前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
- geoserver 安装部署步骤
- geoserver 发布地图服务 WMS
- geoserver 发布地图服务 WMTS
- geoserver 集成以及部署 arcgis server 瓦片数据
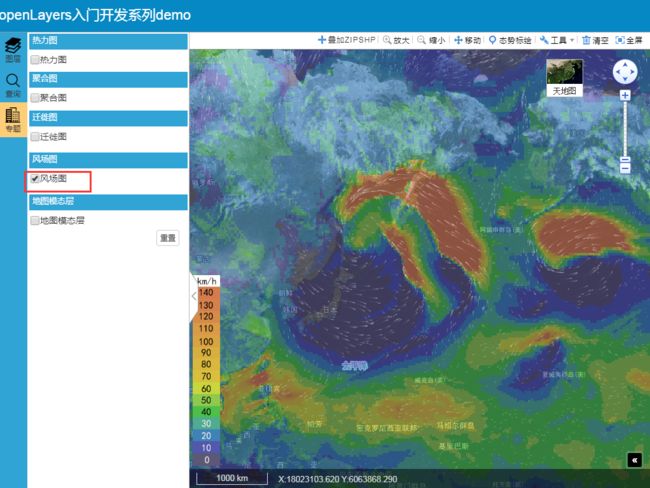
本篇的重点内容是利用 openlayers4 实现风场图功能,效果图如下:
实现思路
- 界面设计
//风场图
"" +
"风场图" +
"" +
'' +
'' +
'' +
''
- 点击事件
//风场图
$("#windLayer input").bind("click", function () {
if (this.checked) {
var layer = bmap.getMapConfig().getShareLayer("GISSERVER_Wind");
bxmap.olWindLayer.Init(bmap);
if(layer){
layer.setVisible(true);
}
//图例面板显示
$("#map_tl").css("display","block");
$("#map_tl>img").attr('src', getRootPath() +"js/main/olWindLayer/windLegend.jpg");
$("#map_tl>img").css("width","auto");
$("#map_tl>img").css("height","300px");
}
else {
var layer = bmap.getMapConfig().getShareLayer("GISSERVER_Wind");
bxmap.olWindLayer.clearWind();
if(layer){
layer.setVisible(false);
}
//图例面板隐藏
$("#map_tl").hide();
}
})
- 初始化代码
var bxmap = bxmap || {};
bxmap.olWindLayer = {
map:null,
wind:null,
Init:function(bmap){
this.map = bmap.getMap();
this.map.getView().setCenter([13501836.676, 2751733.018]);
this.map.getView().setZoom(3);
//加载风场数据
var wind, data;
axios.get(getRootPath() +"js/main/olWindLayer/gfs.json").then(function (res) {
if (res.data) {
data = res.data
wind = bxmap.olWindLayer.wind = new WindLayer(data, {
projection: 'EPSG:3857',
ratio: 1
})
wind.appendTo(bxmap.olWindLayer.map)
}
});
},
clearWind:function(){
if(bxmap.olWindLayer.wind)
bxmap.olWindLayer.wind.clearWind();
}
}
- 核心代码
/*!
* author: FDD
* wind-layer v0.0.4
* build-time: 2018-2-6 17:34
* LICENSE: MIT
* (c) 2017-2018 https://sakitam-fdd.github.io/wind-layer
*/
(function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory(require('openlayers')) :
typeof define === 'function' && define.amd ? define(['openlayers'], factory) :
(global.WindLayer = factory(global.ol));
}(this, (function (ol) { 'use strict';
ol = ol && ol.hasOwnProperty('default') ? ol['default'] : ol;
var Windy = function Windy(params) {
var VELOCITY_SCALE = 0.005 * (Math.pow(window.devicePixelRatio, 1 / 3) || 1);
var MIN_TEMPERATURE_K = 261.15;
var MAX_TEMPERATURE_K = 317.15;
var MAX_PARTICLE_AGE = 90;
var PARTICLE_LINE_WIDTH = 1;
var PARTICLE_MULTIPLIER = 1 / 200;
var PARTICLE_REDUCTION = Math.pow(window.devicePixelRatio, 1 / 3) || 1.6;
var FRAME_RATE = 15,
FRAME_TIME = 1000 / FRAME_RATE;
var NULL_WIND_VECTOR = [NaN, NaN, null];
var builder;
var grid;
var date;
var λ0, φ0, Δλ, Δφ, ni, nj;
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波
GIS之家作品:GIS之家
GIS之家源码咨询:咨询模式