前面的话:zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据。
ztree官方文档:http://www.treejs.cn/v3/api.php
在项目开发中,基于ztree树,可以实现很多不同的效果,比如仿windows文件,对树文件进行新建和拖拽效果,比如对树文件子菜单进行转移到另外一个div里面的穿梭框。
今天要说一个功能:基于ztree树的穿梭框,主要实现:
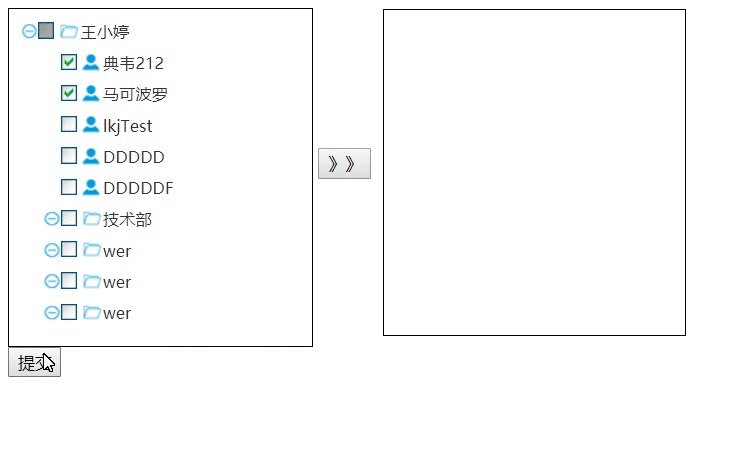
1:点击选中树的子菜单,点击按钮,移动到右侧的div框里面
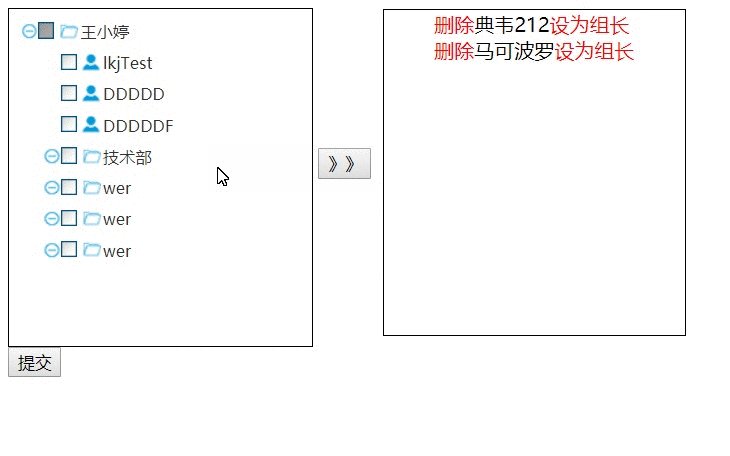
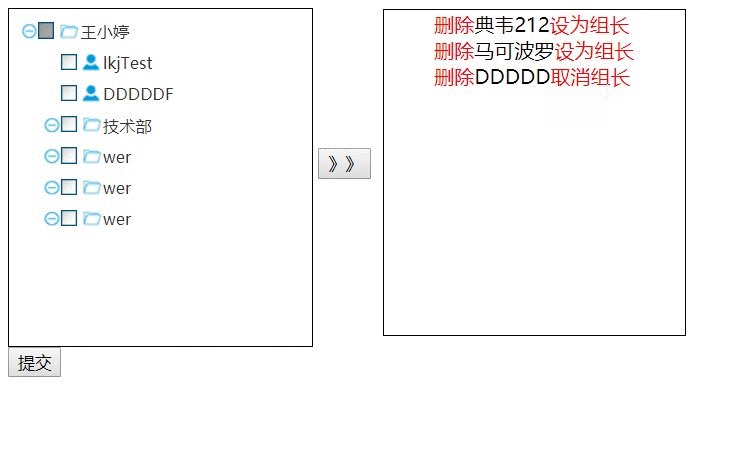
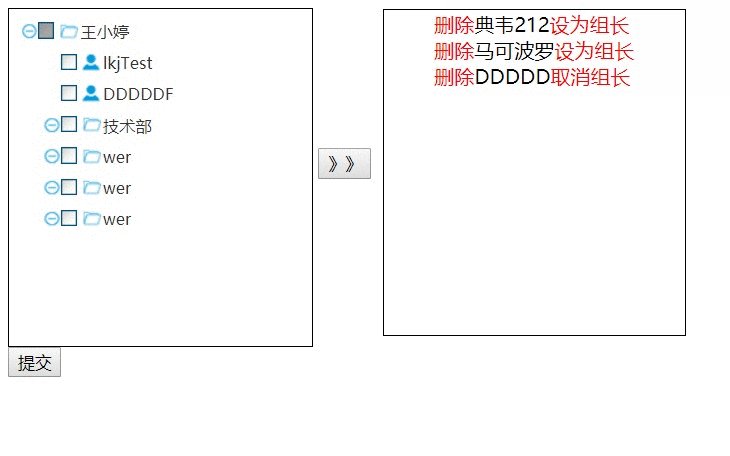
2:移动到右侧之后的元素,进行可以删除和选中等操作
3:将移动到右侧的内容设为组长或者取消组长(业务需求,仅供参考)
4:将设置为组长的状态提交到后端
步骤:
1:先去官网上面下载css和js的相关安装包,并且引入
2:准备好json数据,自己写的假数据,用于测试渲染看效果。
[
{
"id": null,
"pId": 1,
"name": "典韦212",
"iconSkin": null,
"checked": null,
"isParent": false,
"token": "D91D0DE952DE",
"type": 1
}, {
"id": null,
"pId": 1,
"name": "马可波罗",
"iconSkin": null,
"checked": null,
"isParent": false,
"token": "EAFA6CCF3CDD",
"type": 1
}, {
"id": null,
"pId": 1,
"name": "lkjTest",
"iconSkin": null,
"checked": null,
"isParent": false,
"token": "D69C2A3ACB30",
"type": 1
}, {
"id": null,
"pId": 1,
"name": "DDDDD",
"iconSkin": null,
"checked": null,
"isParent": false,
"token": "DDDDDD",
"type": 1
}, {
"id": null,
"pId": 1,
"name": "DDDDDF",
"iconSkin": null,
"checked": null,
"isParent": false,
"token": "EEEEEEE",
"type": 1
}, {
"id": 1,
"pId": 0,
"name": "王小婷",
"iconSkin": null,
"checked": null,
"isParent": true,
"token": "organ",
"type": null
}, {
"id": 134,
"pId": 1,
"name": "技术部",
"iconSkin": null,
"checked": null,
"isParent": true,
"token": "organ",
"type": null
}, {
"id": 137,
"pId": 1,
"name": "wer",
"iconSkin": null,
"checked": null,
"isParent": true,
"token": "organ",
"type": null
}, {
"id": 138,
"pId": 1,
"name": "wer",
"iconSkin": null,
"checked": null,
"isParent": true,
"token": "organ",
"type": null
}, {
"id": 139,
"pId": 1,
"name": "wer",
"iconSkin": null,
"checked": null,
"isParent": true,
"token": "organ",
"type": null
}
]
3:开始写逻辑代码,代码样式写的较为简单。
ztree
效果图
参考demo已经提交至github:https://github.com/wangxiaoting666/ztreeTest
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚,欢迎关注【编程微刊】公众号,回复【领取资源】,500G编程学习资源干货免费送。