HTML,超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
一、编辑器
使用专业的 HTML 编辑器来编辑 HTML,下面给大家推荐notepad++,常见的编辑器还有Sublime Text、HBuilder等。
- 新建html文件
- 菜单栏文件—新建
- 工具栏第一个按钮是新建
- 文件浏览栏空白处双击
- 打开左侧工作区
菜单栏视图—文件夹工作区 - 编码选择
菜单栏编码—以UTF-8格式编码 - 语言选择
菜单栏语言—HTML
二、网页结构
- 最最最最最基本的网页结构
- html,确定是一个html文档
head,头部,网页不可见部分,title定义html文档的标题
body, 身体,网页可见的部分,可直接输入本文内容
学生信息登记系统
title在WEB中显示效果如下图:
hello word!
在WEB中显示效果如下图:
三、标签、元素
比如
这就是一个标签,
这是段落
这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容;空元素在开始标签中进行关闭(以开始标签的结束而结束),比如
但在日常交流中,我们说的标签和元素指的同一个意思,除了上述所说的空元素,其它都是成对出现的;
- 常见标签有:
标题:是通过-
标签来定义的。
段落:是通过标签来定义的。
链接:是通过标签 来定义的。
图像:是通过标签来定义的。
四、实例练习
- table表格
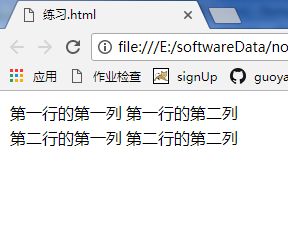
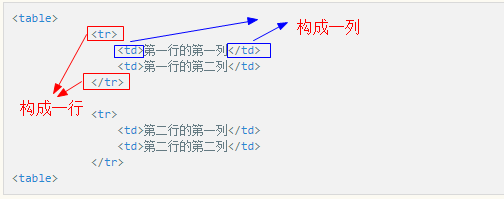
表格由标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义)。 第一行的第一列 第一行的第二列 第二行的第一列 第二行的第二列 【注】为了让大家更容易看出其实是表格,加了一个显示其边框的效果。
-input标签
是输入标签,输入类型是由类型属性(type)定义的,- 文本框由实现,当用户要在表单中键入字母、数字等内容时,就会用到文本框
- 密码字段通过标签 来定义
- 定义了提交按钮
文本框效果如图:
 文本框效果图示.png
文本框效果图示.png课后练习:实现如下效果
你可能感兴趣的:(软件测试攻略(四):HTML初识)
- C#与Web开发:ASP.NET Core MVC框架
墨瑾轩
一起学学C#【一】c#前端asp.net
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嗨,小伙伴们!今天我们要聊的是一个超级有趣的主题——ASP.NETCoreMVC。如果你对C#还不熟悉,那么可以把它想象成一种既强大又灵活的语言,适合用来编写各种各样的应用程序。而ASP.NETCoreMVC呢?它是一种基于C#的现代Web开发框架,能够帮
- Django基础(三)———模板
【本人】
PythonWebdjangopython后端
前言在之前的文章中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和jinja2。DTL是DjangoTemplateLanguage三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持jinja2等其他模板引擎,但是作
- 口说作文
库保辉
前几天偶然听到儿子在念诗:“《咏海》作者:库煜阳大海蓝如天,一望不见头。看见鱼儿游,赶紧去抓鱼。”听到这首“诗”,感觉有点怪怪的。我好奇地问了他一句:“你念的诗是你自己创作的吧?”儿子自豪地说:“是啊!是我自己创作的,你要是不相信,我还可以念几首你听听。”接着他又念了几首,随便一个主题,他都能说四句,感觉还真有点“诗”的味道。看到儿子的表现,我很开心。我开始有意识地引导他口头说作文,这时候,我发现
- 剧本杀《误入杀手镇的0和1》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《误入杀手镇的0和1》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【误入杀手镇的0和1】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《误入杀手镇的0和1》角色介绍洛萝和刘嘎子作案过程中,萧贱贱先用枕头捂四了王有钱,然后扮作王有钱的模样在【王有钱大宫殿】游荡,所以洛萝扮
- 33、CentOS系统安装与配置全攻略
tgb34567890
Linux服务器管理实战指南CentOS安装CentOS配置系统更新
CentOS系统安装与配置全攻略1.安装CentOS及系统更新与增强在使用引导加载器命令时要格外小心,因为不当使用可能会导致操作系统无法启动。接下来,我们将学习如何增强CentOS7的最小安装,添加额外的管理和开发工具。1.1准备工作拥有具有root权限的CentOS7操作系统的最小安装。连接到互联网,以便下载额外的软件包。1.2操作步骤系统更新:以root用户登录,输入以下命令:yum-yupd
- Java-Script学习笔记-1
许我写余生ღ
JavaScript学习javascript前端
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
- 2020-02-20
张阿玄
https://www.nhk.or.jp/rika/karasu/「考えるカラス~科学の考え方~」Version:1.0StartHTML:000000213EndHTML:000014413StartFragment:000002292EndFragment:000014359StartSelection:000002292EndSelection:000014327SourceURL:htt
- 焦点解决第403天
孟兆桂
【心灵健康的十大守则】一、不要埋怨任何人,不管任何事情,其实一切选择权都在自己的手上。选择了,不管是对与错都要面对。二、生活中,不管发生什么事情,换一个角度去想,尽量为自己找一个快乐的理由。我们应该要尽量去笑,而不是哭。三、受到上帝眷恋的时候,你要相信自己是幸运的。受到上帝捉弄的时候,你更要相信自己是幸运的。因为,上帝在换另一种方式去磨练你的意志。四、尽量对每一个人都要付出真诚。假如那个人是虚伪的
- CentOS下配置java环境变量classpath
天海华兮
javaSEjavacentos环境变量clsspath
CentOS下配置java环境变量classpathhttp://t.zoukankan.com/bincoding-p-6159847.htmlPATH和CLASSPATHPATH环境变量。作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,CLASSPATH环境变量
- 南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究
中山人读文史
南极仙翁的坐骑白鹿,因何有一狐狸女儿?寿星行为蹊跷,不敢深究《山海经》和《白鹿原》名著作品中,仙鹿都是天地间的祥瑞精灵。因为鹿是古人眼中的神物,代表着健康、幸福和长寿,但凡出现,就会为人们带来好事情。四大名著《西游记》里,作为吉祥神兽的仙鹿,却因给比丘国王进献女儿和长生不老的药方,成了反面的形象。向国王进献女儿,成为比丘国国丈,也不算什么太出格的事情;让人觉得仙鹿离经叛道的事情就是,他献策用111
- 初识Linux--常用命令
为什么学习命令Linux刚面世是并没有图形界面,所有操作都靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限等工作中,大量的服务器维护工作都是在远端通过SSH客户端来完成的,并未使用图形界面,所有的维护工作都需要通过命令来完成。Linux用户和用户组管理Linux用户分为以下几种root用户:也称超级用户,UID为0,权限最高。系统用户:也称虚拟用户、伪用户、假用户,是系统自身拥有的用
- 今天天放晴了,心情重新调整,继续挑战生活
修远聊成长
连续下雨多日,心情也跟着变差,但今天天放晴了,心情自然变好了。你的心情变好了吗?生活不止有晴天,还有阴天和下雨天,我们所要做的就是面对这些,直面生活带给我们的一切,做我们自己。挑战生活就是挑战自我,调整你自己的状态吧!每逢周一下午困,我们不应该这样,毕竟休息了周六或者是周日一天。如果你每逢周一下午困的话,那么你每逢周二周三周四周五下午也会困的。你要做到的是从周一中午就开始好好睡觉,或者说从周日晚上
- 未来可期2022-06-11
九九聊
清晨,马路上非常清新,许是昨天的雨把所有的阴霾都扫去了吧?走着路上的脚步变得非常轻快。回忆这四个月来的晨读,有过退缩的想法,有过放弃的想法,但最终一直坚持下来,没事落下一堂课,虽然没有把所学知识及时落下去,但一直在做,一直在进步。因为不是科班出身,所以系统性的执行有些不足,虽然学习了时间管理,但时间管理的精髓还没有真正落地。后面的路还有很长要走。但是我发现自己的潜能正在慢慢的激发出来,接下来我将梳
- 2018-06-03
佟色青青
*公交*小记——佟色青青今年的夏天,又一如继往地颠簸在公交车上。途经菜市场就上来几位乘客,涮卡器连续地报数着:老年卡……可最后者却报成“余额不足”。只听得公交车师机低声地说:您投一元吧,卡没费了!“谁说没费,昨天去观音庙还有的,国家给我们老年人办卡就是为了,不花钱乘车见,他妈的……”这无理不饶人的粗语,惊得四座都投去了诧异的目光。师机无奈地重申道:不是说公交卡办了就可以无偿乘一辈子公交,里面的费刷
- 面试高频题 力扣 130. 被围绕的区域 洪水灌溉(FloodFill) 深度优先遍历(dfs) 暴力搜索 C++解题思路 每日一题
Q741_147
C/C++每日一题:从语法到算法面试leetcode深度优先c++洪水灌溉
目录零、题目描述一、为什么这道题值得你花时间掌握?二、题目拆解:提取核心关键点三、解题思路:从边界入手,反向标记四、算法实现:深度优先遍历(DFS)+两次遍历五、C++代码实现:一步步拆解代码拆解时间复杂度空间复杂度七、坑点总结八、举一反三九、总结零、题目描述题目链接:被围绕的区域题目描述:示例1:输入:board=[[“X”,“X”,“X”,“X”],[“X”,“O”,“O”,“X”],[“X”
- 低调!赵丽颖产后现身,全副武装宛如路人?
莫舒伊
作者:伊伊Vivien阅读时间:30s图片发自App7月16日凌晨四点,赵丽颖一人身穿蓝紫色长裙和白色帆布鞋现身北京机场,戴着帽子口罩的她包裹严实,身材苗条腰肢纤细,状态十分不错。据悉,赵丽颖自3月8日诞下儿子后一直处于休息调养阶段,此前未有公开露面。图片发自App赵丽颖与粉丝在机场对话赵丽颖:你们起的也太早了吧,我的天呐。男粉丝1:我们没睡。男粉丝2:你们懂今天睡过头的感受吗??没有凌晨四点的觉
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- 但愿人人平等
田坤爸爸
非常讨厌那些一个月拿着五六千七八千退休金的人!来买点东西挑三拣四,讨价还价,照死里讲价!他们不知老百姓的苦,老百姓种点水果蔬菜容易吗?大热天,起早来早市,卖个百儿八十的,他们都狠下心死讲!更可恨的是他们不讲理,身边油条嫂卖油条,三轮车放在哪里好好的,有个退休的骑电动车差点碰到了油条嫂的三轮车上,就张口骂人家油条嫂!人家油条嫂的三轮车天天那样放着,根本没阻碍过交通!那些退休的就是大爷!难道他们真的为
- 我会养你一辈子,即使我爱的人是我妻子
纵然没有纵然
我小时候长得四不像,不像爸,不像妈,不像姑,不像舅。以至于朋友现在看到我小时候的照片时,都会忍不住感叹一下,你在阿姨肚子里基因变异了吧。是真的又黑又丑,很不招人喜欢,至少,我的爷爷奶奶是真的很不喜欢我。当然,我奶奶不喜欢我,除了我长得丑,还有一部分原因是因为我老爸老妈。说起来,我爸爸的出生有点尴尬,他是家里第一个男丁,前面有一个姐姐,后面又出生了妹妹和弟弟。奶奶几乎把所有的爱都给了我的小姑和叔叔。
- 人间最美四月天
金条碎碎碎
四月一场桃花雨,许你一季桃花肌。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 北京秋天的街道
竹子黄了
北京秋天的街道黄叶在纷纷地飘我来到这里好多年心❤也在四处飘骑着小黄车寻找归属晚餐在哪里我不知道图片发自App北京秋天的街道荷塘的月色在飘我在四环的街边徜徉闻着成熟的味道我的未来不是梦我心里知道要付出努力才能见分晓图片发自App北京秋天的街道麻辣的味道在飘我想起我的家乡我的母亲在田埂上远眺我的初恋已成过去自行车和汽车要各有各的道图片发自App2019年8月12日夜
- 外卖优惠券推广如何赚钱?氧惠APP创始邀请码000068赚钱攻略详解!
浮沉导师
随着外卖行业的快速发展,外卖优惠券成为吸引用户和推广平台的重要利器。而氧惠APP作为一款提供优惠券和折扣信息的应用,在大众中备受关注。那么,外卖优惠券推广是否真的能赚钱?本文将通过对氧惠APP的创始邀请码000068赚钱机制进行详细解读,探讨外卖优惠券推广的赚钱可能性。一、外卖优惠券推广赚钱原理外卖平台通常会推出优惠券活动,吸引用户下单消费。通过在氧惠APP上获取外卖优惠券,并分享给新用户注册下单
- C语言易错点(二)
WangJiaLeLeLeLe
c语言开发语言
目录一、两个转义字符二、除法和取模操作符三、大小端字节序四、printf的传参五、位段六、枚举八、预处理、编译、链接九、写一个宏,交换一个数二进制位的奇偶位十、offsetof宏的实现——计算某结构体相对于首地址的偏移量十一、C语言头文件中的ifndef/define/endif的作用?十二、动态内存错误一、两个转义字符1、/060,‘/’跟三位数字表示将这个数字转为八进制数字,其对应ASCII码
- AI数字人系统开发上线全攻略:从0到1全流程解析
v_qutudy
人工智能AI系统开发AI数字人开发
一、需求分析:定义数字人核心能力1.1功能规划矩阵模块基础功能进阶功能形象生成2D/3D建模实时表情捕捉与驱动语音交互TTS语音合成情感识别与应激反应动作系统预设动作库骨骼动画与物理引擎智能决策规则引擎强化学习驱动决策多模态交互文本/语音输入AR/VR空间交互1.2非功能性指标实时性:唇形同步延迟B[语音识别]A-->C[姿态检测]A-->D[文本理解]B-->E[NLP引擎]C-->F[动作解析
- 缘
万里长征
听说城里来了个年轻的道士,背着一把桃木剑,手持幡旗,上面写着知阴阳晓八卦,算命测祸福;上天地改生死,号称陈半仙。他算卦有一个规矩,那就是每天只算三副卦,每卦只收五文钱,而且是他主动算别人,算完即止马上收摊。因为其卦象极为灵验,因此前来求卦的人络绎不绝。那天我走在街上,突然被他叫住。“小姐,算一卦吧!”我看了看四周,此时只有我一个人,我不敢相信自己的耳朵,指了指自己:“先生是在说我吗?”“是的,要是
- 《金字塔原理》读后感
shuaigefeng
这本书对于那些考虑问题经常一团乱,做事情想到哪做到哪儿经常出现返工的人来说非常值得一看,这本书分别从表达、思考、解决问题以及演示四个方面帮读者建立逻辑思维,本书里面提到的逻辑性的做法乍一看觉得很简单,好像自己平时做事就是按照这个方式来的,但是实际上在一个陌生的行业或者处理一个不熟悉的事情,思考以及处事的方式经常会按照自己一种想当然的方式就开始,这个时候就经常会出现很多时候感觉大脑是糊的,事情也要一
- (四)Python总结笔记:函数
Laura_Wangzx
Python学习笔记python
Python总结笔记(四)函数python中的函数函数中的参数变量作用域偏函数PFA递归函数高阶函数BIFs中的高阶函数匿名函数lambda闭包Closure装饰器Decorator函数式编程FunctionalProgramming1.python中的函数■函数的意义:■1.对输入进行变换映射后输出,可以进行反复调用。以函数名对代码块进行封装■2.过程化VS结构化■函数的创建及结构:■定义函数名
- 秋凉
赋秋有集
秋天已到了两天第一天是一场细雨第二天是一场秋雨一时一时的秋雨一霎一霎的凉意天井里结着油葵蜗牛躲进了地衣一蜷缩就是一个四季一个一个的春秋像落叶迅疾生长或者离开都始料不及图片发自App
- Python基础(四)函数
一、函数简介函数也是一个对象。对象是内存中专门用来存储数据的一块区域。函数用来保存一些可执行代码,并且在需要时,可以重复调用。创建函数:def函数名([形参1,形参2,.....形参n]):代码块函数名必须要符合标识符规范可以包含字母、数字、下划线,但不能以数字开头。函数中保存的代码,需要被调用才会执行。调用函数:函数对象()二、函数参数定义函数时,可以在函数名后定义数量不等的形参,多个形参以,隔
- 剧本杀《子时已到》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《子时已到》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《子时已到》即可获取查看剧本杀《子时已到》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑-----------------------------------------------------------------------
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下: (百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略) Windows下我做了一个bat文件,用来启动mongodb,命令行如下: mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法 1. package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现 1、大体的想法 a、查询出最近最晚使用的项 b、给最近的使用的项做标记 通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项? 这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache 下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi 1.windows下安装apache Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache: 下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框: 1.FineReport的js。 作为一款BS产品,browser端的JavaScript是必不可少的。 FineReport中的js是已经调用了finereport.js的。 大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为: show processlist 命令 mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名? 原始的 <bean id="business" class="onlyfun.caterpillar.device.Business"> <property name="writer"> <ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化 mysql服务器性能,此处定义为 响应时间。 在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。 这是一个陷阱。 资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现 编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表 第二步;发表文章 1,建表; ---用户表 BlogUsers --userID唯一的 --userName --pwd --sex create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。 2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商) a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log 二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。 样例数据 本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查 CREATE TABLE STUDENTS ( stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job File System Counters FILE: Number of bytes read=3629530 FILE: Number of bytes written=98312 FILE: Number of read operations=0 FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。 今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。 简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList; import java.util.List; import ljn.help.*; public class BTreeLowestParentOfTwoNodes { public static void main(String[] args) { /* * node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢! 这是详细需求: (1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。 (2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。 &nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。 问题描述: 向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事: 使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本 入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。 Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。 控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat chgrp chmod chown copyFromLocal copyToLocal cp du dus expunge get getmerge ls lsr mkdir movefromLocal mv put rm rmr setrep stat tail test text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。 PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。 <com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码: &
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。 到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。 从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js http://nodejs.org node -v 查看版本 2, 安装 npm 可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码: import java.util.HashSet; import java.util.List; import java.util.Set; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import net.sf.json.JsonConfig; i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。 想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧) 当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust 2.cd ~/.config/sublime-text-3/Packages 3.mkdir rust 4.git clone https://github.com/sp0/rust-style 5.cd rust-style 6.cargo build --release 7.ctrl