数技术分享处于技术介绍方面,
- 使用繁琐,并且只限于单色图片,极大的限制 ttf 大规模使用(最主要原因)
- 性能有提升,不是非常明显
- 使用繁琐,降低开发效率
参考文献
使用IconFont减小iOS应用体积
iconfont取代imageView来展示图标
iconfont使用简易教程
在iOS中使用字体文件.ttf(icon font,可缩放矢量图)
我为什么不用阿里的iconfont
一次关于IconFont的调研,链家的调研报告
作者开发经验总结的文章推荐,持续更新学习心得笔记
五星推荐 Runtime 10种用法(没有比这更全的了)
五星推荐 成为iOS顶尖高手,你必须来这里(这里有最好的开源项目和文章)
五星推荐 iOS逆向Reveal查看任意app 的界面
五星推荐手把手教你使用python自动打包上传应用分发
JSPatch (实时修复App Store bug)学习(一)
iOS 高级工程师是怎么进阶的(补充版20+点)
扩大按钮(UIButton)点击范围(随意方向扩展哦)
最简单的免证书真机调试(原创)
通过分析微信app,学学如何使用@2x,@3x图片
TableView之MVVM与MVC之对比
使用MVVM减少控制器代码实战(减少56%)
ReactiveCocoa添加cocoapods 配置图文教程及坑总结