前言
视觉引导有很多种方式,色彩引导、动效引导、操作引导、视觉心理等等,下面分享一个我工作中的案例,通过案例讲解设计过程中的一种思路!
案例分析
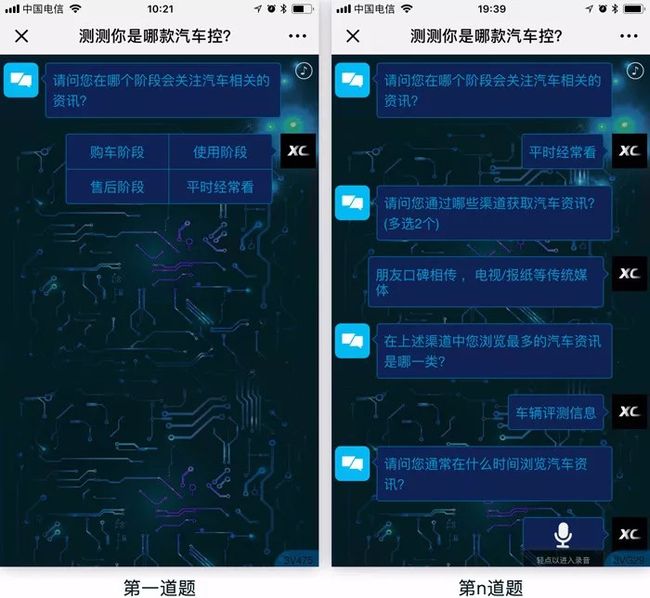
案例页面,用人机对话形式,做问答测评的H5页面!
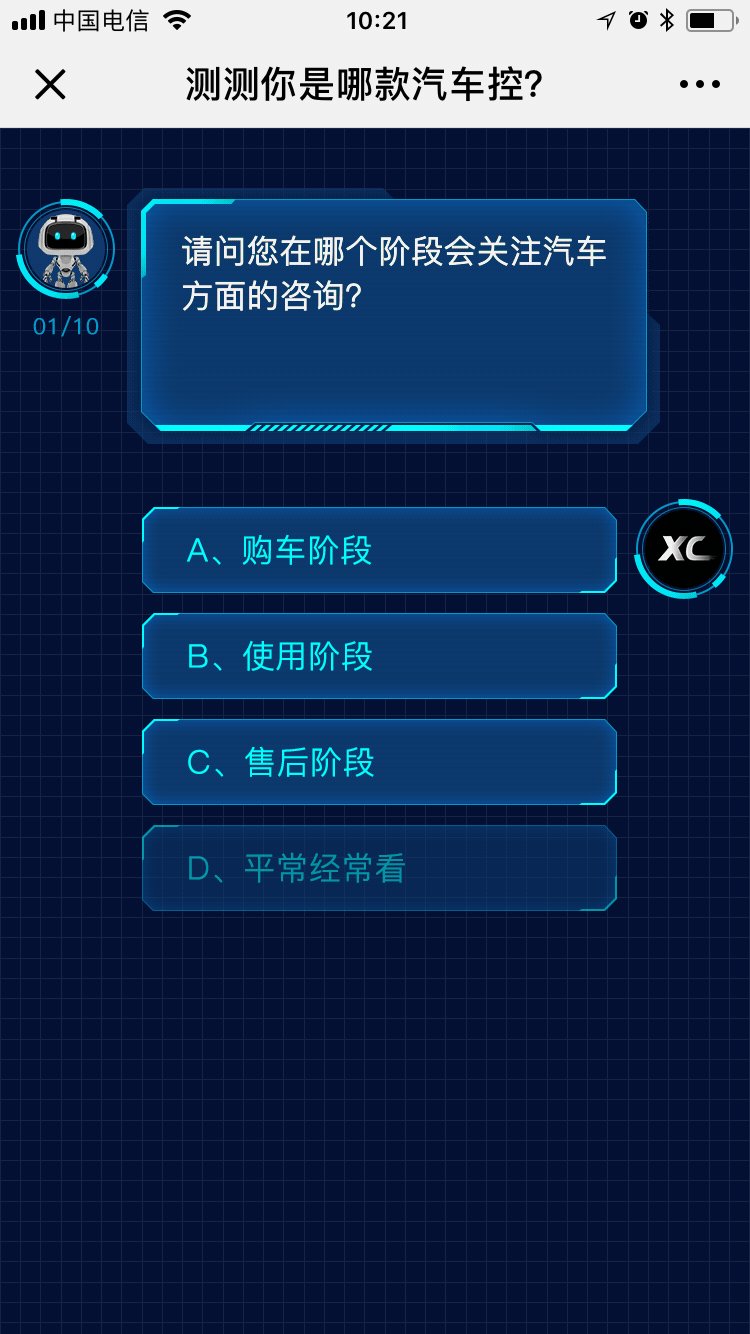
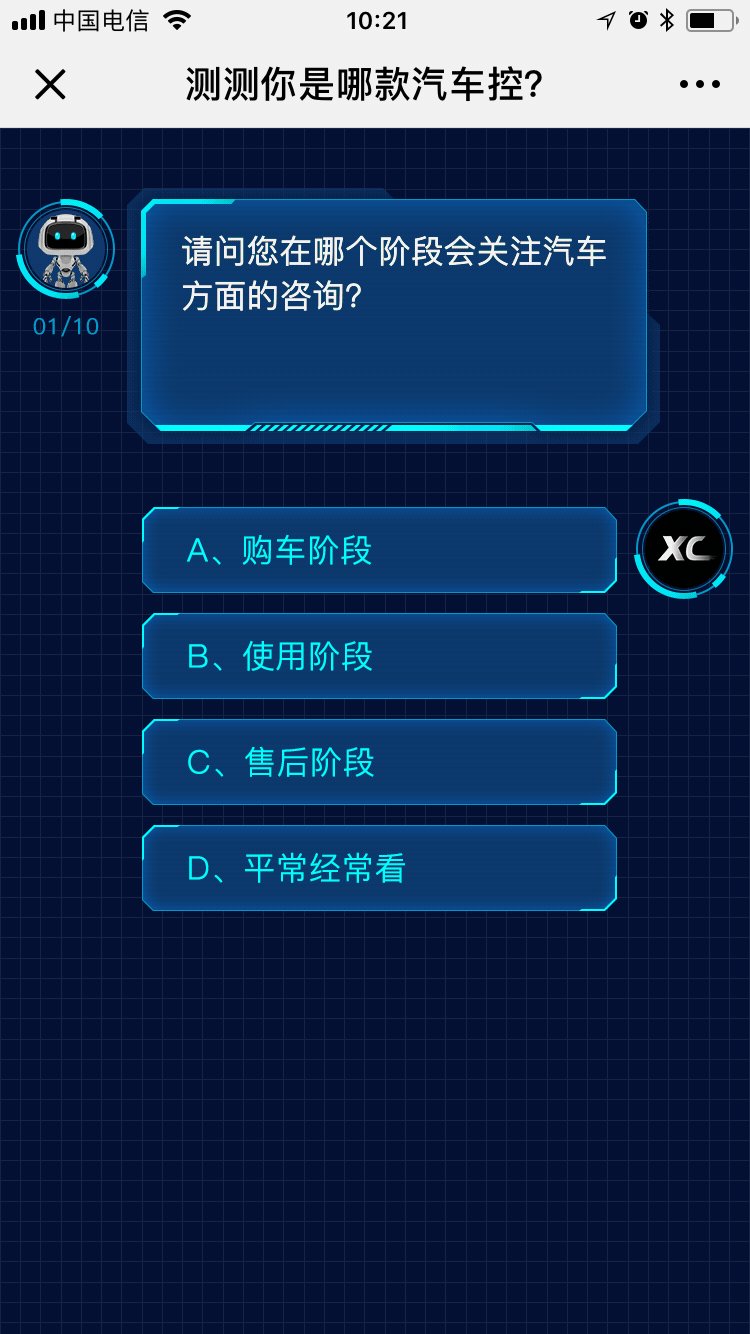
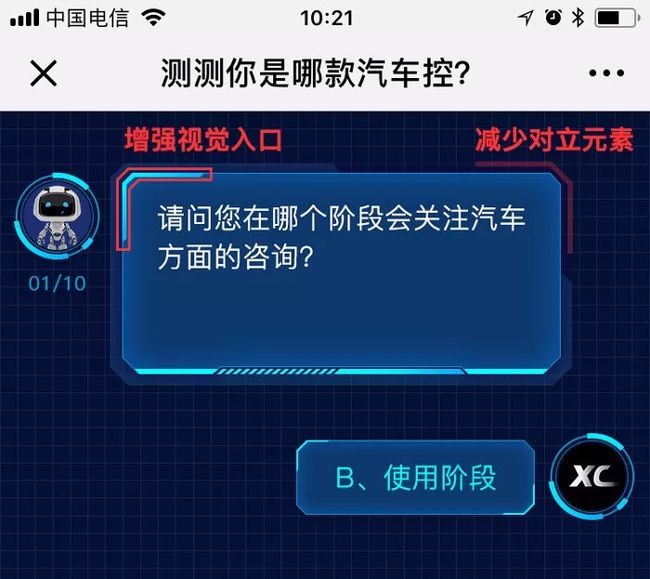
上图为优化前的问答测评,套用了对话式 UI(Conversation UI,简称 CUI)的形式,区别了传统的问答测评模式,先分析一下这种创新的优点!
优点:
1、形式新颖,提高用户的使用兴趣
2、用户对聊天页面熟悉,没用学习成本
3、测评题目上下展示,回溯更加方便
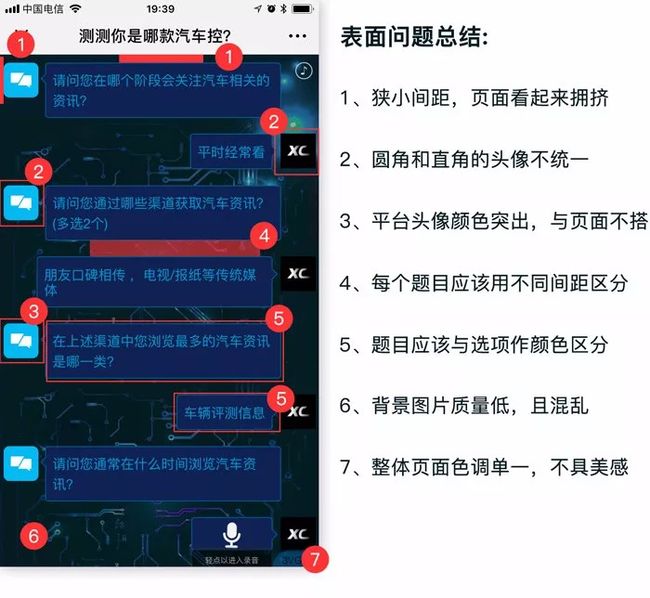
首先看一下这个页面的表面问题!
这个页面最大的问题就是,只是模仿了CUI,而非核心的测评功能与CUI的优点相结合,例如不应该在页面出现大量密集的信息,页面应该突出当前题目和选项,并放在容易操作的位置!
形式追随功能
“形式追随功能”理念认为设计应主要追求功能,而使产品的表现形式随功能而改变!
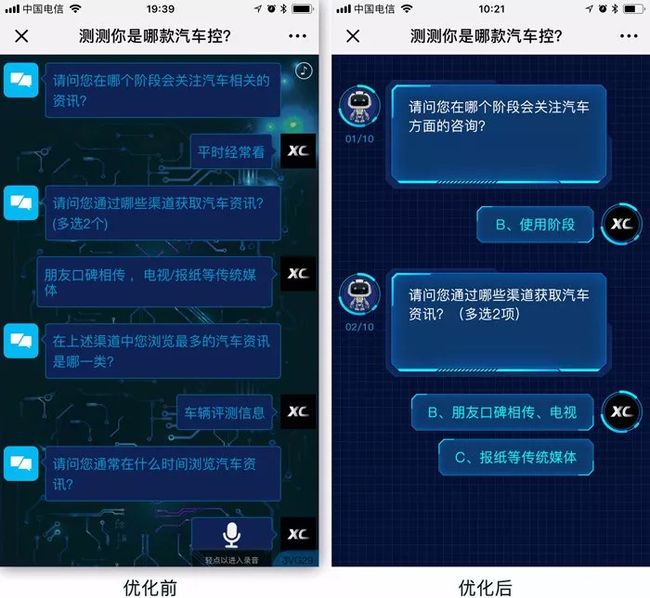
优化前后对比
下面是优化后的页面,风格要求体现人机对话的智能、有科技感。
下面看一下页面是怎样一步一步优化成现在这个样子的,运用了哪些“视觉引导”的技法,设计过程中的思路是怎样的!
视觉引导
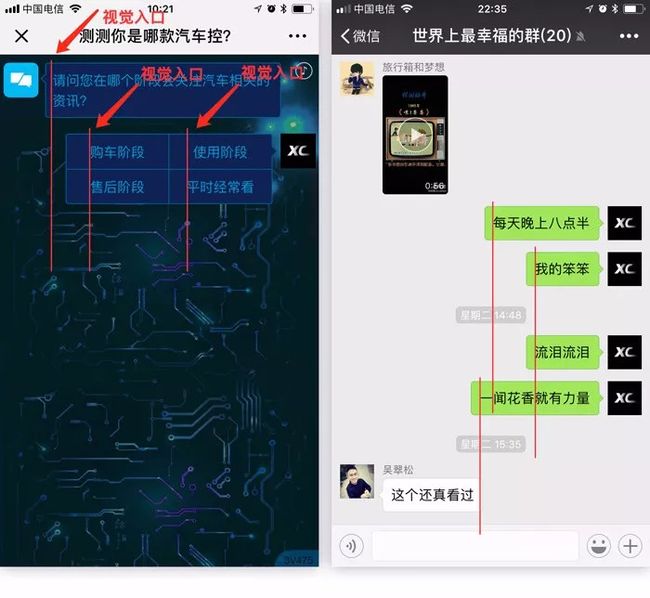
减少视觉入口
这个点不建议参照CUI的形式设计,思考一下使用场景,对话是我们自己产出,测评选项则是平台提供,需要使用者逐条阅读,左右排版视觉入口变多,就会导致使用效率降低,不停的转换视觉入口,会消耗使用者更多的能量,容易产生焦躁的心情,最终导致降低收集到的数据准确度!
用户“能量”解释
人是有能量的,当我们使用一个产品时,产品的体验好坏就会消耗人不一样的能量!
举例,心理学测人格的量表,16pf(量表名称)有187道题,这样的体量一般人都很难认真打完题目,假设一个人的能量是100分,通常情况下答一道题消耗1分,如果产品做的不好,可能一道题会消耗2分或更多,这样到50题左右,人就会变得焦躁失去耐心,产品做得好可能每道题只消耗0.5分,所以就更有可能认真准确答更多的题!
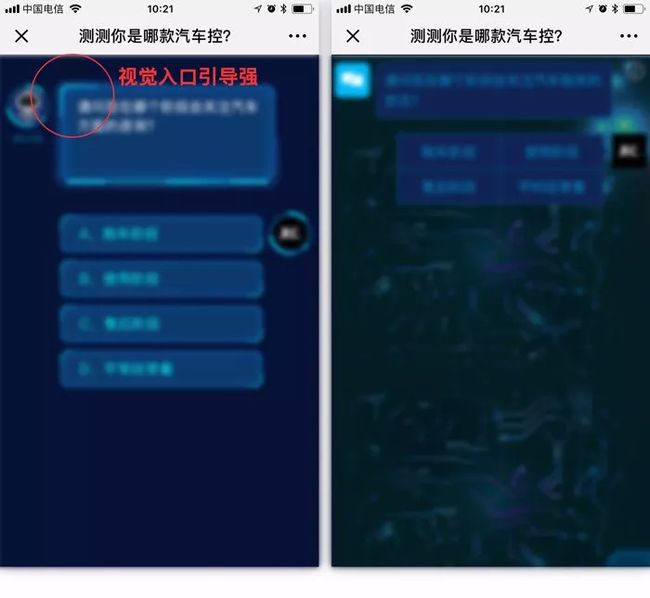
优化后
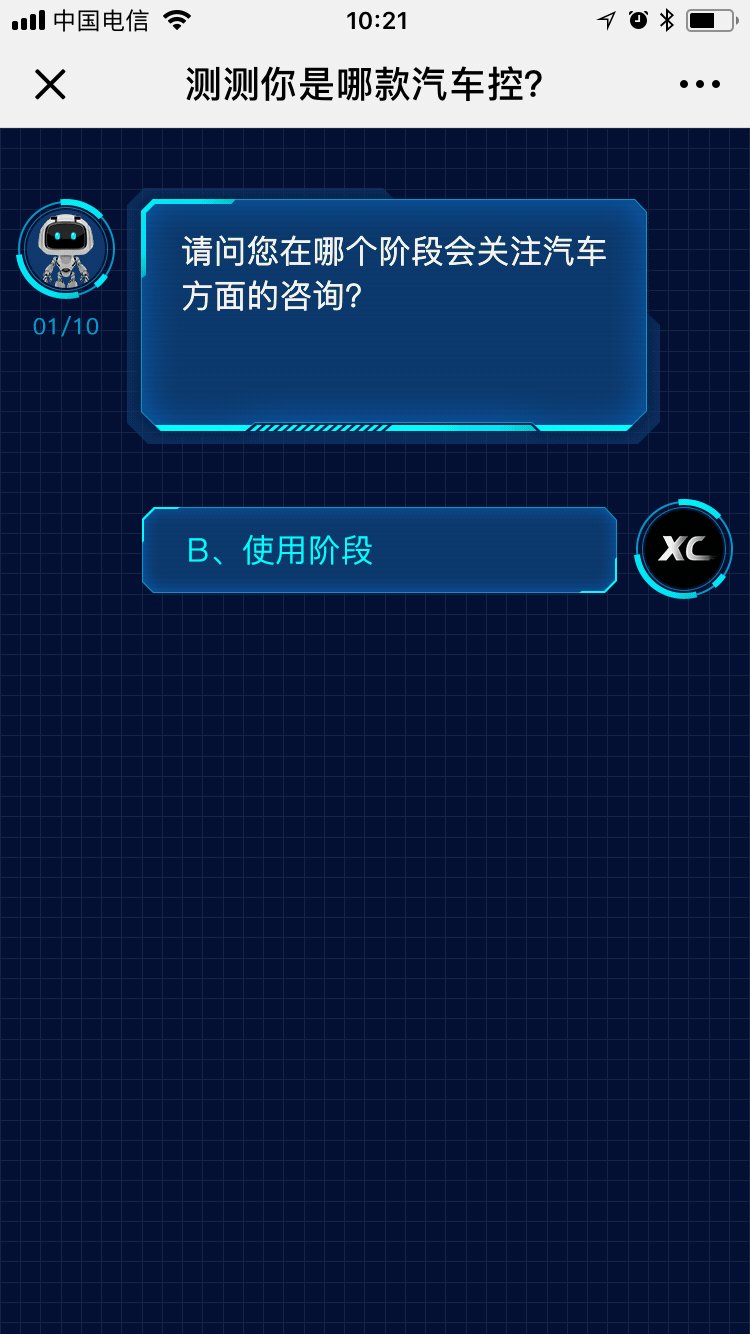
优化后的设计,减少了视觉入口起始线,把题目和选项占据页面更多的空间,减少不必要的信息干扰,这样容易操作体验好,为了能更好的结合CUI,点击后可以是右图样子,选项框适应文字长度,这样就找到了体验与功能的平衡!
动画引导
优化前
优化前的页面每次切换题,都是题目与选项一同出来,再加上一个色调画面,狭小的间距,使用者每次都要集中精力去找题目的位置,同样要消耗更多的能量,容易产生厌倦情绪!
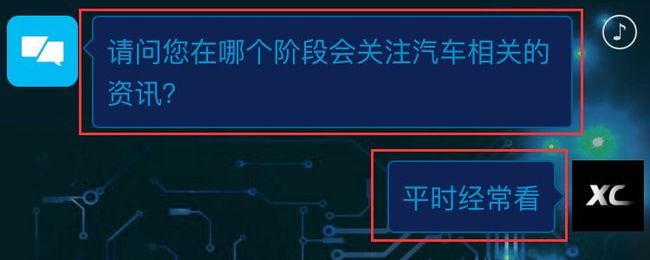
优化后
优化后每次题目优先出现,并且用打字机效果,起到对使用者视觉牵引,画面也更具有科技感,视觉的牵引使用户达到一种很自然轻松的使用状态!
视觉牵引元素
通过对视觉入口的强化,减少对立面元素的干扰,这样的设计能牢牢的抓住使用者的视线,同时也能增强需求所要求的科技感!所以设计中元素要加的有理有据,才更有说服力!
设计完后可以用高斯模糊验证页面是否达到了视觉牵引的效果!
区别对话框
上面总结的表面问题5,长得一样的对话框!
未区别对话框:信息布满全屏容易视觉疲劳,信息没有层级,不容易区分内容,需要用户集中精力去找到题目,这样就消耗了用户更多的能量!
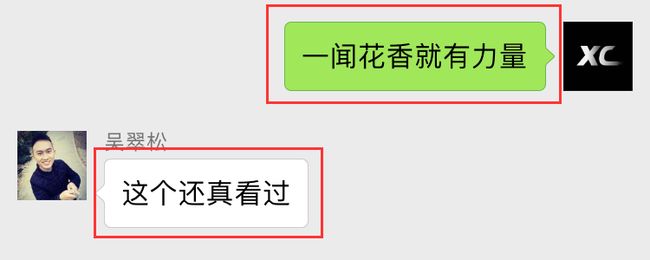
微信聊天页面运用不同颜色的对话框,这个点很值得借鉴!
区别对话框:当信息布满全屏时,页面信息分布更清晰明了,画面有节奏,内容有区分,不容易视觉疲劳!
产品思考扩展
1、有生命力的机器人
因为需求是要体现人机智能对话,所以头像设计成机器人,并且会眨眼睛(不灵不灵的),这样可以让机器人变得生动、有科技感、增加趣味性、营造了一种氛围,测评人员做问卷心理上就不会觉得太枯燥!
但是需要注意的是,眨眼的频率不要过于频繁,间隔时间太短会牵引使用者的视线,同时建议只在当前题目不灵不灵的,也提示着此题目正在进行中!
2、是否添加题目进度
仿照CUI的设计,本是不应该出现进度元素,但是“形式追求功能”,测评题目中,如果没有进度,使用者心理没有预期,个人的心理资源消耗到临界点就会变得失去耐心,产生焦躁的情绪,带着这种心情,之后的题目可能就应付起来了,这样对平台收集信息的准确度大大降低!
进度有时候也是可以去掉的,就是题目很少的时候,例如就5道题,在使用者还没有失去耐心前就已经完成了测评!
3、上一题重新选择
以往的问答测评都是可以返回上一题重新选择选项,走CUI形式要解决这个问题,是否可以在已选择的选项旁边加个重新选择图标!
4、注意事项
设计前要理解需求,例如产品是垂直项目还是通用项目,如果是垂直产品就要知道,题目和选项最多字数是多少,不然设计复杂的背景框,前端工程师没法扩展,前期也可以找前端工程师先沟通,是否可实现等等!通用项目就要考虑产品的扩展性,通用性,具体看情况而定!
最后
今天分享的视觉引导技法不是最重要的,重要的是设计思路,在设计前多方面思考一下,用户是谁、使用场景、用户目的,这样就能更准确的把握产品!
“形式追随功能”在借鉴任何产品时都要结合自己产品的特征,不盲目设计,不只为了好看!这次的文章对你有帮助吗?我们下期见!