hi,如你所见这又是一篇译文,我的第6篇,原作者: Jasim A Basheer 英文无障碍的同学建议直接阅读原文,部分链接需要科学上网,have fun~
Sketch 43 将要在几个星期后发布了,在未来几年它将根从本上改变设计工具的使用方式。
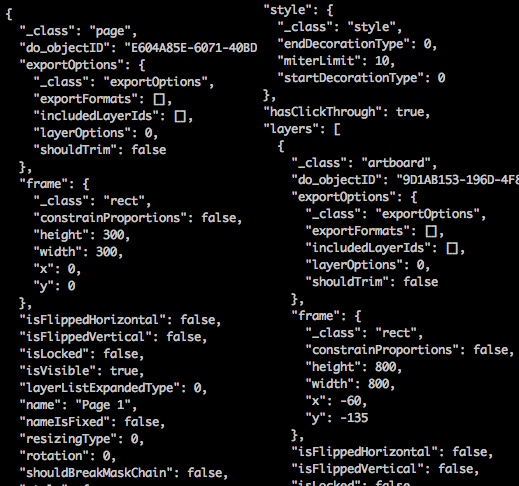
从“ 为第三方开发者提供更强大的集成”开始. 这是 Bohemian Coding(Sketch 的开发商) 这帮人已经做好的事—— 他们开放了 Sketch 的文件格式,变成JSON。让任何人都能创建和修改兼容 Sketch 的文件。
如果你想知道,它长这样:
这只是个文本文件——任何有编程基础的人都能创建一个像这样的文件。不需要 SketchApp ,甚至不需要在 Mac 上实现。
想象一下什么新鲜玩意会发生? 四个字:自动化设计(好吧,五个字了)。你想让 Artboards(画板) 展示一个字体和它的变化吗,像 Google Fonts 一样?可能会有一个脚本来生成那个文件。你可以从一个网页上下载符合你的需求的 Sketch 文件—— 比如一个图片流,一个启动页, 或者是一个注册表单。你将可以选择品牌颜色,主题,任意排布它们,瞧!你会这样用 Sketch 开始你的设计。有人甚至可以在浏览器上搭建一个差不多的 Sketch。可见可能性是无穷的!
我激动的原因当然是因为 Protoship 。我们在 Sketch 有两个熟悉的工具:Teleport 能把网页转化成 Sketch 的设计文件,UIPad 可以把 Sketch 中的设计转化成 HTML,CSS和交互。
以前我们通过写大量的 Sketch 插件来运行 Teleport ,它创建图层面板,添加文本,插入图片这些功能,全部都是用了 Sketch 内部的 API(接口)。是的,如果你是个开发和,你得好好读一下它——Sketch 内部的 API 文档。这里是一段粗略的代码:
function createArtboard() {
var artboard = MSArtboardGroup.alloc().init();
artboard.setName(layerTree.originalName);
var fill = layer.style().addStylePartOfType(0);
fill.color = rgbaToMSColor(backgroundColor);
var frame = layer.frame();
frame.setX(node.rulerX);
frame.setY(node.rulerY);
frame.setConstrainProportions(false);
frame.setWidth(node.width);
frame.setHeight(node.height);
layer.setName(node.originalName);
}
这和我们使用 Teleport 在 Sketch 中创建 Artboard 的代码很类似。我们使用的功能(例如 MSArtboard )和 Bohemian Coding 他们自己搭建 Sketch 使用的几乎是同一个东西。这是他们插件架构的精髓:他们让插件和 Sketch 在同一进程空间内执行——父进程中没有明显的 API 也没有任何沙箱。插件开发者们几乎和 Bohemian 的开发者们有着同样的权限,因为插件可以访问 Sketch 内部的代码!
译者:这段太多专业词了,我尽力了= =
这种自由开放的做法使 Sketch 的第三方插件生态系统欣欣向荣。而且这已经成为 Sketch 区别于竞争者的主要特征。这个生态系统的深度和广度参见 Sketch 官方插件目录。如果 Bohemian Coding 没有意愿或是资源来建立一个功能,这个社区就会来做。
这不是偶然—— Bohemian 在多年来一直在多方面支持第三方生态系统。几年前他们聘请了超厉害的 Ale Munoz 作为技术布道师(Developer Evangelist技术布道师,参见百度百科),同时为插件开发者们建立了一个活跃的社区。
Sketch 自身就配备了一个内建的 REPL (可以简单理解为一个编程器,可以在里面写代码,然后它会给你返还结果),任何人可以立刻在上面写一个插件,只要点击保存就会自动打包成可分配的插件。没有额外的操作——全都在软件内完成。这使得 Sketch 的用户很容易上手开发一款插件,而且他们也很愿意上钩。
但是我不想打击这个庞大的插件生态系统。这里面不全是蜂蜜鲜花和甜甜圈。
这整件事其实是无证明书的!做任何非凡的事都是痛苦的。首先你不得不去翻阅邮件列表,希望有些人已经问过相同的问题,然后去寻找其他类似的插件代码,最终你放弃了并在论坛中提问。更不用提一些老掉牙的 API 问题。当编写 Teleport 和 UIPad 时,Sherin 和我花了好几个星期盯着 Sketch 的 classdump ,试图反向调用我们需要的 API。
但是我想对这一切表明一点看法:尽管插件开发是无证名和痛苦的,开发者仍然在上面疯狂地开发有价值的东西。它没有很多选择!Sketch 是一个拥有大量用户基数的设计开发平台,它是无可替代的。开发者(通常也是用户)也愿意忍受任何事情去尝试开发一个自己使用的工具。
开放了文件格式之后,Sketch 把规则升级了。竞争者需要注意了。Adobe XD 区别于其他同类软件的主要武器是在工作流中无缝整合设计稿和原型(毕竟 Adobe 家族有那么多兄弟姐妹),同时 Figma 则是协作。
Adobe 是一家有大量资源的公司——忘掉他们现有的用户基数使得他们在这个领域几乎处于垄断地位,忘掉他们大量的财政资源。仅仅是这家公司高性能图形处理工具的技术就足以让人兴奋。他们几乎发明了这个领域。
Figma 是一个拥有一群聪明人的资金雄厚的公司。其中一个创始人写了一个编程语言用在了一部分产品开发上。他们内部有良好的算法,而且 Figma 在浏览器上运行却使用高性能的 C++ 编写。
我不应该忘记 Serif。这家公司生产的工具是可靠的 Adobe 替代品。他们有一个 Photoshop 的竞争产品 Affinity Photo ,它几乎能做所有 Photoshop 能做的事,而且没有缺陷。他们也有一个高性能的 Sketch 替代品,Affinity Designer,它得到了许多用户的好评。
随着竞争者一个一个冒出来,我想知道 Bohemian Coding’s 的长远的眼光。他们只是一个用可持续增长引导的企业,没有资源去和 Adobe 、Figma 去玩增加功能的游戏。
但是 Pieter Omvlee(Sketch创始人) 并不在乎竞争者,他对产品和商业十分热爱。如果团队按照用户要求的去做,比如他们尝试在 Sketch 中整合原型和自动布局功能,就会使团队成为科学怪人——同时在用户体验和代码库方面(作为一个小科技企业这是一个不可修复的错误)。软件项目就像一个活生生的有机体,如果你投入太多太快,它终将因它的重量失败。
所以当原型设计风靡一时,Bohemian 却在支持开发嵌套的 Symbols 。这解决了我在 UIPad 上的许多问题,所以我十分感激。同时他们在第三方生态系统中投入巨资,这比其他所有事情的优先级都高。它让其他人去创建原型设计工具(不是一个,而是很多个!)整合到 Sketch 中,完全规避了这个问题。现在他们开放了自己的文件格式同时它的竞争这甚至连一个插件系统都没有。
如果你想了解更多有关新文件格式的信息,直接从有关人士口中听吧——这是 Sketch 插件最初的功公告和随后的激烈讨论。有很多事要做——文件格式必须要稳定,必须有证明文件,开发者要坐下来好好创建一些东西在上面。
但是所有的探讨都是我个人的观点,他们很可能是错的。开放文件格式可能仅仅是其他技术决策的有效副作用,并不是一个基本动机。实际的可能性是——在 Sketch 43 中使用的格式包含专有的数据块,不能独立操作,他们也同样需要被开放使得 .sketch 成为通用的矢量设计文件格式。
我非常希望它能发生,并且兴奋地思考着可能性。我们已经有计划去做一些很酷的事——小黑客们能使你的设计生活变得更简单,这一切会体现在 Teleport 和 UIPad 上。我们会花一下时间把他们做出来,我也会经常写一些事情的进展。观察这个丰富多彩的空间,你们也可以留言写下自己的看法!
广告一波:
- 如果你是 Sketch 新手或者想要进阶,把由 Christian Krammer 撰写 Smashing Magazine 出版的 《The Sketch Handbook》带回家吧。我曾浏览过这本书并且从中学到了很多!
- 大声宣布 Marko 的 sketchtricks.com——一个伟大的新闻邮件服务,让你学习 Sketch 中的实用技巧
- 把 Protoship UIPad 告诉你的开发朋友——再也不需要手工敲 HTML 和 CSS 了。自动生成它们吧!
译者:这篇太费劲了,以前我从没想过 Sketch 的插件生态有这么厉害,这就是开放的力量呀。