上篇介绍了最基本的StackNavigator,这篇介绍TabNavigator,两大神器组合,嘿嘿嘿。。。
TabNavigator
iOS中的TabBarController,感觉比另一个第三方好,因为不会同时持有所有界面,你的视图层级不会特别特别长。
用TabRouter建立起一个拥有几个tab的界面,
class MyHomeScreen extends React.Component {
//设置标签(tab)样式
static navigationOptions = {
tabBar: {
label: 'Home',
// Note: By default the icon is only shown on iOS. Search the showIcon option below.
icon: ({ tintColor }) => (
完了之后,点 点 点
API Definition
TabNavigator(RouteConfigs, TabNavigatorConfig)
又是老三样,first:
RouteConfigs
和上个StackNavigator一样,该参数主要是设置一些路由
TabNavigatorConfig
不全 挑了一些用处多的
·swipeEnabled-轻扫 是否可以切换标签
·animationEnabled- 切换tab时是否带动画
·lazyLoad- 是否延迟加载tabs,未测试,猜想是否把所有标签的界面加载,我感觉lazy一下挺好的。
几个选项传递给下面的router,用来修改导航逻辑
·initialRouteName- 第一个被加载的router名称。
·order- routerName的数组,顺序决定着tab的顺序。
·paths- routerName的一个路径映射,还是要重载上面的paths属性
·backBehavior- 返回按钮使得tab切换回初始路由?if yes,设置成初始路由,或者是none,默认是initialRoute.
tabBarOptions for TabBarBottom(default tab bar on iOS)
·activeTintColor- label和icon的前景色 活跃状态下(选中)
·activeBackgroundColor- label和icon的背景色 活跃状态下
·inactiveTintColor- label和icon的前景色 不活跃状态下(未选中)
·activeBackgroundColor- label和icon的背景色 不活跃状态下
·showLabel- 是否显示label,默认为true
·style- tab bar的style
·labelStyle- tabbar上label的style
Example:
tabBarOptions: {
activeTintColor: '#e91e63',
labelStyle: { fontSize: 12 },
style: {
backgroundColor: 'blue',
}
}
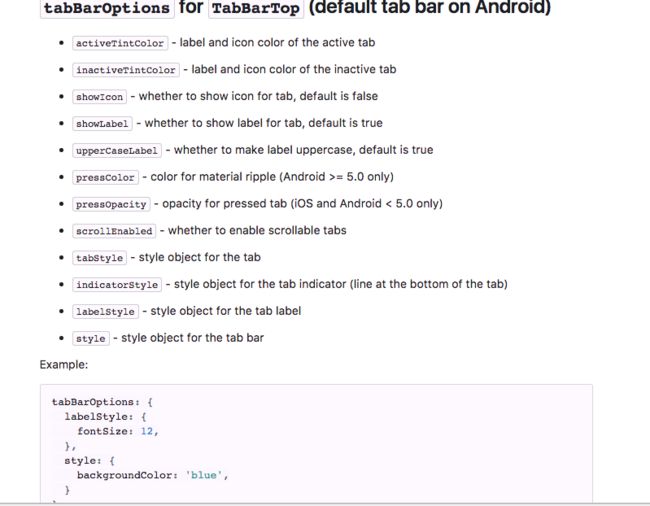
Android部分的来了
Screen Navigation Options
还是配置一个静态 navigationOptions为你的组件 :
class ProfileScreen extends React.Component {
static navigationOptions = {
title: ({ state }) => `${state.params.name}'s Profile!`,
tabBar: ({ state, setParams }) => ({
icon: (
All navigationOptions for the TabNavigator:
·title- 标题
·tabBar- 标签栏的标签
1)visible-是否可见
2)icon- react节点或者一个返回react节点的函数{focused
:boolean ,tintColor:string},用来显示在tabBar上
3)label标题,要是没定义的花,界面(scence)的title会被使用。
Navigator Props
TabNavigator创建出来navigator后,可以携带的参数:
·screenProps-传递额外的选项给子组件:
const TabNav = TabNavigator({
// config
});