简介
BlazAdmin 是一个基于Blazui的后台管理模板,无JS,无TS,非 Silverlight,非 WebForm,一个标签即可使用。
我将在下一篇文章讨论 Blazor 服务器端渲染与客户端渲染的基本原理,对比服务器端渲染与 WebForm 的异同点
经过近一个月的开发,BlazAdmin 尝鲜版终于搞定了,功能很有限,同时也存在很多问题,只集成了一个后台管理系统最基本的功能,包括:
- 选项卡式页面管理,无 Iframe
- 二级导航菜单
- Identity 用户注册与登录,基于Cookies
需要注意的一点是我们短时间不会支持 IdentityServer4 以及Jwt,但会在接下来的计划中支持 Session 注册与登录。下面是 BlazAdmin 的运行效果
初次运行时会创建管理员
主界面
修改密码
登出
马上开始尝鲜
准备条件
- .net core 3.1
- VS2019
新建一个 Blazor 服务端渲染应用
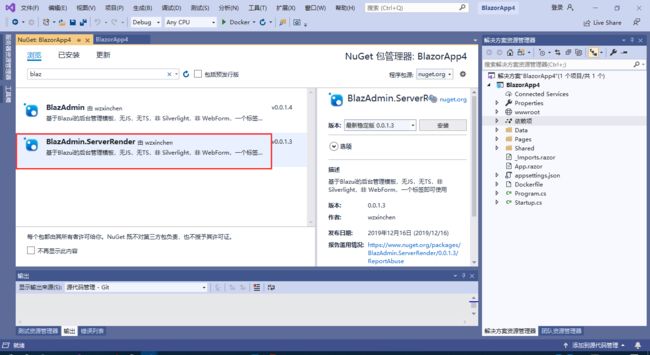
安装 BlazAdmin.ServerRender Nuget 包
删除 NavMenu.razor 文件
_Imports.razor 文件增加以下内容
@using BlazAdmin
@using Blazui.Component.Container
@using Blazui.Component.Button
@using Blazui.Component.Dom
@using Blazui.Component.Dynamic
@using Blazui.Component.NavMenu
@using Blazui.Component.Input
@using Blazui.Component.Radio
@using Blazui.Component.Select
@using Blazui.Component.CheckBox
@using Blazui.Component.Switch
@using Blazui.Component.Table
@using Blazui.Component.Popup
@using Blazui.Component.Pagination
@using Blazui.Component.Form
@using Blazui.Component为了启用登录,App.razor 文件的内容需要替换为如下
Sorry, there's nothing at this address.
登录需要用到数据库,所以添加 DemoDbContext 类
public class DemoDbContext : IdentityDbContext
{
public DemoDbContext(DbContextOptions options) : base(options)
{
}
}缺少什么命名空间就直接 using,不再赘述
Startup 文件 ConfigureService 方法替换为如下内容
示例为了方便所以用到了内存数据库,需要安装 nuget 包 Microsoft.EntityFrameworkCore.InMemory
需要 using 相关的命名空间
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(options =>
{
options.UseInMemoryDatabase("demo");
});
services.AddBlazAdmin();
services.AddSingleton();
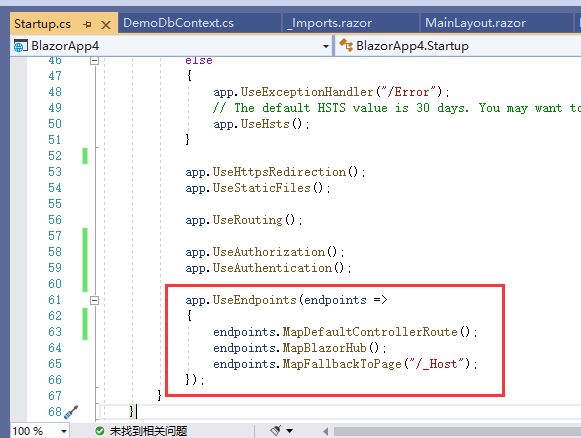
} Startup 文件 Configure 方法增加如下内容
增加登录相关配置
app.UseAuthorization();
app.UseAuthentication();增加 WebApi 相关配置,这主要为登录服务
_Host.cshtml 页面内容替换如下
@page "/"
@namespace BlazorApp4.Pages //此处 BlazorApp4 需要改成你实际的命名空间,一般就是项目名
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
BlazAdmin Demo
@(await Html.RenderComponentAsync(RenderMode.ServerPrerendered))
接下来就是测试菜单和页面,将 MainLayout.razor 文件的内容替换为如下
@inherits LayoutComponentBase
Menus { get; set; } = new List();
protected override void OnInitialized()
{
Menus.Add(new MenuModel()
{
Label = "示例页面",
Icon = "el-icon-s-promotion",
Children = new List() {
new MenuModel(){
Label="示例子页面1",
Icon = "el-icon-s-promotion",
Route="/page1"
},
new MenuModel(){
Label="示例子页面2",
Icon = "el-icon-s-promotion",
Route="/page2"
}
}
});
}
} 在 Pages 页面下新建两个 Razor 组件,注意是 Razor 组件,将路由分别设置为 /page1 和 /page2
运行查看效果
Demo 下载
示例 Demo 获取请进QQ群 74522853
Fuck Fork Me, Star Me
- Blazui 组件库:https://github.com/wzxinchen/Blazui
- BlazAdmin 核心组件库:https://github.com/wzxinchen/BlazAdmin
- BlazAdmin 服务端渲染库:https://github.com/wzxinchen/BlazAdmin.ServerRender