版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.01.27 星期日 |
前言
Unity是由Unity Technologies开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的专业游戏引擎。Unity类似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用交互的图型化开发环境为首要方式的软件。其编辑器运行在Windows 和Mac OS X下,可发布游戏至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和Android平台。也可以利用Unity web player插件发布网页游戏,支持Mac和Windows的网页浏览。它的网页播放器也被Mac 所支持。网页游戏 坦克英雄和手机游戏王者荣耀都是基于它的开发。
下面我们就一起开启Unity之旅。感兴趣的看下面几篇文章。
1. Unity开启篇(一) —— Unity界面及创建第一个简单的游戏 (一)
2. Unity开启篇(二) —— Unity界面及创建第一个简单的游戏 (二)
3. Unity开启篇(三) —— 一款简单射击游戏示例 (一)
4. Unity开启篇(四) —— 一款简单射击游戏示例 (二)
5. Unity开启篇(五) —— 一款简单射击游戏示例 (三)
6. Unity开启篇(六) —— Unity动画简介 (一)
7. Unity开启篇(七) —— Unity动画简介 (二)
8. Unity开启篇(八) —— Unity声音简介(一)
9. Unity开启篇(九) —— Unity声音简介(二)
10. Unity开启篇(十) —— Unity粒子系统简介(一)
11. Unity开启篇(十一) —— Unity粒子系统简介(二)
12. Unity开启篇(十二) —— Unity脚本简介(一)
13. Unity开启篇(十三) —— Unity脚本简介(二)
开始
在接下来几篇文章中,您将熟悉Unity UI,使您能够为游戏添加自定义用户界面。
在以前的Unity版本中,旧的UI系统非常可怕。 它要求您在OnGUI中编写所有GUI代码。 它是以程序员为中心的,违背了Unity本身的视觉中心性质,并没有提到缓慢而低效。
值得庆幸的是,Unity Technologies的人们都在倾听。
在这个由三部分组成的系列中,您将通过向名为Rocket Mouse的小游戏添加交互式UI来探索Unity的新UI系统。
要添加一些材料并满足用户对引人入胜的UI的渴望,您还将:
- 为按钮设置动画;
- 创建一个滑入场景的设置对话框;
- 使用更多GUI控件,如文本,滑块,面板,蒙版等;
您将需要一些背景,按钮和其他UI元素的图像,以及标签和按钮的一些字体。不,你不必自己画任何东西或在网上寻找合适的资料,因为我已经准备了一个特殊的包装,里面有你需要的一切。
注意:请记住,本教程不涉及游戏本身的创建。这里的目标是介绍新的Unity UI系统并使您熟悉其组件。
除了来自dafont.com的两种字体之外,你还可以在包中找到背景图片,按钮,图标和其他游戏艺术品。游戏艺术由Game Art Guppy提供,您可以在其中找到许多其他游戏艺术作为您的练习游戏:www.gameartguppy.com。你可以感谢Rodrigo Fuenzalida的 Titan One字体和Draghia Cornel的DCC Dreamer字体。
Creating MenuScene
通过在Unity的启动对话框中选择OPEN并指定项目的根文件夹,在Unity中打开已下载好的RocketMouse_Starter项目。
你将花费大部分时间来处理你现在要创建的新场景。 从菜单栏中,选择File\New Scene以创建新的空场景。
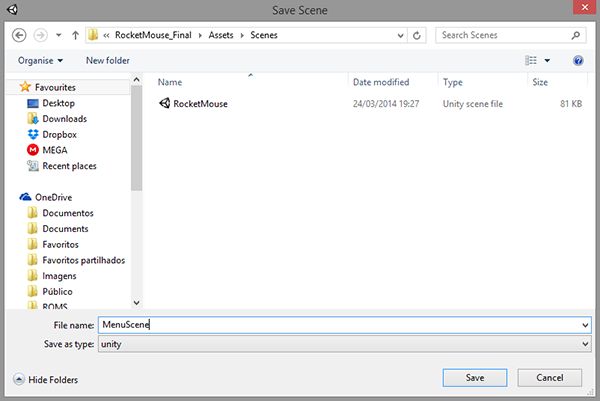
最好直接保存场景,因此选择File \ Save Scenes打开Save Scenes对话框。 然后,输入MenuScene作为场景名称并将其保存到RocketMouse场景旁边的Scenes文件夹中。
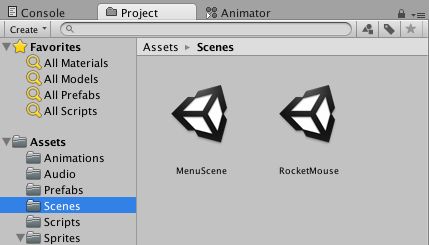
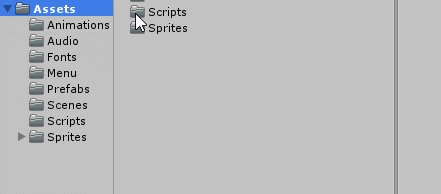
看一下Project窗口,确认一个文件夹中有两个场景:
Importing Images and Fonts
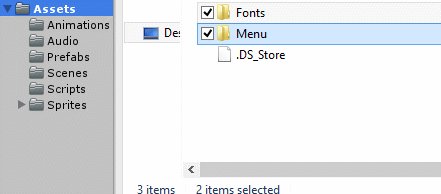
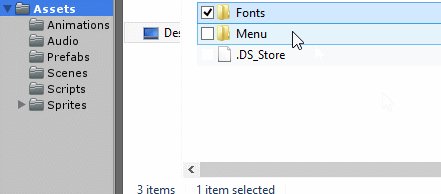
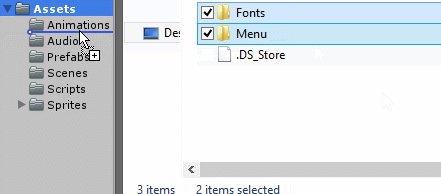
首先要做的是将资源添加到场景中,因此请解压缩资产包。 在那里你会找到两个文件夹:Menu 和 Fonts。
选择这两个文件夹,然后将它们拖到Unity的Project窗口中的Assets文件夹中:
真厉害! 您已完成设置,并准备使用新的Unity GUI系统创建第一个UI元素。
Adding your First UI Element
您要做的第一个元素是菜单场景的背景图像。
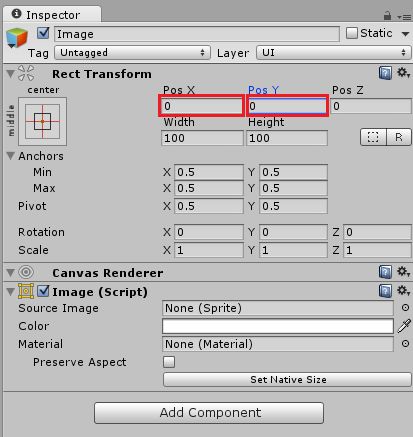
从顶部栏中选择GameObject \ UI \ Image。 这会将名为Image的对象添加到场景中。 您应该在层次结构中将其视为Canvas的子项。 所有元素都必须放在Canvas上,所以如果你还没有,那么Unity会为你创建一个。
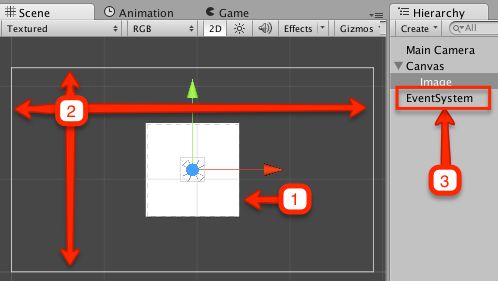
要确保您可以在场景视图中看到图像,请在层次结构中选择图像,并将其Pos X和Pos Y都设置为0。
注意:
Rect Transform是与Transform相当的UI,用于在Canvas中定位,旋转和缩放UI元素。 在本教程中,您将经常使用它。
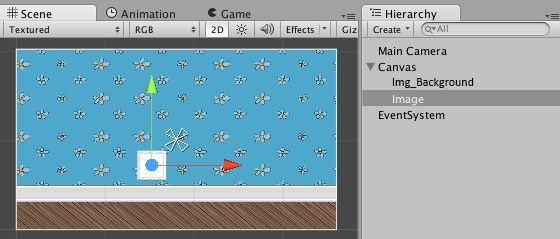
你马上就会设置正确的位置和大小 - 现在,还有另一件有趣的事情需要考虑。 在层次结构中仔细查看,您将看到场景中有三个新对象:
ImageCanvasEventSystem
Image是一个非交互式控件,显示Sprite并有许多调整选项。
例如,您可以为图像应用颜色,为其指定材质,控制显示的图像的大小,甚至使用顺时针擦除动画显示在屏幕上的图像。
Canvas是所有UI元素的根对象,如前所述,它是在添加第一个UI元素时自动创建的。它有多个属性,允许您控制UI的呈现方式,您将在本教程中探索其中的一些属性。
EventSystem处理输入事件并将其路由到场景中的对象。它还负责管理光线投射。与Canvas一样,UI需要工作,因此Unity也会自动添加。
Setting Up the Menu Background Image
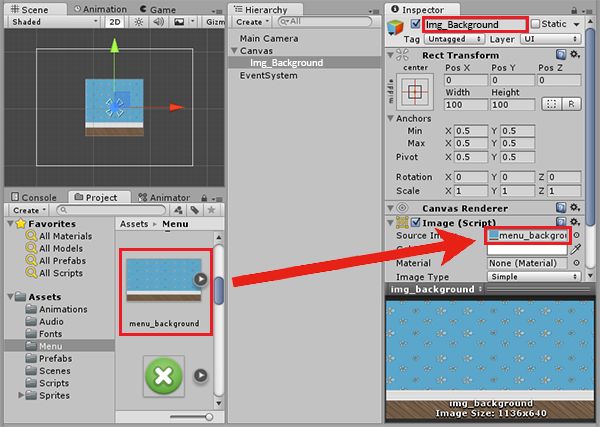
首先要做的是重命名你的图像。在Hierarchy中,选择Image并将其重命名为Img_Background。
接下来,在“项目”窗口中打开Menu文件夹,找到menu_background图像。将其拖到Inspector中Img_Background中Image组件的Source Image字段:
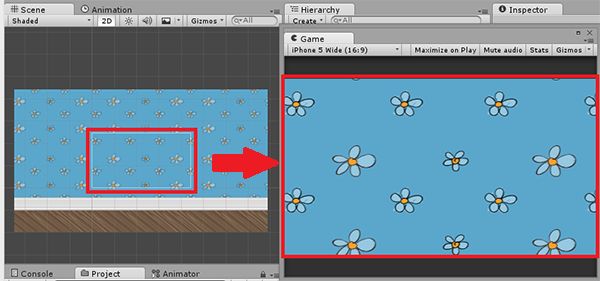
现在您有一个背景图像而不是默认的白色图像。 但是,它看起来不是一个好的背景,因为它太小而且宽高比不正确。
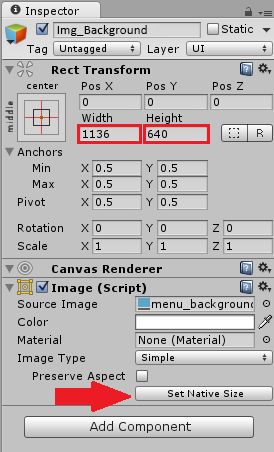
要解决此问题,请在Inspector中找到Set Native Size按钮,然后单击它以将大小设置为1136 x 640。
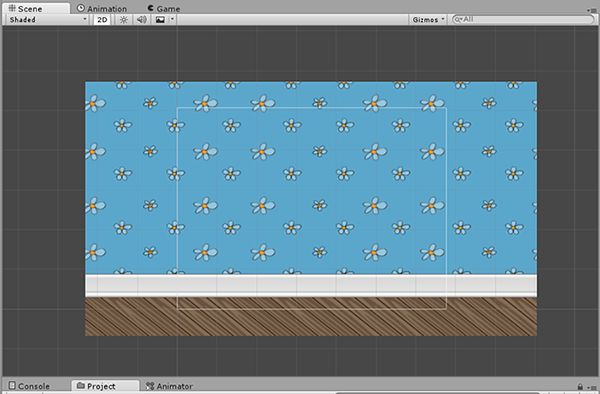
现在它看起来像一个适当的背景。
但是,还有一个问题:
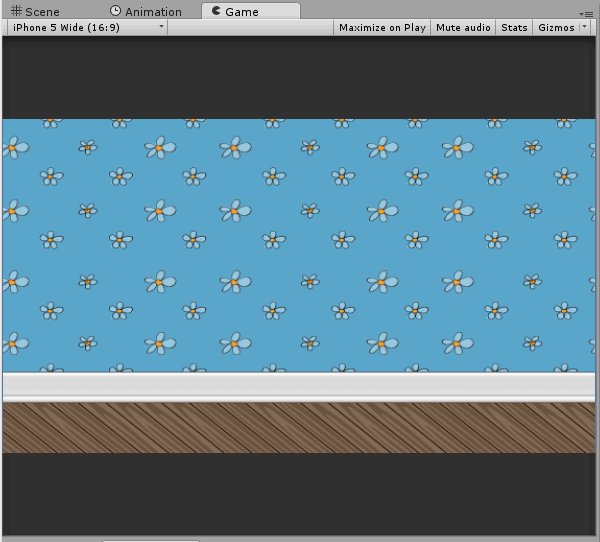
- Shrink缩小“场景”视图,您将看到
Canvas(白色矩形)仅覆盖图像的一部分。 如果切换到游戏视图,您将只看到背景图像的一部分,就好像相机太靠近图像而不能完全拍摄它。
注意:原始游戏专为配备3.5英寸和4英寸显示屏的iPhone而设计。 这就是为什么所有的游戏艺术支持
1136 x 640和960 x 640分辨率。 您很快就会看到UI如何适应不同的游戏分辨率。
您将使用Canvas Scaler解决此问题。
Using the Canvas Scaler
您将使用Canvas Scaler调整背景图像的显示方式。
但是,首先,您需要知道显示不是bug的结果。从Unity的角度来看,你将游戏视图 - 或视口 - 设置为如此小的尺寸,它只显示适合Game view的图像的一部分。
如果您要在具有足够大分辨率的设备上运行游戏,或者只是拉伸游戏视图以适合整个图像,您将看到整个背景图像。
虽然Unity的设置在大多数情况下都有意义,但有时您需要不同的行为。例如,当您的小型显示器不符合目标设备的分辨率时。
此外,许多游戏仅支持一种分辨率。设计人员使用此参考分辨率来指定大小,位置和其他数据。当您基于单个参考分辨率开发游戏时,您需要确保输入设计者的规格而无需额外计算,以便用户完全按预期看到所有内容。
如果您曾经忽略过设计师的指示,那么您肯定知道要付出代价。实际上,用户的体验和不同的分辨率更重要,但你必须保持设计师的满意。
幸运的是,一个特殊的组件可以帮到您。此组件称为Canvas Scaler,默认情况下,您会发现它附加到每个Canvas。
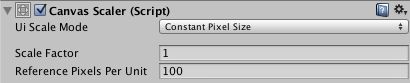
在Hierarchy中选择Canvas,在Inspector中,您应该看到Canvas Scaler组件:
Canvas Scaler有三种缩放模式:
- Constant Pixel Size - 恒定像素大小:使所有用户界面元素保持相同的像素大小,无论屏幕大小如何。 这是
Canvas的默认值。 - Scale With Screen Size - 使用屏幕尺寸缩放:用户界面元素的大小和位置根据参考分辨率。 如果当前分辨率大于参考分辨率,则
Canvas将保持参考分辨率,同时放大元素以匹配目标分辨率。 - Constant Physical Size - 恒定物理尺寸:用户界面元素的位置以物理单位(例如毫米或点)指定。 这需要正确报告屏幕
DPI。
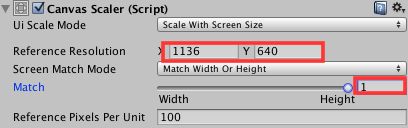
将组件模式更改为Scale With Screen Size并将其Reference Resolution设置为1136 x 640。此外,将Match Width or Height一直向右滑动,或者只需在输入字段中输入1。
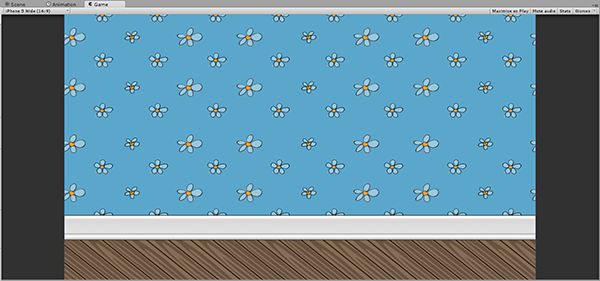
进行这些更改后,即使在小型游戏视图窗口中,您也会立即看到完整的背景图像。
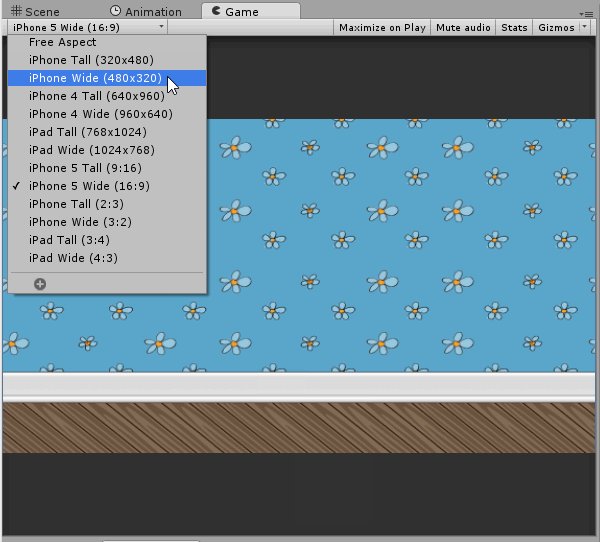
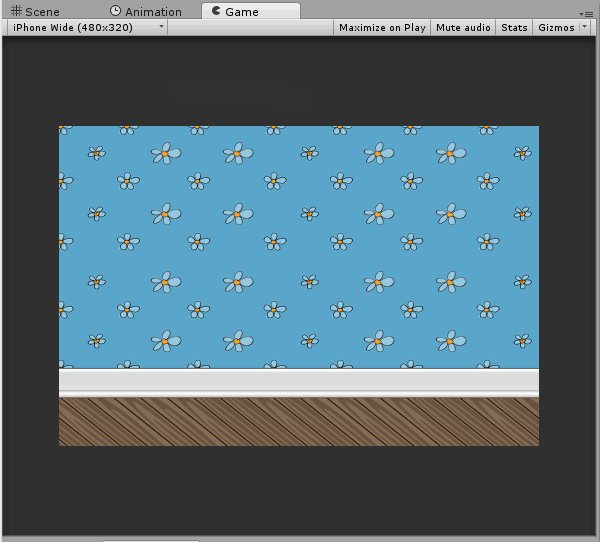
更改Game view分辨率,以查看游戏在不同分辨率下的外观,例如iPhone Wide 480×320。 你会发现它看起来还不错!
注意:如果您没有看到任何
iPhone选项,那么您可能正在为不同的平台构建。 从菜单栏中,选择FileBuild Settings。 在平台设置下的构建设置对话框中,确保选择iOS。Unity将重新处理您的所有资源,因此可能需要一段时间。 最后,您现在应该可以访问各种iOS屏幕尺寸。
现在切换到Scene视图,您将看到在调整Scene视图大小时Canvas的大小不会改变。
屏幕的侧边整齐地裁剪,而中央部分完全可见。这是将Match Width或Height设置为1(匹配高度)的结果。它适用于您的目标分辨率。
但是按钮怎么样?当它们太靠近屏幕的左边缘或右边缘时会发生什么?你肯定不想裁剪或隐藏它们。
幸运的是,Unity有一项功能可以帮助你回避这个新手的错误。你很快就会了解到它。
Adding a Header Image
仅添加背景图像可能看起来有点费时,但这主要是因为您正在设置初始UI。此外,经过几次这样的操作,您会发现设置非常快速和简单,在完成之前您几乎没有时间眨眼。
在继续使用按钮和其他UI控件之前,您将再添加一个图像 - 标题图像。在本练习中,您将使用非全屏图像来演示Unity新UI系统的一些其他重要概念。
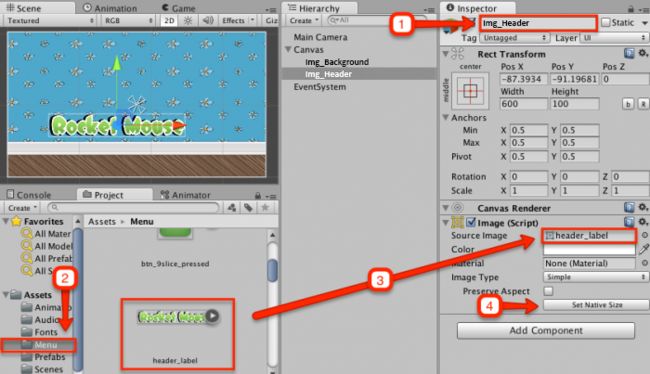
打开Scene视图,然后从顶部栏中选择GameObject \ UI \ Image。这将添加另一个图像作为Canvas的子项:
注意:如果在
Scene view中看不到图像,请将其Pos X和Pos Y属性设置为0以使其居中。
现在,按照以下步骤将该白色矩形转换为实际图像:
- 1) 在层次结构中选择图像并将其重命名为
Img_Header。 - 2) 在“项目”窗口中打开
Menu文件夹,然后搜索header_label图像。 - 3) 将图像拖动到检查器上的
Source Image字段。 - 4) 单击“检查器”中的
Set Native Size。
如您所见,添加其他图像非常容易。 现在您只需要处理它的定位,它将带您进行下一个练习:使用Rect Transform组件。
后记
本篇主要讲述了Unity UI简介,感兴趣的给个赞或者关注~~~