- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- Vue学习总结
买个等离子电视
前端框架学习vue.js前端
声明:本文来源于黑马程序员PDF讲义双向绑定:修改表单项标签,发现vue对象data中的数据也发生了变化双向绑定的作用:可以获取表单的数据的值,然后提交给服务器事件绑定v-on:用来给html标签绑定事件的。需要注意的是如下2点:v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数v-on语法绑定事件时,事件名相比较js中的事件名,没有on同样,v-on也存在简写方式,即v-on:可以
- 前端VUE学习总结(一)
GhostPaints
JavaScriptvue
1.v-if和v-show的使用与区别1.1v-ifv-if用来控制是否显示包含该元素的块是否显示。接收一个布尔类型的值,为true的时候则显示,为false的时候就不显示。通常与v-else或者v-elseif配合使用。类似于代码中的if-else判断和if-elseif-else判断的使用。这是if判断中的文本这是else判断中的文本如果不显示,在DOM结构中,vue会将该元素直接注释掉。在查
- Vue学习总结——前后端分离
黑白程序员
vuespringboot
1.引言可能有些小伙伴对前后端分离的理解不够深刻,只知道当今前后端分离项目当今的潮流,认为只要使用Vue+Springboot的架构就是前后端分离项目,我认为,开发一个前后端分离项目,我们首先需要对前后端分离这个概念有清晰的认识,我来谈谈自己对前后端分离的理解。2.什么是前后端分离(是什么)前后端分离,是开发模式上的前后端分离。当然还有项目架构方面的前后端分离,也就是在考虑请求并发,服务器性能,处
- Vue介绍与入门(一)
逸佳6
前端#Vuevue.jsjavascript前端
文章目录前言一、Vue.js是什么?二、vue入门1.引入vue.js2.编写入门的简易代码(实践)三、vue学习总结(重点)前言前端开发三大框架1、Vue:尤雨溪主导开发2、React:脸书(Facebook)主导开发3、Angular:谷歌主导开发华人开发,入门简单,所以国内用Vue的较多。本文讲述的也是Vue的介绍和入门。文章参考B站视频:【编程不良人】2021最新Vue全家桶系列教程一、V
- Vue学习总结——侦听器和计算属性
soEzLife
Vue.js学习总结前端
前面学习我们知道可以通过插值表达式渲染页面姓名:{{name}}年龄:{{age}}varvue=newVue({el:'#app',data:{name:'小明',age:18,looks:'handsome'}})可如果需要在页面的多个地方渲染该信息,频繁使用插值表达式未免使代码太过冗余,所以我们可以通过函数的方式{{showMessage()}}{{looks}}varapp=newVue(
- 十天学完Vue学习总结
Huangss19
vue学习学习
一、学习时间的安排每次学习一门新语言的时候,我会习惯性创建一个文件夹,到我学完Vue基础时一共用了十天的时间。每一天几乎是一个知识点,或者是知识点对于的作业或者是项目。二、共有多少个知识点可以学习做完思维导图之后,我总结出一共只需要学习十一个知识点。下面这三个都比较基础,因此我放在了一篇博客中。1、vue简介内容比较概念,了解,看过即可。2、vue入门类似HelloWorld都是对一门新语言的基本
- Vue学习总结
金石不渝
Vuevue.jsnode.jsjavascript
1、学习ES6语法(基础)简单的了解let和const命令,解构赋值,箭头函数,Map数据结构,Module的语法和Promise对象2、学习Vue语法(基础)例如:一些v-for,v-if,v-model,v-if,v-show,v-on等等3、学习路由Router的配置(基础)学习路由的安装,了解路由的原理和使用方法,路由的懒加载,路由的重定向等等4、学习服务端的通信Axios和Mock(基础
- vue基础学习总结---用户列表案例
星月前端
笔记vue项目vue.js学习前端
用户列表案例前言这篇文章介绍vue学习总结案例:用户列表案例。本文详细记录了所有步骤,拿来学习是真不错!用到的知识点:vue-cli创建vue2项目;elementui组件库;axios拦截器;proxy跨域接口代理;vuer-router路由;完整源码在gitee:https://gitee.com/xingyueqianduan/yonghuliebiaodemo看完不会你打我。哈哈哈,开玩笑
- Vue学习总结(全)
梦码城
笔记前端学习vuejavapythonjavascript前端
Vue项目的创建安装#全局安装vue-cli$cnpminstall--globalvue-cli#创建一个基于webpack模板的新项目$vueinitwebpackmy-project#这里需要进行一些配置,默认回车即可ThiswillinstallVue2.xversionofthetemplate.ForVue1.xuse:vueinitwebpack#1.0my-project?Proj
- 【Vue学习总结】23.Vue UI框架 ElementUi的使用
光仔December
vue入门与实战vueelementuiCarousel走马灯NavMenu导航菜单v-loading
接上篇《22.使用MintUI的infinite-scroll实现上拉分页加载》上一篇我们讲解了通过MintUI提供的infinite-scroll组件结合api接口实现一个上拉分页加载更多的功能,本篇我们来讲解VueUI的另一个PC端框架ElementUI。本系列博文使用的Vue版本:2.6.11ElementUI官方网站:https://element.eleme.cn/#/zh-CN一、El
- vue学习总结笔记
小小雨伞
vuevue学习
vue学习总结1.关于项目的布局2.关于定位3.向空数组传入值问题问题4.div的传值5.事件子传父6.事件总线7.组件的点击事件8.导航浮动顶层9.解决导航浮动顶层10.路由操作11.点击切换问题12.路由发生变化修改页面title13better-scroll1.基本使用2.动态监听滑动位置动态决定组件是否显示和隐藏3.解决多次调用refresh4.下拉更多14.axios数据传递15.打包项
- vue学习阶段性总结回顾
缘分锝天空
Vuevue.jsjavascript前端
vue学习总结文章目录vue学习总结引进库文件:三种方式引入简单实例简单解释模板语法数据绑定el的两种写法data属性的两种写法MVVM模型Object.defineproperity什么是数据代理?vue中数据代理事件的基本使用事件修饰符自定义快捷键系统修饰键计算属性监视属性样式绑定引进库文件:三种方式引入CDN方法导入(国内)unpkg方式导入离线本地导入js库文件(要注意自己的路径名称)Do
- vue学习总结
伤魂孤傲
前端vue
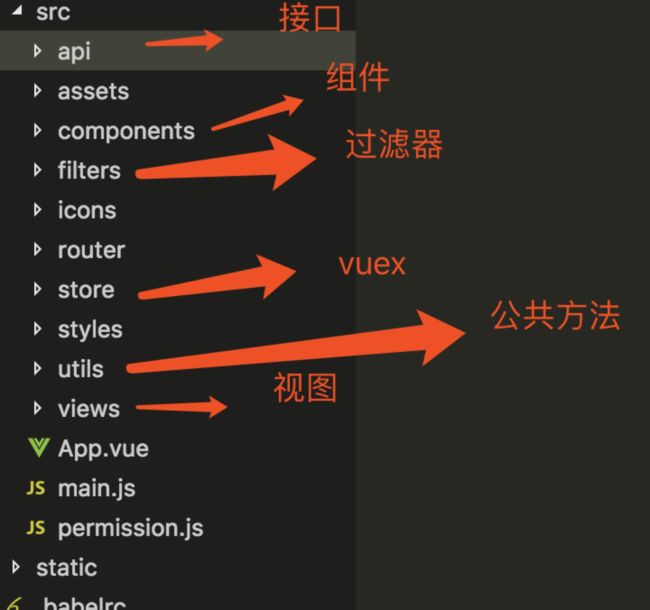
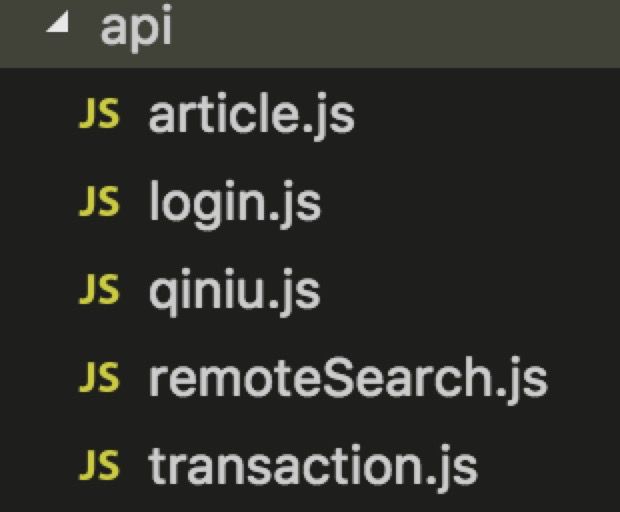
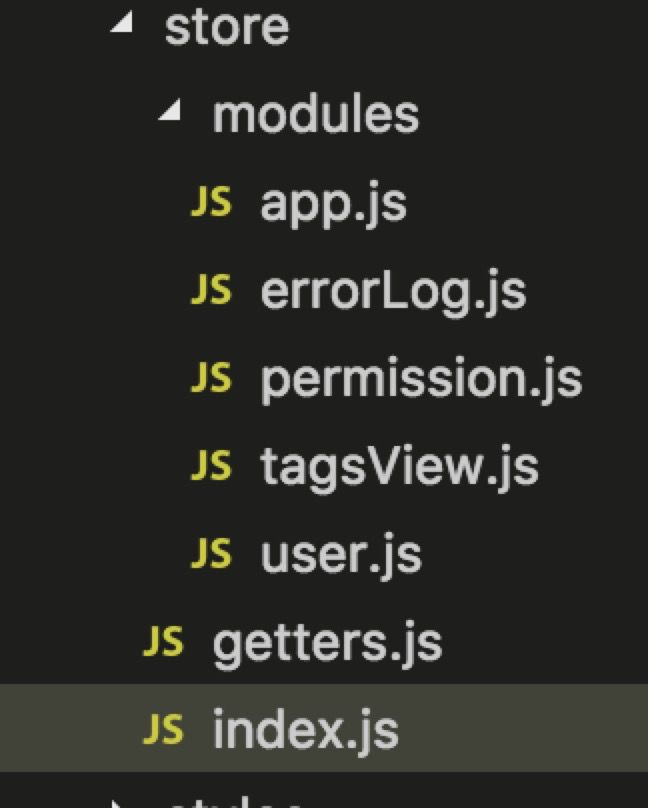
1.Vue-Cli3脚手架项目文件目录显示如下项目文件解析src文件src:放置组件和入口文件。assets:主要存放一些静态图片资源的目录。components:这里存放的是开发需要的的各种组件,各个组件联系在一起组成一个完整的项目。router:存放了项目路由文件。App.vue:是项目主组件,也是项目所有组件和路由的出口,之后它会被渲染到项目根目录的index.html中显示出来,我们可以在
- 【Vue学习总结】14.Vue父子组件数据传递
光仔December
vue入门与实战vueprops父子组件传值
接上篇《13.使用Axios、fetchJsonp请求数据》上一篇我们主要讲解了如何使用使用Axios、fetchJsonp请求网络数据,本篇我们来讲解Vue中父组件如何将值、方法、实例传给子组件。本系列博文使用的Vue版本:2.6.11一、什么是父子组件?传值的意义之前几篇博文中,有一篇是讲解如何使用Vue组件的,而且编写了一个根组件以及挂载的首页组件和新闻组件,结构如下:这里的根组件,相对其下
- 【Vue学习总结】11.Vue中组件的生命周期函数
光仔December
vue入门与实战vuevue生命函数mountedbeforeDestroybeforeMount
接上篇《10.vue组件的使用》上一篇我们主要讲解了vue组件的使用。本篇我们来讲解vue的组件的生命周期函数。本系列博文使用的Vue版本:2.6.11一、什么是生命周期函数在vue里,生命周期函数就是组件挂载、更新和销毁时触发的一系列的方法,因为是在组件的各个生命周期发生时调用的回调方法,所以生命周期函数又被称为“生命钩子函数”。vue提供生命周期函数的目的,就是使开发人员可以在组件不同的阶段有
- 【Vue学习总结】10.vue组件的使用
光仔December
vuevue组件import挂载路由
接上篇《9.Vue结合localStorage和生命周期实现todolist》上一篇我们主要讲解了如何结合Vue的模块化以及封装Storage实现todolist(待办事项列表)。本篇我们继续讲解vue的其它特性,本篇主要讲解vue组件的使用。本系列博文使用的Vue版本:2.6.11一、什么是组件在vue编写的界面中,所有的基本元素都是以组件的形式构成、例如之前我们的“App.vue”就是一个组件
- 【Vue学习总结】8.Vue事件结合双向数据绑定实现todolist
光仔December
vue
接上篇《7.Vue定义方法、操作数据以及事件对象》上一篇我们主要讲解了Vue事件,以及如何定义、执行方法,如何获取和改变数据,执行方法传值以及事件对象的操作。本篇我们讲解通过Vue事件,结合双向数据绑定来实现todolist的效果。本系列博文使用的Vue版本:2.6.11一、要实现的ToDoList效果这一次我们要实现一个todolist的效果,这个todolist其实就是“正在进行”的任务的列表
- 【Vue学习总结】9.Vue结合localStorage和生命周期实现todolist
光仔December
vuevuelocalStoragevue生命周期mounted模块化
接上篇《8.Vue事件结合双向数据绑定实现todolist》上一篇我们主要讲解了通过Vue事件,结合双向数据绑定来实现todolist(待办事项列表)的效果。本篇我们讲解如何结合Vue的模块化以及封装Storage实现todolist(待办事项列表)。本系列博文使用的Vue版本:2.6.11上一篇我们实现了带有“进行中”和“已完成”效果的todolist(待办事项列表):最后我们提出了一个问题,就
- vue学习总结--引入reset.css与border.css
the coderwu
vue
1.reset.css,初始化整体样式,去除某些标签的默认样式,比如的小黑点;因为每个人用的初始化样式都有所区别,但都大同小异,所以这里我只放我目前在用的代码,大家也可以自行搜索其他开发者发布的版本@charset"utf-8";html{background-color:#fff;color:#000;font-size:12px}body,ul,ol,dl,dd,h1,h2,h3,h4,h5,
- Leon 带你学 vue(持续更新)
斯昂
前端学习vue
vue学习总结vue优势轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习;双向数据绑定:保留了angular的特点,在数据操作方面更为简单;组件化:保留了react的优点(尤其是vue3react化),实现了html的封装和重用,在构建单页面应用方面有着独特的优势;视图,数据,结构分离:使数据的更改更为简单,不需要进
- Leon 带你学 vue完结版
斯昂
API文档vue学习vuevue.js
vue学习总结vue优势轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习;双向数据绑定:保留了angular的特点,在数据操作方面更为简单;组件化:保留了react的优点(尤其是vue3react化),实现了html的封装和重用,在构建单页面应用方面有着独特的优势;视图,数据,结构分离:使数据的更改更为简单,不需要进
- Vue学习总结
Ga_Galin
web类js
Vue学习总结1、Vue单页应用理解一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转;取而代之的是利用路由机制实现HTML内容的变换。所有的逻辑操作都在这个页完成优点:用户体验号,运行速度快,对服务器压力小,最重要的是可以做到前后端分离缺点:seo不友好、首次加载数据多2、v-if和v-show的区别v-if是真正意义上的条件渲染;而v-show只是显示隐藏,元素总是会被渲染,
- vue学习总结一:keep-alive用法及(activated,deactivated生命周期)
baidu_41921865
四vue学习
activated(){console.log('activated页面打开时触发');},deactivated(){console.log('deactivated页面关闭时触发');}axios获取本地文件配置步骤一、修改config文件夹下面index.js文件配置proxyTable:{'/api':{target:'http://localhost:8081',pathRewrite:
- vue学习总结--基础指令
the coderwu
vue
文章目录1.v-for2.v-cloak3.v-text与v-html4.v-bind4.1v-bind基本使用4.2v-bind动态绑定class的对象语法4.3v-bind动态绑定class的数组语法4.4v-bind动态绑定style的对象语法4.5v-bind动态绑定style的数组语法5.v-on6.v-if与v-else7.v-show7.1v-if和v-show的区别8.v-mode
- Vue学习总结-watch
frieryumao
vue
Vue学习总结-watchwatch-监视文本框变化watch-监视路由地址的改变computed-计算属性的使用和3个特点watch、computed、methods的对比watch-监视文本框变化+=importAboutfrom"./components/About.vue"importHelloWorldfrom"./components/HelloWorld.vue";exportdef
- Vue学习总结之Vue的生命周期是怎么运用操作的?本文详解
编程叫兽
web前端
写在前面1.每一篇文章都希望您有所收获,每一篇文章都希望您能静下心来浏览、阅读。每一篇文章都是作者精心打磨的作品。2.如果您觉得二郎神杨戬有点东西的话,作者希望你可以帮我点亮那个点赞的按钮,对于二郎神杨戬这个暖男来说,真的真的非常重要,这将是我持续写作的动力。您只需要小手轻轻一点,带来的却是温暖了这个作者,给予他前进的动力。3.除了本文案例,结合多年开发经验我还整理出2020最新企业级高级实战视频
- 【Vue学习总结】7.Vue定义方法、操作数据以及事件对象
光仔December
vue
接上篇《6.Vue双向数据绑定和ref属性操作原生DOM》上一篇我们主要讲解了Vue及双向数据绑定和Vue事件,以及Vue中的ref获取dom节点的操作,本篇我们来详细的介绍Vue事件,以及如何定义、执行方法,如何获取和改变数据,执行方法传值以及事件对象的操作。本系列博文使用的Vue版本:2.6.11一、执行事件的方法这个我们在上一篇讲到,执行Vue的事件,在标签体中添加“v-on:click”属
- 【Vue学习总结】5.Vue绑定属性、Html、class、style
光仔December
vue
接上篇《4.绑定数据和对象、循环数组渲染数据》上一篇我们主要讲解了Vue的基础语法,绑定数据、对象,以及如何循环数组和渲染数据,本篇我们主要来介绍Vue属性、Html、class以及style的操作。本系列博文使用的Vue版本:2.6.11一、绑定属性上一篇我们讲解了Vue如何绑定数据,例如下面msg里面的值:{{msg}}在Vue中就可以使用data()函数来动态绑定msg的值exportdef
- 【Vue学习总结】4.绑定数据和对象、循环数组渲染数据
光仔December
vuevuev-forexportdefaultvue数组遍历嵌套循环
接上篇《3.Vue目录结构分析》上一篇我们主要讲解了Vue的目录分析,本篇我们主要来介绍Vue的基础语法,绑定数据、对象,以及如何循环数组和渲染数据。前几篇我使用的代码编辑器是HBuilder:HBuilder主要用来开发手机APP端的前端页面比较方便,但由于我们主要目的是开发Web端,暂时不以Webapp为主。所以目前比较好用的还是VisualStudioCode:VisualStudioCod
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite