斗地主游戏文档
1.体系结构
2.逻辑流程图
3.服务器-客户端通讯图
4.数据结构
4.1牌型
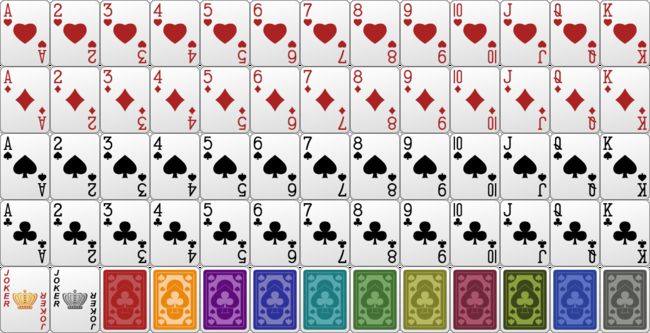
每一张扑克都有对应的index,根据图中扑克的顺序,设置每张扑克对应的index为从左到右以及从上到下递增.(即左上角的红桃A为0,右上角的红桃K为12,方块A为13,以此类推)
4.2比较大小
扑克大小由其对应的value表示,从3到K对应的value为2到12,A对应13,2对应14,大小王对应16与15,根据value比较大小
4.3出牌数组
由int数组保存出牌的数据,即一组index
5.系统模块
5.2消息模型
var socket = io.connect('http://localhost:3000');
var X = window.scriptData; //截取服务器发送过来的数据
//收到服务器发送的不同的消息类型,调用对应的出牌模型中的函数
socket.on("connect",function () {
socket.emit("addUser",X._id); //添加用户
})
socket.on("playerSit",function (obj) {
MODAL.insertImg($(".seat").eq(obj.index).children(),obj);
})
socket.on("leave",function (index) {
MODAL.removeImg($(".seat").eq(index).children());
})
socket.on("seatsInfo",function (obj) {
console.log("seatsInfo"+obj);
for(var key in obj){
console.log(key);
MODAL.insertImg($(".seat").eq(obj[key].index).children(),obj[key]);
}
})
socket.on("gameStart",function (obj,turn) {
MODAL.startGame(obj,turn);
})
socket.on("postCards",function (obj) {
MODAL.justifyWhich(obj);
})
socket.on("reStart",function (array,turn) {
MODAL.reStart(array,turn);
})
socket.on("giveup",function (giupCount) {
MODAL.giveUpReply(giupCount);
})
socket.on("renshu",function (seats) {
MODAL.someOneTouXiang(seats);
})
var socketFun = {
//出牌对象通过socketFun调用相关函数与服务器通信
sit:function ($this) {
var obj = {
id:X._id,
index:$this.parent().index()
}
socket.emit("sitSeat",obj);
},
sendCards:function (array) {
var sendOut;
if(($(".cardsLine .cards").children().length-array.length)==0){
sendOut = true;
}else{
sendOut = false;
}
var obj = {
array:array,
posterIndex:MODAL.default.myIndex,
sendOut:sendOut
}
socket.emit("postCards",obj);
},
readyMsg:function (obj) {
socket.emit("readyMsg",obj);
},
giveUp:function () {
socket.emit("giveup");
},
touxiang:function (index) {
socket.emit("touxiang",index)
}
}
5.3压牌逻辑
逻辑框图的array[i].value(下面为了简化改为arr[i].val)表示扑克牌数组中的第i张扑克牌(从0计数)的实际value,array已经被排过序,以下的状态机逻辑图省略对length的判断
function compCards(array) {
//ptr指向array的下标
var ptr;
//end标志状态机是否结束
var end = false;
//data存储着每一张扑克的value,避免多次运算value
var box = {
cardsType:{
count:array.length,
type:"ONE",
value:data[array[0]].value
},
setType:function (type) {
this.cardsType.type = type;
},
statusOne:function () {
if(this.cardsType.count==1){
end = true;
return ;
}
if(data[array[0]].value==data[array[1]].value){ //如果第一个和第二个数字相同
this.setType("TWO");
return ;
}
if(data[array[0]].value==data[array[1]].value+1){
this.setType("STRAIGHT");
}else{
this.setType("ERR");
}
return ;
},
statusTwo:function () {
if(this.cardsType.count==2){
end = true;
return ;
}
if(data[array[1]].value==data[array[2]].value){
this.setType("THREE");
return ;
}
if(data[array[1]].value==data[array[2]].value+1){
this.setType("TWO-ONE");
}else{
this.setType("ERR");
}
},
statusThree:function () {
if(this.cardsType.count==3){
end = true;
return ;
}
if(data[array[2]].value==data[array[3]].value){
this.setType("BOMB");
return ;
}
if(data[array[2]].value==data[array[3]].value+1){
this.setType("THREE-ONE");
}else{
this.setType("ERR");
}
return ;
},
statusStraight:function () {
if(this.cardsType.count< 5){
this.setType("ERR");
end = true;
return ;
}
if(ptr< this.cardsType.count-1){
if(data[array[ptr]].value!=data[array[ptr+1]].value+1){
this.setType("ERR");
end = true;
return ;
}
}else{
end = true;
return ;
}
},
statusTwoOne:function () {
if(ptr==this.cardsType.count-1){ //TwoOne处于中间状态,结束则出错
this.setType("ERR");
return ;
}
if(data[array[ptr]].value==data[array[ptr+1]].value){
this.setType("TWO-TWO");
}else{
this.setType("ERR");
}
return ;
},
statusTwoTwo:function () {
if(ptr==this.cardsType.count-1){
end = true;
return ;
}
if(data[array[ptr]].value==data[array[ptr]].value+1){
this.setType("TWO-ONE");
}else{
this.setType("ERR");
}
return ;
},
statusThreeOne:function () {
if(ptr==this.cardsType.count-1){
this.setType("ERR");
return ;
}
if(data[array[ptr]].value==data[array[ptr+1]].value){
this.setType("THREE-TWO");
}else{
this.setType("ERR");
}
return ;
},
statusThreeTwo:function () {
if(ptr==this.cardsType.count-1){
this.setType("ERR");
return ;
}
if(data[array[ptr]].value==data[array[ptr+1]].value){
this.setType("THREE-THREE");
}else{
this.setType("ERR");
}
return ;
},
statusThreeThree:function () {
if(ptr==this.cardsType.count-1){
end = true;
return ;
}
if(data[array[ptr]].value==data[array[ptr+1]].value+1){
this.setType("THREE-ONE");
}else{
this.setType("ERR");
}
return ;
},
statusBomb:function () {
if(ptr==this.cardsType.count-1){
end = true;
return ;
}
if(data[array[ptr]].value!=data[array[ptr+1]].value){
this.setType("ERR");
}
},
ERR:function () {
end = true;
return ;
}
};
for(ptr = 0;ptr< box.cardsType.count;++ptr){
console.log("END:"+end);
console.log(box.cardsType);
if(end){
break;
}
switch(box.cardsType.type){
//ONE表示单张牌,这个ONE状态结束有效
case "ONE":
box.statusOne();
break;
//TWO表示一对,结束有效
case "TWO":
box.statusTwo();
break;
//THREE表示三张一样的牌,结束有效
case "THREE":
box.statusThree();
break;
//STRAIGHT表示顺子,根据array长度判断是否有效
case "STRAIGHT":
box.statusStraight();
break;
//TWO-ONE表示形如xx(x+1)(x+1)(x+2)的牌型,结束无效,返回类型ERR
case "TWO-ONE":
box.statusTwoOne();
break;
case "TWO-TWO":
//TWO-TWO表示形如xx(x+1)(x+1)(x+2)(x+2)的牌型,结束有效
box.statusTwoTwo();
break;
//THREE-ONE表示形如xxx(x+1)(x+1)(x+1)(x+2)的牌型,结束无效,返回类型ERR
case "THREE-ONE":
box.statusThreeOne();
break;
//THREE-TWO表示形如xxx(x+1)(x+1)(x+1)(x+2)(x+2)的牌型,结束无效,返回类型ERR
case "THREE-TWO":
box.statusThreeTwo();
break;
//THREE-THREE表示形如xxx(x+1)(x+1)(x+1)(x+2)(x+2)(x+2)的牌型,结束有效
case "THREE-THREE":
box.statusThreeThree();
break;
//BOMB表示炸弹,返回有效
case "BOMB":
box.statusBomb();
break;
//ERR表示牌型不合逻辑,无效
case "ERR":
box.ERR();
break;
}
}
return box.cardsType;
}