动画分享
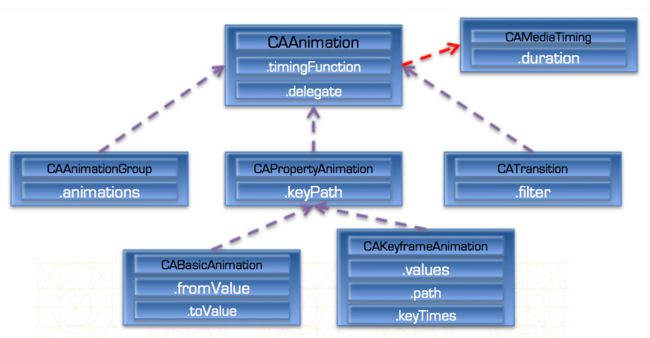
Core Animation结构
继承关系
其中灰色虚线表示继承关系,红色表示遵守协议。
核心动画中所有类都遵守CAMediaTiming协议。
CAAnaimation是个抽象类,不具备动画效果,必须用它的子类才有动画效果。
CAAnimationGroup是个动画组,可以同时进行缩放,旋转(同时进行多个动画)。
CATransition是转场动画,界面之间跳转(切换)都可以用转场动画。
CAPropertyAnimation也是个抽象类,本身不具备动画效果,只有子类才有。
CABasicAnimation和CAKeyframeAnimation:
CABasicAnimation基本动画,做一些简单效果。
CAKeyframeAnimation帧动画,做一些连续的流畅的动画。
CAMediaTiming协议
| 属性 | 说明 |
|---|---|
| beginTime | 开始时间,可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2, CACurrentMediaTime()为图层的当前时间 |
| duration | 动画的持续时间,默认为0 |
| speed | 播放速度,默认的值为 1.0.如果你改变这个值为 2.0,动画会用 2 倍的速度播放。这样的影响就是使持续时间减半。 如果你指定的持续时间为 6 秒,速度为 2.0,动画就会播放 3 秒钟即一半的持续时间。 |
| Autoreverses | 设定这个属性为 YES 时,在它到达目的地之后, 动画的返回到开始的值,代替了直接跳转到开始的值,过渡平滑 |
| repeatCount | 重复次数,无限循环可以设置HUGE_VALF或者MAXFLOAT |
| repeatDuration | 重复时间 |
| fillMode | 决定动画执行完后 对象的状态 |
参考文章控制动画时间
Controlling Animation Timing
CAAnimation——简介
是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类。
| 属性 | 说明 |
|---|---|
| removedOnCompletion | 默认为YES,代表动画执行完毕后就从图层上移除, 图形会恢复到动画执行前的状态。 如果想让图层保持显示动画执行后的状态, 那就设置为NO,不过还要设置fillMode为kCAFillModeForwards |
| timingFunction | 速度控制函数,控制动画运行的节奏 |
| delegate | 代理,包含了动画开始和结束的回调方法 |
fillMode属性的设置:
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
速度控制函数(CAMediaTimingFunction):
kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
CAPropertyAnimation
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation。
| 属性 | 说明 |
|---|---|
| keyPath | 指定了动画的关键路径 |
CATransition——转场动画
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果。我们可以通过CATransition来自定义转场动画。
| 属性 | 说明 |
|---|---|
| type | 动画过渡类型 |
| subtype | 动画过度方向 |
| startProgress | 动画起点(在整体动画的百分比) |
| endProgress | 动画终点(在整体动画的百分比) |
| addAnimation: forKey: | 把转场动画添加到layer上 |
|类型字符串 | 效果说明 | 对应常量
|---|---|---|---|
|fade | 交叉淡化过渡 | kCATransitionFade
|push | 新视图把旧视图推出去 |kCATransitionPush
|moveIn| 新视图移到旧视图上面| kCATransitionReveal
|reveal |将旧视图移开,显示下面的新视图| kCATransitionMoveIn
|cube |立方体翻滚效果 | 私有
|oglFlip |上下左右翻滚效果 | 私有
|suckEffect |收缩效果,如一块布被抽走 | 私有
|rippleEffect |水滴效果 | 私有
|pageCurl |向上翻页效果 | 私有
|pageUnCurl |向下翻页效果 | 私有
|cameraIrisHollowOpen |相机镜头打开效果| 私有
|cameraIrisHollowClose |相机镜头关闭效果| 私有
CABasicAnimation——基本动画
属性说明:
| 属性 | 说明 |
|---|---|
| fromValue | keyPath对应的属性的初始值 |
| toValue | keyPath对应的属性的结束值 |
动画过程说明:
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue。
keyPath内容是CALayer的可以用来制作动画(Animatable)的属性。动画的产生是由于CABasicAnimation的这些valuse作用到了keyPath,也就是CALayer中的Animatable类型的属性上,如transform,position等。
如果fillMode = kCAFillModeForwards同时removedOnComletion = NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
CAKeyframeAnimation——关键帧动画
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
- CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
- CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
| 属性 | 说明 |
|---|---|
| values | NSArray对象。里面的元素称为“关键帧”(keyframe)。 动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧 |
| path | 可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。 path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略 |
| keyTimes | 可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0, keyTimes中的每一个时间值都对应values中的每一帧。 如果没有设置keyTimes,各个关键帧的时间是平分的 |
CAAnimationGroup——动画组
动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间。
| 属性 | 说明 |
|---|---|
| animations | 用来保存一组动画对象的NSArray |
CASpringAnimation 弹性动画
| 属性 | 说明 |
|---|---|
| mass | 质量,影响图层运动时的弹簧惯性,质量越大, 弹簧拉伸和压缩的幅度越大 |
| stiffnes | 刚度系数(劲度系数/弹性系数),刚度系数越大, 形变产生的力就越大,运动越快 |
| damping | 阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快 |
| initivelocity | 初始速率,动画视图的初始速度大小;速率为正数时, 速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反 |
| settingDuration | 结算时间(根据动画相关参数估算弹簧开始运动到停止的时间, 动画设置的时间最好根据此时间来设置) |
CASpringAnimation是ios9及以上版本才可以使用,想要适配ios9以前版本的话 需要自己动手来完成弹性动画
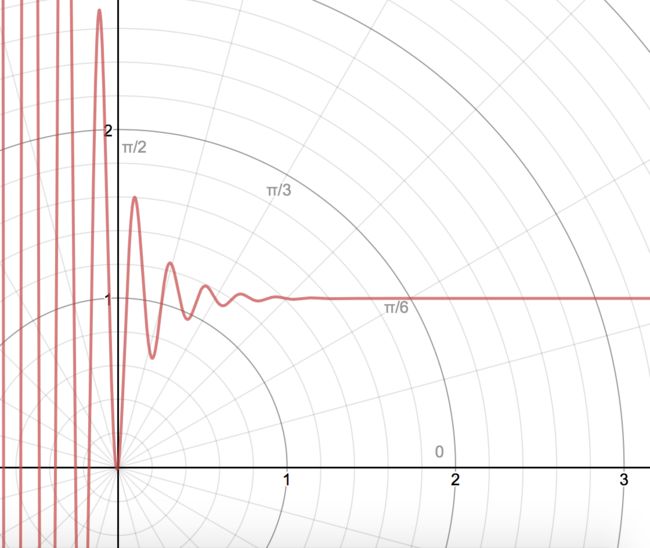
阻尼震荡
参考资料粘性动画
查看数学函数对应的图像的网站
CAKeyframeAnimation 关键帧动画
| 属性 | 说明 |
|---|---|
| values | 指定关键点的值 |
| path | 可以设置一个CGPathRef / CGMutablePathRef,让层跟着路径移动。 path只对CALayer的anchorPoint和position起作用。如果你设置了path, 那么values将被忽略. |
| keyTimes | 是走到某一个关键点花费的时间百分比(0~1),keyTimes中的每一个 时间值都对应values中的每一帧(两个数组的个数必须一致), 当keyTimes没有设置的时候,各个关键帧的时间是平分的。 |
| 通过 设置不同的属性值values 动画 | 关键帧动画创建第一种方式 |
| 通过 绘制路径path 动画 | 关键帧动画创建第二种方式 |
AnimationWithKeyPath的值
属性后面的描述中带有Animatable的都可以作为keyPath
如CAlayer的transform,position等等
水波动画
正弦型函数解析式:y=Asin(ωx+φ)+h
各常数值对函数图像的影响:
φ(初相位):决定波形与X轴位置关系或横向移动距离(左加右减)
ω:决定周期(最小正周期T=2π/|ω|)
A:决定峰值(即纵向拉伸压缩的倍数)
h:表示波形在Y轴的位置关系或纵向移动距离(上加下减)
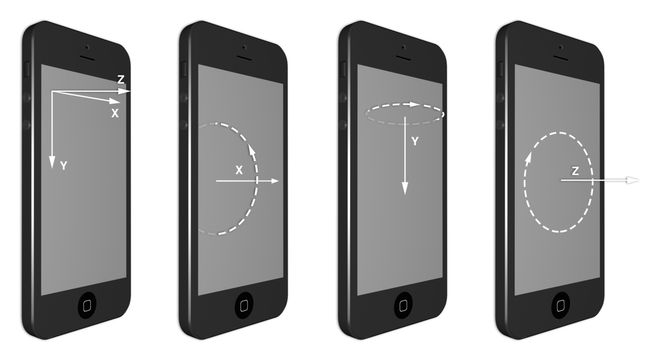
CATransFrom3D
iOS设备上,是按照左手系的三维空间,即正面面对设备屏幕,坐标原点从屏幕左上方起,x轴指向右方,y轴指向下方,z轴为屏幕指向眼球。而macOS上是右手系,原点是屏幕左下角,x轴指向右方,y轴指向上方(相反),z轴同样为屏幕指向眼球,要注意
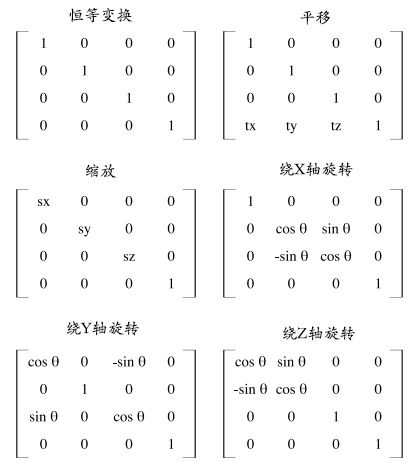
3D效果中平移、旋转、缩放、都是通过矩阵的变换得到的
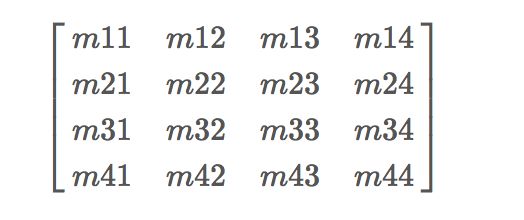
CATransform3D结构体
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
};
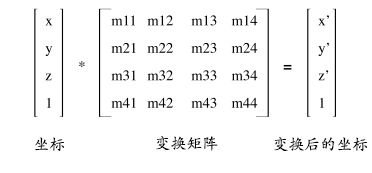
这个结构体对应这样一个4x4的矩阵
这里的矩阵变换主要是两个矩阵相乘,将坐标向量乘以变换的矩阵,得到变换后的坐标。
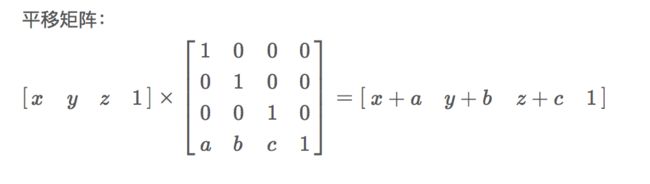
1.平移
对应API:
CATransform3D CATransform3DMakeTranslation(CGFloat tx, CGFloat ty, CGFloat tz);
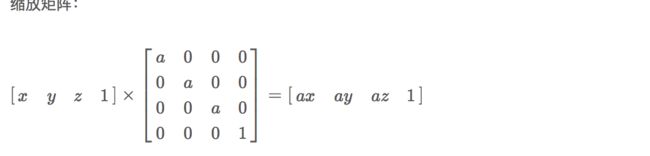
2.缩放
对应API:
CATransform3D CATransform3DMakeScale(CGFloat sx, CGFloat sy, CGFloat sz);
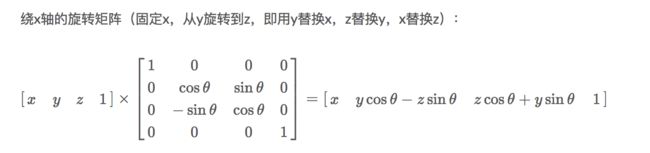
3.旋转
4.为什么设置m34
当我们要实现近大远小的效果的时候,为什么只需要设置m34的值就可以了?
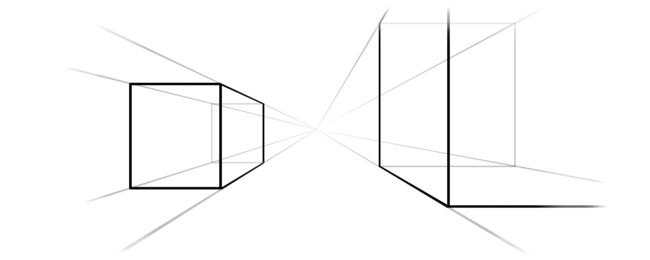
透视投影
眼睛从实际平行的两条线段发出(相当于z轴方向的向量),人眼看起来会相交于一点上(焦点,Focal point),这才产生了3D感
m34 = -1 / d (d值的是人眼到屏幕的距离,值一般在500 - 1000之间比较合适);
Core Animation 3D仿射变换知识
ios7之后提供的物理动效
UIGravityBehavior 重力
UICollisionBehavior 碰撞
UISnapBehavior 吸附
UIPushBehavior 推力
UIAttachmentBehavior 关联