本文参考链接:详解Angular2 关于*ngFor 嵌套循环
目前已经用ionic开发的同学大多都会遇到一个问题,如何把一个数据集合按照预期展示在html页面,本文以下会罗列 多层数据嵌套 如何 循环遍历 并展示的问题.
1.我们先罗列几种格式的数据:
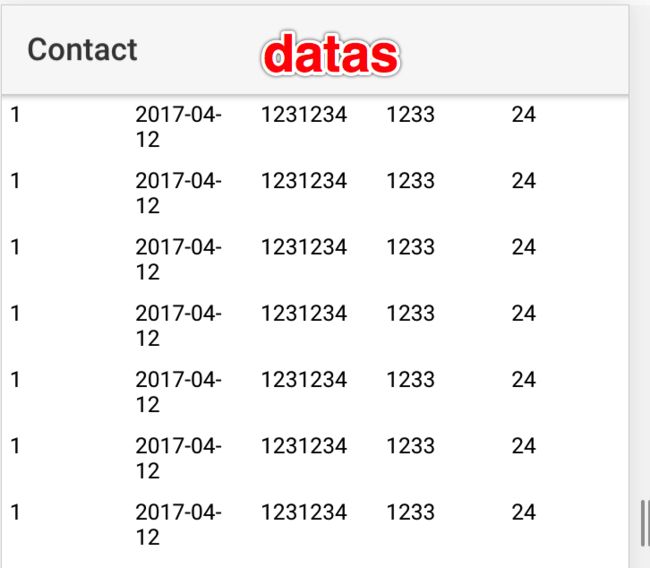
// 1.数组 ->字典
datas: Array = [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
];
// 2.数组 ->字典->数组
data2: Array = [
{ num1: [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "21" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "22" }] },
{ num2: [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "23" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" }] },
{ num3: [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "25" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "26" }] }
];
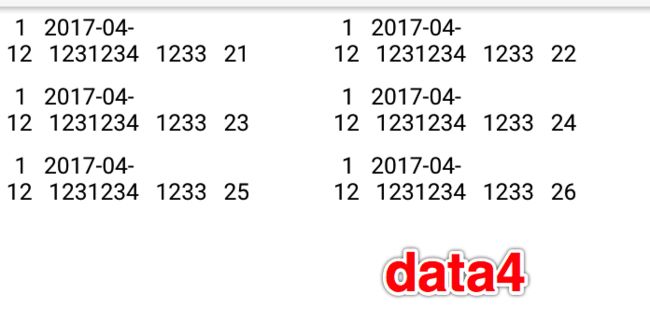
// 3.数组 ->数组
data4: Array = [
[
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "21" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "22" }] ,
[
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "23" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" }] ,
[
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "25" },
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "26" }]
];
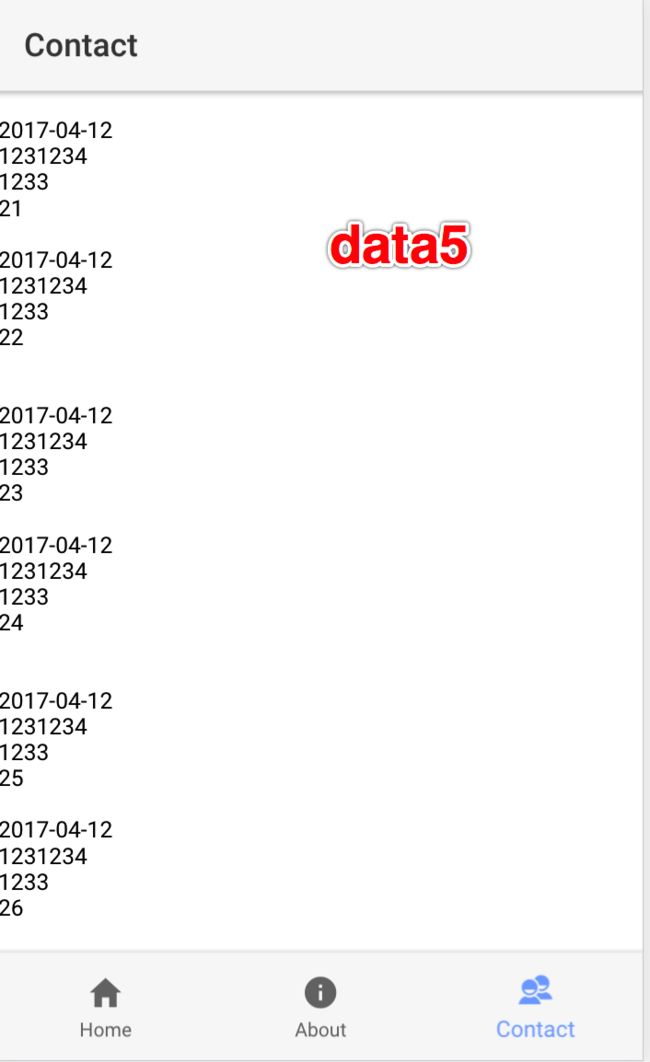
// 4.字典->数组->字典->数组 (页面显示的为这个数据,四层嵌套)
data5 = {
'1':[ { num: [ "2017-04-12", "1231234", "1233", "21" ]},
{ num: [ "2017-04-12", "1231234", "1233", "22" ]}
] ,
'2': [
{ num: [ "2017-04-12", "1231234", "1233", "23" ]},
{ num: [ "2017-04-12", "1231234", "1233", "24" ]}
] ,
'3': [
{ num: [ "2017-04-12", "1231234", "1233", "25" ]},
{ num: [ "2017-04-12", "1231234", "1233", "26" ]}
]
}
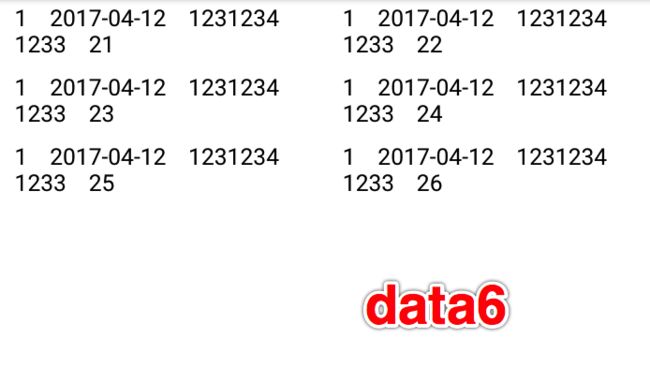
// 5.字典->数组->字典
data6 = {
'1':[ {num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "21"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "22"}
] ,
'2': [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "23"},
{num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24"}
] ,
'3': [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "25"},
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "26"}
]
}
2.给大家一一截图了展示效果
关键代码
getKeys(item) {
return Object.keys(item);
}
html页面代码
Contact
{{ item2 }}
附: *ngFor 是 Angular的语法,想深究的同学可以参考Angular官网,也可以参考此链接
这里给大家提供一个调试数据的小技巧,我们通常使用ionic开发都会使用一个http的插件
import { HTTP } from '@ionic-native/http'
//或者这个
import {Http} from '@angular/http';
在我们发送网络请求的时候可能在浏览器上输出不了请求到的数据,这个时候我们通常会用模拟器来跑,这样调试起来就非常麻烦了,现在我们可以这样做,把数据摘出来(代码如下),用本地数据调试html,可以正常展示了再接上请求到的数据 整体跑一下,这样可以节省不少调试时间.
如果其他同学关于调试数据还有更好的方法,欢迎@我,也欢迎大家加入QQ群 64903116 讨论ionic开发中的各种问题;
export class ISSConfig {
static loadData: any = {
"errCode": "000000",
"errDesc": "",
"svcFlowNo": "11730KNRDRAKCCA5",
"cliFlowNo": "111111",
"object": {
"pageRow": 0,
"startPage": 0,
"totalRow": 7,
"list": [
{
"date": "20170428",
"firstTime": "09:59:17",
"lastTime": "17:33:48",
"hour": 7,
"minute": 34,
"minute2": 454
},
{
"date": "20170430",
"firstTime": "17:33:48",
"lastTime": "17:33:48",
"hour": 0,
"minute": 0,
"minute2": 0
}
]
}
}
}
本文demo已经上传到github,有需要的请自行下载
(下载demo的同学请注意,此代码是写在Contact页面的,不要找错了哦)