引言
UIColor为我们提供了很多系统定义的颜色,比如:[UIColor redColor]、[UIColor blueColor] ......这样; 但是在项目中我们经常需要根据用户需求使用一些自定义的颜色,UI在给出这些颜色的时候大致分为以下几种类型:
- (R, G, B)= (255, 106, 80);
- 0xff6a50这样的十六进制数字。
- “#ff6a50”这样的字符串。(有的人也可能将0xff6a50作为字符串来使用)
本文会对以上三种形式的值怎样实现自定义颜色进行详细说明。
一、解决方法
- 针对引言中1、2 这样的形式,由于他们传递的值都是数值,所以有两种解决办法:
a. 通过定义宏来实现,这样的优点是代码量较少。
b. 通过调用方法+ (UIColor*)colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha; 但是需要注意的一点是对于0xff6a50这样的十六进制数 字 我们需要进行处理,将它转化为RGB的值再调用该方法。 - 针对引言中3 ”0xff6a50“ 或者 ”#ff6a50“ 这样的字符串形式,本文主要通过代码来转换字符串为合理的RGB值,之后才能实现自定义颜色。
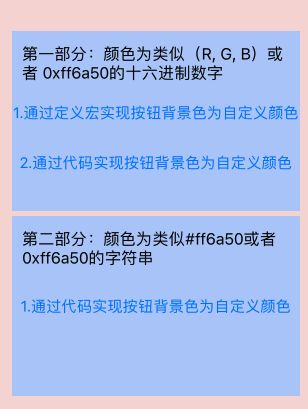
首先看一下还没有改变button背景色为自定义颜色前的初始界面,点击button,button的背景色变为0xff6a50这样的自定义颜色。
接下来介绍具体实现方式。
二、具体实现方式
- 通过定义宏来实现自定义颜色(对应上文解决方法中的1.a)
核心代码:
#define RGBACOLOR(R, G, B, A) [UIColor colorWithRed:((R) / 255.0f) green:((G) / 255.0f) blue:((B) / 255.0f) alpha:A]
#define UIColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0]
点击界面中的第一部分的button1调用定义好的宏的方式:
- (IBAction)macroChangeCustomColor:(id)sender {
UIButton *button = (UIButton *)sender;
//button.backgroundColor = RGBACOLOR(255, 106, 80, 1);
button.backgroundColor = UIColorFromRGB(0xff6a50);
}
- 通过代码来实现自定义颜色(对应上文解决方法中的1.b)
代码实现:
- (IBAction)colorWithHex:(id)sender {
UIButton *button = (UIButton *)sender;
button.backgroundColor = [self colorWithHex:0xff6a50 alpha:1.0];
}
- (UIColor *)colorWithHex:(NSInteger)hex alpha:(CGFloat)alpha {
return [UIColor colorWithRed:((float)((hex & 0xFF0000) >> 16))/255.0 green:((float)((hex & 0xFF00) >> 8))/255.0 blue:((float)(hex & 0xFF))/255.0 alpha:alpha];
}
- 通过代码将”0xff6a50“ 或者 ”#ff6a50“ 这样的字符串形式值,实现为自定义的颜色。(对应上文解决方法中的2)
代码实现:
- (IBAction)colorWithHexString:(id)sender {
UIButton *button = (UIButton *)sender;
//button.backgroundColor = [self colorWithHexString:@"0xff6a50" alpha:1.0];
button.backgroundColor = [self colorWithHexString:@"#ff6a50" alpha:1.0];
}
- (UIColor *)colorWithHexString:(NSString *)hexString alpha:(CGFloat)alpha {
hexString = [hexString stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]];
hexString = [hexString stringByReplacingOccurrencesOfString:@"#" withString:@""];
hexString = [hexString stringByReplacingOccurrencesOfString:@"0x" withString:@""];
NSRegularExpression *RegEx = [NSRegularExpression regularExpressionWithPattern:@"^[a-fA-F|0-9]{6}$" options:0 error:nil];
NSUInteger match = [RegEx numberOfMatchesInString:hexString options:NSMatchingReportCompletion range:NSMakeRange(0, hexString.length)];
if (match == 0) {return [UIColor clearColor];}
NSString *rString = [hexString substringWithRange:NSMakeRange(0, 2)];
NSString *gString = [hexString substringWithRange:NSMakeRange(2, 2)];
NSString *bString = [hexString substringWithRange:NSMakeRange(4, 2)];
unsigned int r, g, b;
BOOL rValue = [[NSScanner scannerWithString:rString] scanHexInt:&r];
BOOL gValue = [[NSScanner scannerWithString:gString] scanHexInt:&g];
BOOL bValue = [[NSScanner scannerWithString:bString] scanHexInt:&b];
if (rValue && gValue && bValue) {
return [UIColor colorWithRed:((float)r/255.0f) green:((float)g/255.0f) blue:((float)b/255.0f) alpha:alpha];
} else {
return [UIColor clearColor];
}
}
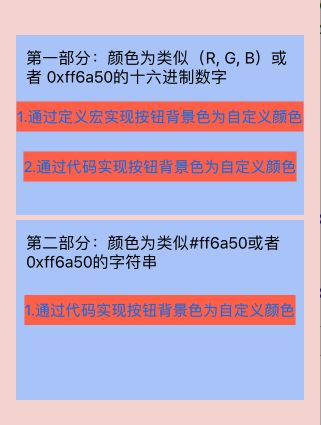
通过这三种方式基本上可以搞定自定义颜色的实现了!最后看点击三个按钮后的效果图。