iOS实现颜色渐变第二篇
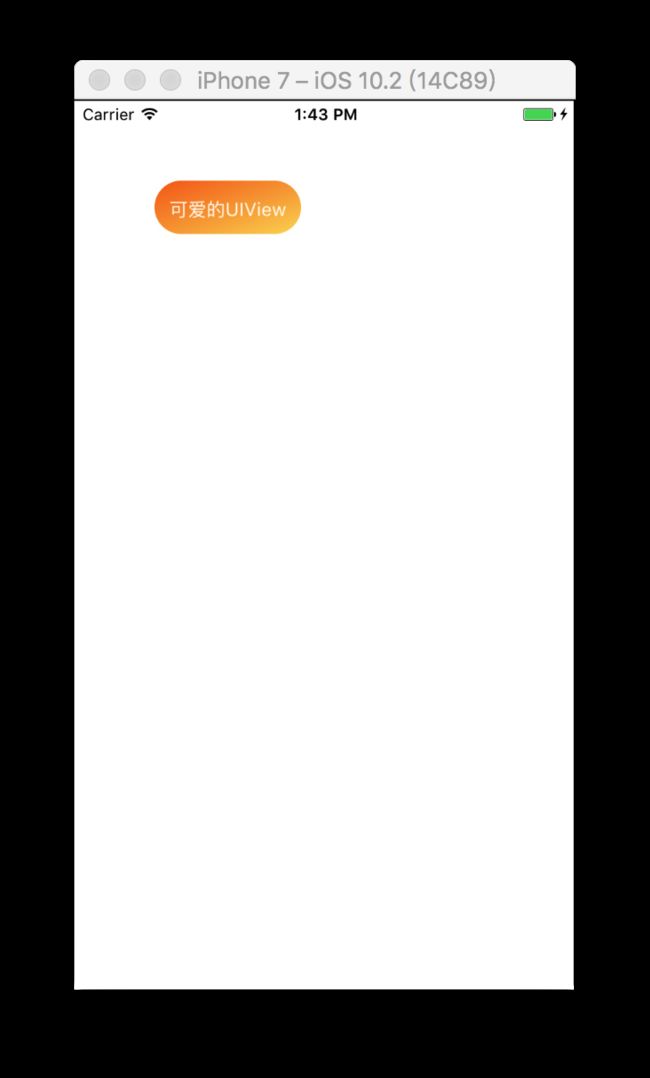
在记录完上一篇的"iOS绘制渐变色背景"学习之后,有一位小伙伴get了上篇文章还给我留了言,所以今天的这篇文章将在上一篇的基础上加入更多一些小东西来实现小伙伴想要的样子(如下)。另外,所有的文章只代表个人学习的心得和记录.不对的地方还请小伙伴指点。一起共同进步!
我封装了相关代码,想要实现上面的效果,只需要导入"UIView+RHGradientLayer.h",然后对所创建的UIView设置属性即可,如下:
这个效果用到了CATextLayer,CAGradientLayer
上一篇有介绍CAGradientLayer这里就不多说了.
这篇介绍CATextLayer和具体封装代码的相关实现细节.
CATextLayer类
CATextLayer提供简单的文本布局和呈现普通或带属性字符串。第一行与层的顶部对齐
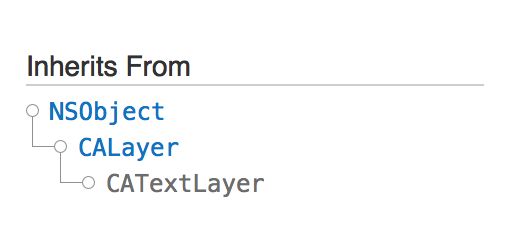
其继承关系图如下:
其继承CAlayer,设置其属性都会有GPU绘制运算的
其属性有:
- string: id类型
- font:CFTypeRef类型,根据你的具体需要来决定字体属性应该是用CGFontRef类型还是CTFontRef类型
- fontSize: CFTypeRef类型,根据你的具体需要来决定字体属性应该是用CGFontRef类型还是CTFontRef类型
- foregroundColor:CGColorRef类型
- wrapped: Bool类型,自动换行
- alignmentMode:枚举类型,对齐方式
- truncationMode,当字符串显示不全的时候的裁剪方式,枚举如下(我这里并没用到,就详细列一下,具体效果这里就先不说了).
kCATruncationNone; // 不剪裁,默认
kCATruncationStart; // 剪裁开始部分
kCATruncationEnd; // 剪裁结束部分
kCATruncationMiddle; // 剪裁中间部分
相关代码的实现
我把相关的实现方法细节贴出来,相关的封装怎么做都可以.因为是在UIView上操作,所以我是在UIView类上进行扩展,创建UIView+RHGradientLayer类别.
UIView + RHGradientLayer.m的相关代码如下
self.textLayer = [CATextLayer layer];
[self.layer addSublayer:self.textLayer];
self.textLayer.alignmentMode = kCAAlignmentCenter;
self.textLayer.string = text;
self.textLayer.contentsScale = [UIScreen mainScreen].scale;
CFStringRef fontName = (__bridge CFStringRef)self.font.fontName;
CGFontRef fontRef = CGFontCreateWithFontName(fontName);
self.textLayer.font = fontRef;
self.textLayer.fontSize = self.font.pointSize;
CGSize textSize = [text sizeWithAttributes:@{NSFontAttributeName: self.font}];
CGRect frame = self.textLayer.frame;
frame.size = textSize;
self.textLayer.frame = CGRectMake(self.frame.size.width/2 - frame.size.width/2, self.frame.size.height/2 - frame.size.height/2, textSize.width, textSize.height);
CGFontRelease(fontRef);
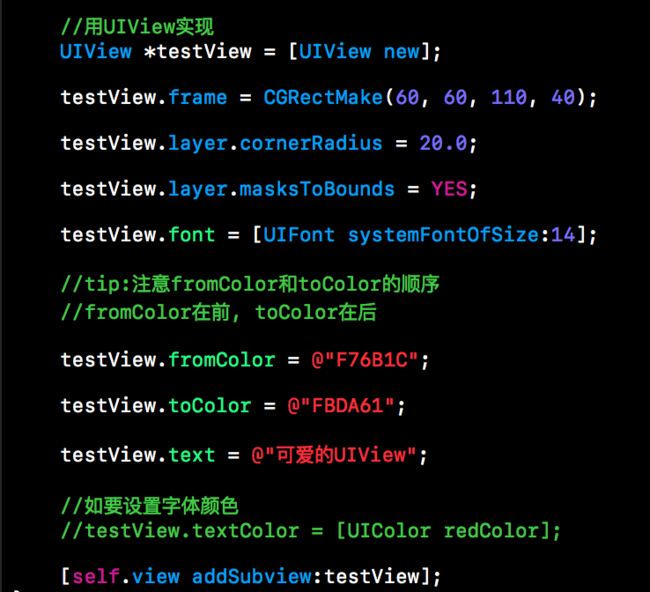
在VC里导入"UIView+RHGradientLayer.h"即可实现效果:
//用UIView实现
UIView *testView = [UIView new];
testView.frame = CGRectMake(60, 60, 110, 40);
testView.layer.cornerRadius = 20.0;
testView.layer.masksToBounds = YES;
testView.font = [UIFont systemFontOfSize:14];
//tip:注意fromColor和toColor的顺序
//fromColor在前, toColor在后
testView.fromColor = @"F76B1C";
testView.toColor = @"FBDA61";
testView.text = @"可爱的UIView";
//如要设置字体颜色
//testView.textColor = [UIColor redColor];
[self.view addSubview:testView];
模拟器运行如下:
总结
我这里先将这篇文章和学习记录分享出来,之后我附上相关代码github上的链接供大家参考,有哪里不对和有出路的地方还请我的前辈们指点一二.想要提前看具体实现部分的小伙伴可以私聊我或者加入我之前自己建立的一个技术分享Q群(下面有说).由于一些事情加上身体还没完全康复就没能及时回复上一篇文章小伙伴留言的问题,这篇我将上一篇代码和这一篇代码实现部分封装了一下,尽可能简洁吧,有不对的地方请指点,我会及时修正重新上传.