如果本文帮助到你,本人不胜荣幸,如果浪费了你的时间,本人深感抱歉。
希望用最简单的大白话来帮助那些像我一样的人。如果有什么错误,请一定指出,以免误导大家、也误导我。
本文来自:http://www.jianshu.com/users/320f9e8f7fc9/latest_articles
感谢您的关注。
**此项目已更新2.0,
新的文章地址为:
**【BottomBar】Android炫酷的底部切换效果V2.0
不过1.0的也可以用,
1.0 的项目地址:https://github.com/roughike/BottomBar/tree/v1
本文是1.0的介绍!!!
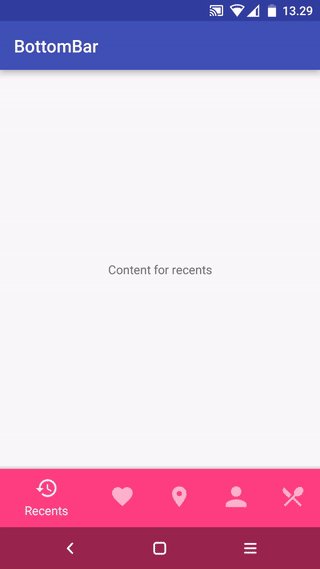
显示效果图:
底部可收回
特别炫酷,有木有?
代码写起来非常非常简单,超级简单哦。
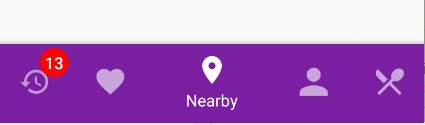
跟着代码来实现第二张图的效果。也就是上面地址中的代码。
先导包,在Gradle 加上这个:
compile 'com.roughike:bottom-bar:1.3.9'
Maven:
com.roughike
bottom-bar
1.3.9
pom
注意:
- 最低支持版本是 api 11
- 图标必须是完全不透明的,纯色,24dp和无填充。
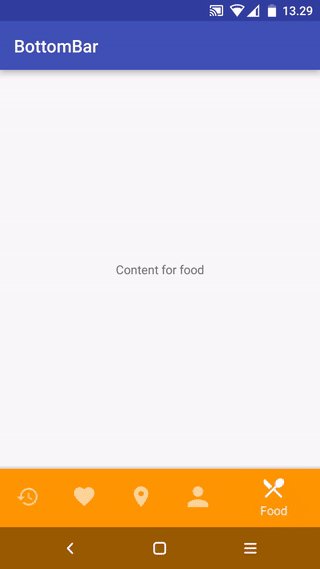
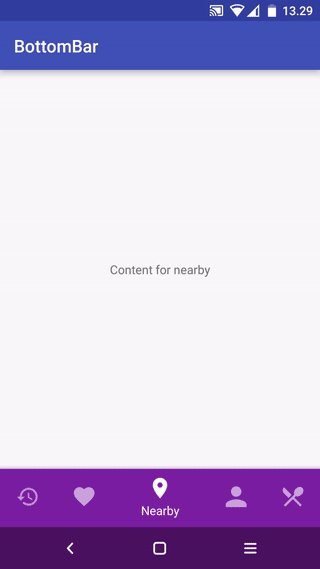
我们来实现第二张图
还是先上步骤:
- 创建一个res/menu/bottombar_menu.xml:(也可以用代码来创建)
- 在Activity中设置menu,设置点击切换的颜色。
1. 创建一个res/menu/bottombar_menu.xml:
2. 把下面代码复制进MainActivity
public class MainActivity extends AppCompatActivity {
private BottomBar mBottomBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
mBottomBar = BottomBar.attach(this, savedInstanceState);
mBottomBar.setItems(R.menu.bottombar_menu);
mBottomBar.setOnMenuTabClickListener(new OnMenuTabClickListener() {
@Override
public void onMenuTabSelected(@IdRes int menuItemId) {
//单击事件 menuItemId 是 R.menu.bottombar_menu 中 item 的 id
}
@Override
public void onMenuTabReSelected(@IdRes int menuItemId) {
//重选事件,当前已经选择了这个,又点了这个tab。微博点击首页刷新页面
}
});
// 当点击不同按钮的时候,设置不同的颜色
// 可以用以下三种方式来设置颜色.
mBottomBar.mapColorForTab(0, ContextCompat.getColor(this, R.color.colorAccent));
mBottomBar.mapColorForTab(1, 0xFF5D4037);
mBottomBar.mapColorForTab(2, "#7B1FA2");
mBottomBar.mapColorForTab(3, "#FF5252");
mBottomBar.mapColorForTab(4, "#FF9800");
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//保存BottomBar的状态
mBottomBar.onSaveInstanceState(outState);
}
}
对没有看错,setContentView 屏掉了,也可以显示出来的。
然后直接去运行一下,就可以看到上面第二张图的效果了。
真的是不要太简单,好吗?
而且,他还有一些更强大的功能。
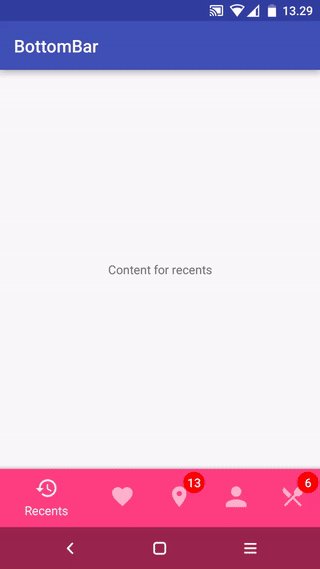
为Tab添加标签
像这样:
// 为tab设置一个标签,“信息”提示的数字
// 参数分别是:第几个tab;小圆圈的颜色;显示的数字
BottomBarBadge unreadMessages = mBottomBar.makeBadgeForTabAt(0, "#FF0000", 13);
// 设置显示或隐藏
unreadMessages.show();
unreadMessages.hide();
// 设置显示的数字
unreadMessages.setCount(4);
// 设置显示/消失动画的延迟时间
unreadMessages.setAnimationDuration(200);
// 如果不点它,它一直显示
unreadMessages.setAutoShowAfterUnSelection(true);
定制Tab的一些属性
// 最开始的第三张图,是平板所显示的,是不是挺丑的?
// 添加这个之后,在手机端 跟平板显示的是一样的。
// 千万注意:这个方法要用在 setItemsFromMenu 之前,也就是tab还没有设置之前要先调用,不然会报错。
mBottomBar.noTabletGoodness();
// 始终显示标题文字,在 setItems() 之前调用
mBottomBar.useFixedMode();
// 使用暗色背景,之前设置的颜色全部失效
mBottomBar.useDarkTheme();
// 为tab设置颜色;(当tabs超过三个时,忽略)
mBottomBar.setActiveTabColor("#009688");
// 为title文字设置样式
mBottomBar.setTextAppearance(R.style.MyTextAppearance);
// 使用自定义的字体,/src/main/assets
// 如果设置样式,先设置样式
mBottomBar.setTypeFace("MyFont.ttf");
设置 滚动消失
开始的第一张图,底部滚动消失是不是很方便呢?
来看看是怎么实现得到。
在 activity_main.xml 中加入这个
MainActivity.java:
// 用attachShy()代替attach(),其余都一样
mBottomBar = BottomBar.attachShy((CoordinatorLayout)findViewById(R.id.myCoordinator),findViewById(R.id.myScrollingContent),savedInstanceState);
是不是挺简单的?
代码中添加menu
在刚开始是创建了一个 res/menu/bottombar_menu.xml ,当时说了也可以在代码中创建,也就是这样。
mBottomBar.setItems(
new BottomBarTab(R.drawable.ic_recents, "Recents"),
new BottomBarTab(R.drawable.ic_favorites, "Favorites"),
new BottomBarTab(R.drawable.ic_nearby, "Nearby")
);
mBottomBar.setOnTabClickListener(new OnTabClickListener() {
@Override
public void onTabSelected(int position) {
// 单击, position 是点击的位置
}
@Override
public void onTabReSelected(int position) {
// 重选
}
});
千万注意,这两种添加方式的监听事件是不太一样的。
- 用xml添加时,mBottomBar.setOnMenuTabClickListener(new OnMenuTabClickListener());
回调参数的 menuItemId 是 xml 中的 id - 在代码中创建对象添加时,mBottomBar.setOnTabClickListener(new OnTabClickListener());
回调参数 position 是用户当前所点击的icon在列表中的位置
因为代码,都特别简单,我就不再传自己的项目了。
基本都是这个项目的内容:https://github.com/roughike/BottomBar
我只是翻译了一遍。
这么炫酷的效果,这么简单的实现,是不是有种立马想试一试的冲动呢?