好的构图能够让H5设计更出彩,事半功倍。今天我们就来看看一些常见的H5版式构图。WPS秀堂H5资深设计师@大梨哥总结了H5海报常见的7种构图方法,希望能给大家提供一些思路和借鉴。
1.几何的运用
在日常设计中,我们随处可见几何图形的存在,简单的三角形、正方形、长方形、圆形,甚至几根线条,都可以组成很多有趣的图形,很符合现代审美需求,适当的运用几何能够给H5页面带来动感与节奏感。加入几根线条,几个形状,就能令H5页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般可以选用纯色大块搭配渐变,主要突出形状和区块。
A.简单几何
一个形状或几个形状组合,占据页面主体位置,画面会变得更有趣生动,内容区域也能得到有效划分。
这类构图方式对内容没有过多要求,可随意安排,具体排版可以根据内容来处理。
比如说这几页H5页面,分别是由简单的圆形、三角形和不规则椭圆构成的,都是简单几何图形,这也是现在H5封面用得最多,最普遍的一种构图方式,可以很好的突出标题,或突出产品图片。
B.几何组合
几何组合可以集中而规律的排列,从整体上抓人眼球。这种构图方式适合每个区块中的内容属于平级关系的H5页面,例如示例中的几个功能点和分类都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意。
如图的这三个例子,第一个是菱形组合而成,后两个都是六边形组合而成,合适的几何图形的组合会使页面显得错落有致,这种构图方式会更多应用于内容比较多且是平级关系的H5页面,例如产品的功能点展示、公司特性展示、多个平级人物介绍等。
C.随意组合
图例中这种不规则的构图,给人的感觉就是时尚不刻板,排版干净,易于识别。不规则的构图方式,避免了画面生硬,不容易产生审美疲劳。
不同的形状和排列,呈现出来的视觉效果也不一样。这种构图方式使用最多的一般是为了体现时尚感,科技感,例如时装,时尚活动,以及科技类H5的内容展示等等。
2.蒙板的运用
通常在背景颜色比较多的时候我们就可以运用蒙版,其实也就是一些与背景中的颜色比较协调的一些形状,把透明度降低,这样既不会影响图片的完整性,又能够让文字更加清晰。
上边的例子是比较常见的一种局部蒙版的用法,就是为了区分文字和背景图片。
另外,蒙版的运用可以让整个H5页面显得更加时尚。例如上边几个例子,背景都是一些比较鲜艳的手绘图片,在页面的中间内容区域适当的加入一些白色的、具有透明度的矩形,能够压得住原本比较花哨的背景,并且让内容更加清晰的体现出来。这种方法比较适用于一些时尚行业,例如时装、美妆品牌等等。
3.海报式设计
这种H5页面通常是一张大图覆盖整个屏幕,再加一些文字标题作为点缀,效果更类似于海报大片,非常的有视觉冲击力,很时尚、大气。但对图片的要求比较高,起码要做到清晰美观。文字不宜过多,可以做一些简单的装饰,提亮一下即可。
这种设计比较适合产品宣传、旅行画册、个人简历等等,可以放一些产品图片、照片、个人写真。
4.居中型设计
这里放了三张比较典型的居中型构图方式的H5,在内容不多的情况下,选用居中的构图,可以让整个H5页面显得更加精致简洁。
这种构图方式非常普遍,几乎适合所有类型的H5,最适合一些极简的风格,简短的文案搭配一两张图片,不需要很多装饰就可以很高大上。
5.对称型设计
这种构图方式的前提一般是内容分主要两部分,页面一分为二,内容划分明确,也更加具有视觉冲击力。
尤其是两部分内容是对立关系的情况下,比如交换,男女,冷热等等。这些情况下的配色可以做一些大胆的对比色,就像上图一样的黑黄对比、红蓝对比,给人的第一印象就是对立的强烈的视觉感受。
这种构图方式会更多地用于有两部分内容的H5页面,如产品展示、剧情对话、对立关系等等。
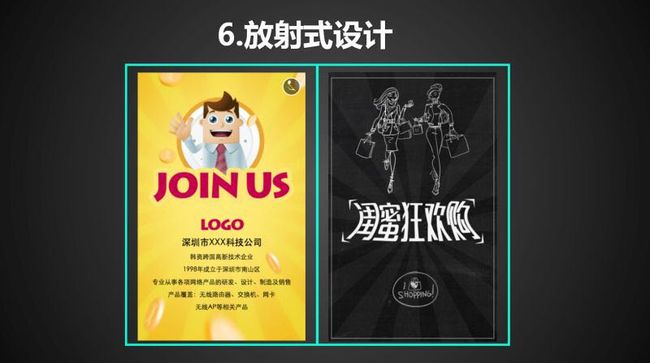
6.放射式设计
这种构图方式通过整体放射状加透视构图,使画面呈现立体与空间感,视觉焦点明确,画面冲击力强,富有动感。但要注意放射状的排版不太适合文字阅读,要注意文字排版。
建议这种构图方式一般在文字数量较少的情况下可以使用。一般卡通类或者一些特定的场景会较多的使用这种构图,突出动感。
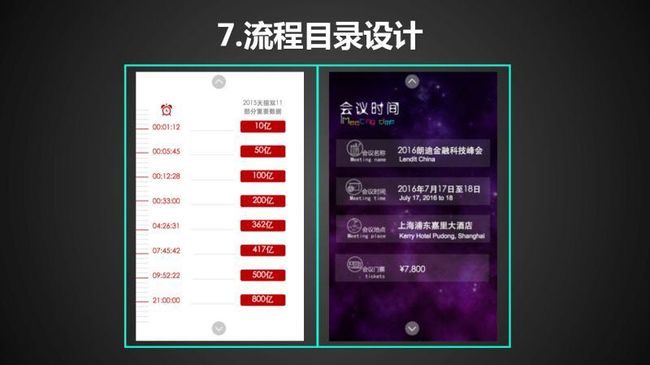
7.流程目录设计
如果内容是渐进、流向又或者是展示各节点的内容,用别的形式总感觉不够具象,推荐用流程目录式的构图来进行设计。
这种构图方式能够将步骤,关系,各个节点以及整体流向展示清楚,配合图片展示,一个枯燥的流程瞬间变得个性十足,用户浏览简单明了,充满趣味性。
更多H5内容,请浏览以往文章:
1、半年盘点,谁说H5过气了,这些在2016都曾刷曝朋友圈
2、月度合集,10月最火H5 TOP5,你见过几个?
3、月度合集,9月最火H5都在这 你被刷屏了么?
4、主题H5,你知道长征,那你见过长征主题H5吗?
5、主题H,不只是惊悚 万圣节H5策划的6种套路
6、H5干货,标题决定浏览量 爆款H5都按这7个套路拟题
7、H5干货,创意H5都用这四种表现方法!你不想了解一下么?
亲们,我是H5知识的搬运工,后续还将更新更多H5内容。如果你喜欢本文,赞赏下呗,关注下呗,小女子拜谢啦。