版权声明:
本账号发布文章均来自公众号,承香墨影(cxmyDev),版权归承香墨影所有。
每周会统一更新到这里,如果喜欢,可关注公众号获取最新文章。
未经允许,不得转载。
一、前言
推送服务在国内有很多服务商,但是如果是做海外 App ,推荐还是使用 Google 自己的推送服务,毕竟海外常用的手机型号,都是有 Google 服务在的。
Google 的推送服务,以前叫做 GCM(Google Cloud Message)。而自从 Google 将 Firebase 收购之后,就将推送服务并到 Firebase 的一项服务中了,现在叫做 FCM。
本文就在 Android 下,集成 FCM 的过程,做一个详尽的讲解。
二、什么是 Firebase
Firebase 原本是一家实时后端数据库的创业公司,主要用于帮开发者快速的写出 Web 端和移动端的应用,类似于国内 Bmob 这种后端云服务,让前端或者客户端开发者,一行服务端代码都不用写,只需要简单的配置,就可以快速的开发出一款引用来。
Bmob 我也只是看了文档,没有实际使用过,具体怎么样不做评价。
之后 Firebase 被 Google 收购,开始使用 Google 的云服务,又增加了一些 Google 本身的服务,更丰富了它的功能。
Firebase 除了支持 Android 之外,也支持其他的一些语言和平台,例如:iOS、C++、Unity。
基本上你能想到的功能,Firebase 都是支持的,主要我觉得比较好用的功能:授权登录、推送、实时数据库、CDN存储、崩溃报告、事件统计、带回源的动态邀请、广告、推广等。
所以如果你需要开发一款在海外使用的 App 的话,Firebase 是一个不错的选择,Firebase 采用的是模块化集成,使用到什么功能,就集成什么功能即可。
有关 Firebase 详细的内容,可以参见官方文档:
https://firebase.google.com/docs/
只要需要用到 Firebase 的功能,前提就是必须将 Firebase 的基础服务集成到项目中。
Firebase 的集成非常的简单,只需要注册一个 Google 帐号,然后在其中新建一个 App ,配置好对应的配置,将 App 的 google-service.json 这个配置文件下载下来,放在项目的对应位置即可。
没什么好细说的,直接看官方文档,一步一步走就可以了。
https://firebase.google.com/docs/android/setup
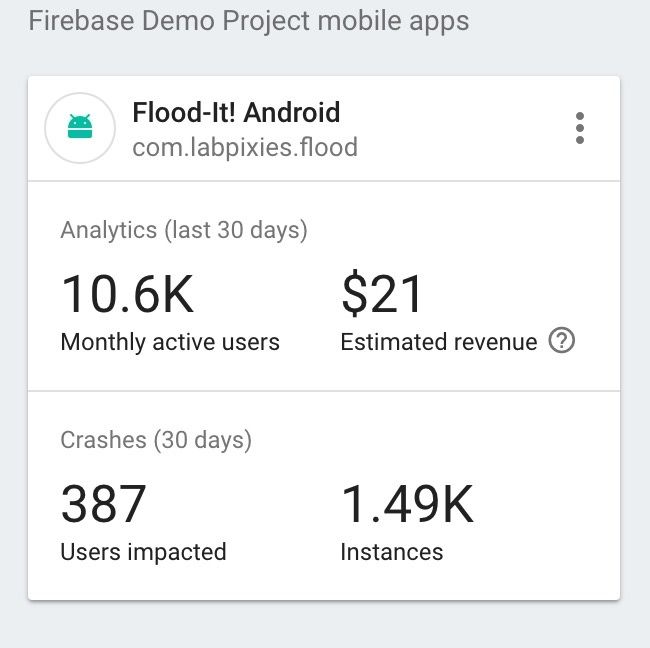
最终生成的 App 大概是这样的:
在设置里就可以下载 google-services.json 文件。
三、使用 FCM
到这里,基本上就认为你已经成功集成 Firebase 到你的项目内了,接下来就开始集成 FCM 的模块了。
3.1 设置 Firebase 和 FCM SDK
在 build.gradle 文件,添加 FCM 的依赖。
官方的例子中使用的是 10.2.6,但是实际上推荐使用新版 11.0.4 。
3.2修改 AndroidManifest.xml
FCM 主要的两个 Service ,都需要在 Manifest 中进行配置。
1、继承自 FirebaseMessagingService 的服务。
它主要用于处理接收 App 正在运行的时候,接收到的推送,一般而言我们也不会只是想要接收 App 不在运行时候的推送,所以通常都需要集成它。
2、继承 FirebaseInstanceIdService 的服务。
它主要用于管理 FCM 的注册令牌(下文简称 FCM_TOKEN ),以及更改等。它可以获取到用户设备唯一的一个 FCM_TOKEN ,向单个用户推送消息的时候使用。
3.3 FCM 中两个关键服务
1、MyFirebaseMessagingService
先来看看它的结构。
这里,我们真正需要关心的只有 onMessageReceived() 方法,它会在接收到推送的时候被回调。注意这里的方法都是在 WorkerThread 线程中完成的,所以要额外注意操作 UI 的情况。
在 onMessageReceived() 方法的回调中,会传递一个 RemoteMessage 的对象,它包含了接收到的推送的所有内容。我们需要根据这个推送传递过来的信息,进行额外的操作。例如:弹窗提醒、创建一个 Notification 等等。
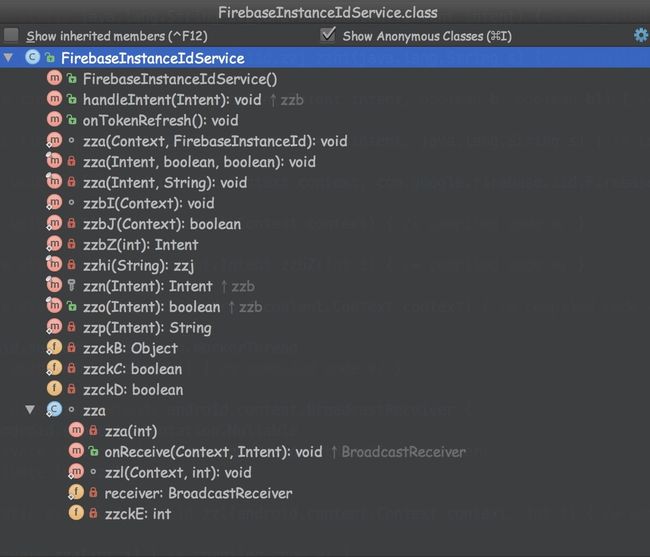
2、MyFirebaseInstanceIDService
继续看看它的结构。
其实内部有一些被混淆了的方法,但是我们真正关心的只有 onTokenRefresh() 这一个方法,它会在 FCM_TOKEN(文档里叫令牌) 被刷新的时候回调。
正常来说,App 启动的时候,会被分配一个 FCM_TOKEN ,它可以通过 FirebaseInstanceId.getInstance().getToken() 这个 Api 获取到,但是它并非一成不变的,当它变动的时候,就会回调 onTokenRefresh() 方法。所以如果有对单个用户推送的业务逻辑的话,这里就需要上报给你的服务端,当前用户的 FCM_TOKEN 了。
到这里,基本上就算是完成了 FCM 的集成,具体细节,建议查看官方文档。
https://firebase.google.com/docs/cloud-messaging/android/client
3.4 开始尝试推送
当你一切都配置完成之后,你就可以在 Firebase 的后台,Notifications 的模块,进行消息的推送。(也可能是由服务端来实现推送功能)
首先你需要配置一个内容,就是 Message text。
当然,FCM 和众多推送一样,同时支持推送所有用户、Topic 分组、单个设备,这里只推送我指定的设备。
还可以为 FCM 推送消息配置一个 Title ,并且它是支持最新 Android O 中支持的 Notification Channel 的配置。如果有需要,可以再配置传递的参数。
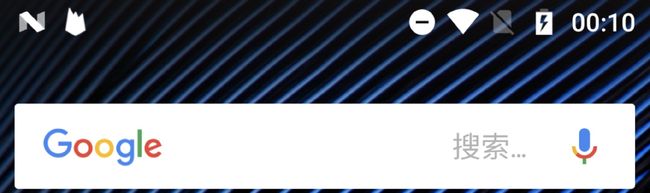
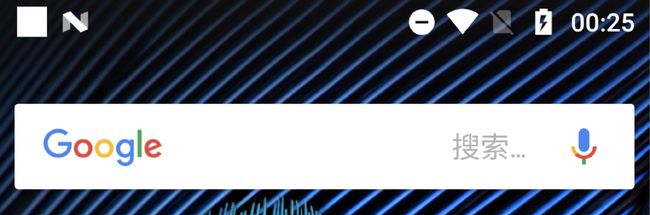
点击 SEND MESSAGE 按钮,你就可以在设备上收到你的推送消息。
展开后的效果:
到这里,基本上算是完成的 FCM 的集成与使用。
四、FCM 使用的坑
前面的内容,基本上都是你在官方文档上能查阅到的,接下来讲的,就是干货中干货。说是干活,就是使用过程中遇到的一些坑。
4.1 App 是否运行,决定了推送走的两条线路
App 在运行的时候,推送如果有 Notification ,一般也是我们自己去控制的,所以最终它点击后的效果,我们是可以通过 PendingIntent 做部分定制的。
但是如果是在 App 没有运行的情况下,就完全归 FCM 服务帮你完成这一系列的操作,它点击后的效果,只能将你的 App 调起,并且把你需要的参数传递到你的 SplashActivity(Action 为 android.intent.action.MAIN 的 Activity) 上。
所以我们就需要考虑两种情况下,数据的传递已经响应,这个是需要根据业务来讨论的,空聊是没有意义的。
4.2 推送服务的 icon 和 字体颜色
前面看到,使用 FCM 如果在 App 没有运行的情况下,是完全不受控的。但是 FCM 依然为我们提供了配置 icon 的地方,如果你不配置,你将会受到一个白色的小方块图标的推送。
FCM 的推送通知,可以配置 icon 以及 App 名称的颜色,像前面 Demo 的例子中,就是直接使用 Firebase 的 Github 上的 Demo 的图片。
对 icon 和 字体颜色的配置,需要在 AndroidManifest.xml 中进行。
还有一点需要注意,通常我们 App 的 Icon 都做的非常的精美,但是这种 Icon 是无法直接使用在 FCM 的推送上的。需要额外的定制,以及对应的尺寸。
FCM Icon 的标准:背景透明,以白色图案填充。(实际上,展开后的效果会将icon 进行着色,所以任何颜色最终都会被着色成我们配置的颜色,不配置默认是个浅灰色)。
而它的尺寸,如下表所示:
当然,它和图标的适配一样,不一定需要全套,只需要配置我们需要的尺寸即可。
如果配置好这些,依然得到的是一个白色的小块,可以尝试升级一下 FCM 的版本,低版本好像是有这个 Bug ,在新版已经解决了。
五、结语
到这里基本上 FCM 的一些使用细节都讲解清楚了。如果还有问题,推荐查阅官方文档或者直接看 Github 上的 Demo 。
https://github.com/firebase/quickstart-android
其实整体来看 Firebase 提供的服务,使用起来都非常的方便。如果一直收不到推送,检查你的上网方式,毕竟是给海外 App 使用的。再有问题,可以文末留言。等你问我的时候我还记得的话,我肯定会回复你的。
点赞或者分享吧~