1.实现两栏/三栏布局的方法?
- 表格布局
- float + margin布局
- inline-block布局
- flexbox布局(兼容性的问题)
1.1 基础布局
浮动两栏布局
两栏布局的中间部分
两栏布局的中间部分
绝对定位两栏布局
两栏布局的中间部分
两栏布局的中间部分
flex两栏布局
两栏布局的中间部分
两栏布局的中间部分
table两栏布局
两栏布局的中间部分
两栏布局的中间部分
grid两栏布局
两栏布局的中间部分
两栏布局的中间部分
1.2 圣杯布局
实现三栏水平布局之圣杯布局
main
left
right
1.3 双飞翼布局
双飞翼布局
中心区
left
right
2.absolute/fixed/static/sticky定位?
- 前者相对于最近的absolute/relative
- 后者相对于屏幕进行定位
- fixed是相对于屏幕的可视区域的,也会直接脱离于文档流独立存在的
- 元素未滚动,在当前可视区域他的top值不生效,只有margin生效,滚动起来后margin失效,top值生效
relative
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
child 1
child 2
child 3
absolute
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。
绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。所以如果要设定元素与其父元素的绝对位置定位就必须设定父元素的定位。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
>
child 4
child 5
child 6
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
child 7
child 8
child 9
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
child 10
child 11
child 12
3.什么是层叠上下文?如何形层叠上下文?层叠顺序是怎样的?
我是孙子辈的我是孙子辈的我是孙子辈的
我是第二个子元素
daughter-blue
3.1 形成层叠上下文的方法?
- 根元素
- position值为 absolute|relative,且 z-index值不为 auto
- position 值为 fixed|sticky
- z-index 值不为 auto 的flex元素,即:父元素 display:flex|inline-flex
- opacity 属性值小于 1 的元素
- transform 属性值不为 none的元素
- mix-blend-mode 属性值不为 normal 的元素
- filter、 perspective、 clip-path、 mask、 mask-image、 mask-border、 motion-path 值不为none 的元素
- perspective 值不为 none 的元素
- isolation 属性被设置为 isolate 的元素
- will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 touch的元素
[!NOTE]
- 层叠上下文可以包含在其他层叠上下文中,并且一起组建了一个有层级的层叠上下文
- 每个层叠上下文完全独立于它的兄弟元素,当处理层叠时只考虑子元素,这里类似于BFC
- 每个层叠上下文是自包含的:当元素的内容发生层叠后,整个该元素将会在父级叠上下文中按顺序进行层叠
3.2 CSS层叠上下优先级
- 1.形成堆叠上下文环境的元素的背景与边框
- 2.拥有负 z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)
- 3.正常流式布局,非 inline-block,无 position 定位(static除外)的子元素
- 4.无 position 定位(static除外)的 float 浮动元素
- 5.正常流式布局, inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )
- 6.拥有 z-index:0 的子堆叠上下文元素
- 7.拥有正 z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)
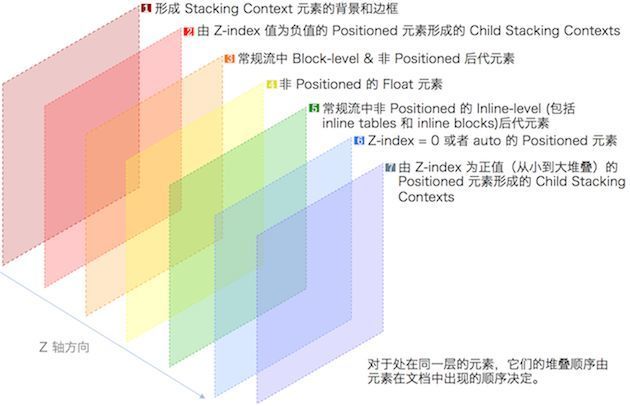
3.3 层叠上下文的堆叠顺序?
[!NOTE]
总结:层叠上下文(border/background)< 负z-index < block块状盒子 < 浮动的盒子 < inline/inline-block水平盒子 < z-index:auto 或者 z-index:0 < 正z-index(定位并设定了正的z-index值,z-index值越大 层级越高)
4.如何解决inline-block 的间隙问题?
4.1 字符间距问题
- 111
- 222
- 333
- 444
- 555
4.2 解决方法
- 1.解决方法1:直接删除换行符(IE1像素残留)
- 2.设置父元素的font-size为0,在子元素重新设置字体大小(低版本safari 兼容性)
- 3.父元素 设置font-size:0 ;letter-spacing:-3px ,子元素重新设置font-size(推荐方案)
5.BFC是什么?如何清除浮动?
BFC:浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关
5.1 如何触发BFC?
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
5.2 BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(高频考点)
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
5.3 如何清除浮动?
- 原因:浮动的元素不会占据父元素的布局空间(父元素布局不会管浮动元素)
- 清除方式: 让盒子负责自己的布局:
5.3.1 添加额外标签
.main{float:left;}
.side{float:right;}