问题
程序员最讨厌的事情是什么? 不是代码多到写不完,而是重复的代码要写无数遍。身为程序员的我们,肯定经常被这个问题所困扰。就比如Android APP中,“我的”页面中的每一个Item,就像下图这样的这样的,
还有像这种资料录入页面的:
像这种页面布局是极其常见的,几乎在每个APP中都有那么一两个这样的页面。这种页面让Android开发人员很是头疼,开发难度倒是不难,就是重复代码太多,没有挑战性。用一句不好听的话来说就是“代码又臭又长”。所以呢,我就对此做了一个封装,达到一行代码就是一行item。
使用效果
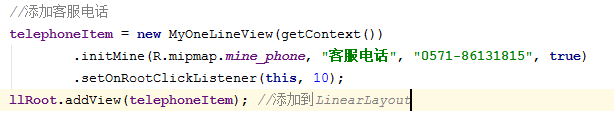
先来看一下使用效果,看看封装后,使用起来有多简单。
上面的代码对有一定Android开发经验的你应该不难理解,起始就是new一个Item对象,设置其属性(具体下面解释),设置监听事件(具体下面解释),添加到LinnearLayout容器中。
封装步骤
1.布局
布局不难,也就是把通常写的item布局抽取出来。主要包括这么几个部分:上分割线、下分割线、左Icon、中间文字(偏左那个)、中间输入框、右边文字、右边Icon(默认右箭头)。
直接上代码,根据代码里的注释,很好理解。
2.MyOneLineView.class的封装
-
布局的引入
Xml布局写好之后我们还需要一个Java类,取名为MyOneLineView.class
该类继承LinearLayout或RelativeLayout,使其成为一个容器。
然后,通过LayoutInflater将我们前面写好的布局进入MyOneLineView容器中。
public class MyOneLineView extends LinearLayout {
//各各控件
private View dividerTop, dividerBottom;
private LinearLayout llRoot;
private ImageView ivLeftIcon;
private TextView tvTextContent;
private EditText editContent;
private TextView tvRightText;
private ImageView ivRightIcon;
public MyOneLineView(Context context) { //该构造函数使其,可以在Java代码中创建
super(context);
}
public MyOneLineView(Context context, AttributeSet attrs) {//该构造函数使其可以在XML布局中使用
super(context, attrs);
}
/**
* 初始化各个控件
*/
public MyOneLineView init() {
//引入之前的xml布局
LayoutInflater.from(getContext()).inflate(R.layout.layout_my_one_line, this, true);
llRoot = (LinearLayout) findViewById(R.id.ll_root);
dividerTop = findViewById(R.id.divider_top);
dividerBottom = findViewById(R.id.divider_bottom);
ivLeftIcon = (ImageView) findViewById(R.id.iv_left_icon);
tvTextContent = (TextView) findViewById(R.id.tv_text_content);
editContent = (EditText) findViewById(R.id.edit_content);
tvRightText = (TextView) findViewById(R.id.tv_right_text);
ivRightIcon = (ImageView) findViewById(R.id.iv_right_icon);
return this;
}
}
这样MyOneLineView.class每new一下就代表这一个Item。只不过他的样式还只是默认状态。下面我们就对它的样式操作进行封装。
-
分割线封装
前面布局中也介绍了,每个Item都有上下两条分割线,默认上分割线隐藏,下分割线显示,宽度充满全屏,高度1dp,颜色是灰色。
我们封装几个方法用于对分割线样式的改变:
/**
* 设置上下分割线的显示情况
*
* @return
*/
public MyOneLineView showDivider(Boolean showDividerTop, Boolean showDivderBottom) {
if (showDividerTop) {
dividerTop.setVisibility(VISIBLE);
} else {
dividerTop.setVisibility(GONE);
}
if (showDivderBottom) {
dividerBottom.setVisibility(VISIBLE);
} else {
dividerBottom.setVisibility(GONE);
}
return this;
}
/**
* 设置上分割线的颜色
*
* @return
*/
public MyOneLineView setDividerTopColor(int dividerTopColorRes) {
dividerTop.setBackgroundColor(getResources().getColor(dividerTopColorRes));
return this;
}
/**
* 设置上分割线的高度
*
* @return
*/
public MyOneLineView setDividerTopHigiht(int dividerTopHigihtDp) {
ViewGroup.LayoutParams layoutParams = dividerTop.getLayoutParams();
layoutParams.height = DensityUtils.dp2px(getContext(), dividerTopHigihtDp);
dividerTop.setLayoutParams(layoutParams);
return this;
}
-
每个child的封装
同上面对分割线样式的封装,我们就可以对每个child的样式提供方法,需要怎样改变child的样式就封装对应的方法即可。直接看代码:
/**
* 设置root的paddingTop 与 PaddingBottom 从而控制整体的行高
* paddingLeft 与 paddingRight 保持默认 20dp
*/
public MyOneLineView setRootPaddingTopBottom(int paddintTop, int paddintBottom) {
llRoot.setPadding(DensityUtils.dp2px(getContext(), 20),
DensityUtils.dp2px(getContext(), paddintTop),
DensityUtils.dp2px(getContext(), 20),
DensityUtils.dp2px(getContext(), paddintBottom));
return this;
}
/**
* 设置root的paddingLeft 与 PaddingRight 从而控制整体的行高
*
* paddingTop 与 paddingBottom 保持默认 15dp
*/
public MyOneLineView setRootPaddingLeftRight(int paddintTop, int paddintRight) {
llRoot.setPadding(DensityUtils.dp2px(getContext(), paddintTop),
DensityUtils.dp2px(getContext(), 15),
DensityUtils.dp2px(getContext(), paddintRight),
DensityUtils.dp2px(getContext(), 15));
return this;
}
/**
* 设置左边Icon
*
* @param iconRes
*/
public MyOneLineView setLeftIcon(int iconRes) {
ivLeftIcon.setImageResource(iconRes);
return this;
}
/**
* 设置左边Icon显示与否
*
* @param showLeftIcon
*/
public MyOneLineView showLeftIcon(boolean showLeftIcon) {
if (showLeftIcon) {
ivLeftIcon.setVisibility(VISIBLE);
} else {
ivLeftIcon.setVisibility(GONE);
}
return this;
}
/**
* 设置右边Icon 以及Icon的宽高
*/
public MyOneLineView setLeftIconSize(int widthDp, int heightDp) {
ViewGroup.LayoutParams layoutParams = ivLeftIcon.getLayoutParams();
layoutParams.width = DensityUtils.dp2px(getContext(), widthDp);
layoutParams.height = DensityUtils.dp2px(getContext(), heightDp);
ivLeftIcon.setLayoutParams(layoutParams);
return this;
}
/**
* 设置中间的文字内容
*
* @param textContent
* @return
*/
public MyOneLineView setTextContent(String textContent) {
tvTextContent.setText(textContent);
return this;
}
/**
* 设置中间的文字颜色
*
* @return
*/
public MyOneLineView setTextContentColor(int colorRes) {
tvTextContent.setTextColor(getResources().getColor(colorRes));
return this;
}
/**
* 设置中间的文字大小
*
* @return
*/
public MyOneLineView setTextContentSize(int textSizeSp) {
tvTextContent.setTextSize(textSizeSp);
return this;
}
这一部分代码都比较类似,所以就贴出部分代码来。
细心的同学会发现,大部分的方法都是返回了this.这样做的原因就是想实现链式结构,链式结构也是最近比较流行的。
代码中有这样的代码:
DensityUtils.dp2px(getContext(), widthDp);
DensityUtils也是一个封装的工具类,用于dp sp 与px 的转换,用兴趣的同学可以看这篇文章Android单位转换----常用单位转换工具类
-
点击事件的封装
样式有了,接下来就应该考虑点击事件了,这一类item通常有两个点击事件,一整行的点击事件、右箭头的点击事件。因此这里封装了两个ClickListener
public class MyOneLineView extends LinearLayout {
....
/**
* 整个一行被点击
*/
public static interface OnRootClickListener {
void onRootClick(View view);
}
/**
* 右边箭头的点击事件
*/
public static interface OnArrowClickListener {
void onArrowClick(View view);
}
public MyOneLineView setOnRootClickListener(final OnRootClickListener onRootClickListener, final int tag) {
llRoot.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
llRoot.setTag(tag);
onRootClickListener.onRootClick(llRoot);
}
});
return this;
}
public MyOneLineView setOnArrowClickListener(final OnArrowClickListener onArrowClickListener, final int tag) {
ivRightIcon.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ivRightIcon.setTag(tag);
onArrowClickListener.onArrowClick(ivRightIcon);
}
});
return this;
}
....
}
小伙伴们可能会问,这里为什么要传入tag。不用急,请看下面的使用代码:
public class MineFragment extends SimpleFragment implements MyOneLineView.OnRootClickListener{
......
initView(){
//添加我的下载
llRoot.addView(new MyOneLineView(getContext())
.initMine(R.mipmap.mine_download, "我的下载", "", true)
.setOnRootClickListener(this, 1));
//添加我的收藏
llRoot.addView(new MyOneLineView(getContext())
.initMine(R.mipmap.mine_collection, "我的收藏", "", true)
.setOnRootClickListener(this, 2));
}
@Override
public void onRootClick(View view) {
switch ((int) view.getTag()) {
case 1:
startActivity(new Intent(getContext(), MyDownloadActivity.class));
break;
case 2:
startActivity(new Intent(getContext(), MyCollectionActivity.class));
break;
}
......
}
看了这段代码,大家应该直到为什么要设置tag了吧。原因就是希望共用onRootClick方法。有同学会问,为什么不用id呢?那是因为,每一个item用的是同一个xml布局,也就是用的同一个id,所以这里不能像以往一样用id。
-
常用场景init()
到这里MyOnLineView已经封装好了,但是为了方便,我们可以为使用频率很高的一些情况提供快速的创建方法,就想“我的”页面的item。大家可以更具自己项目不同来做调整。
/**
* 默认情况下的样子 icon + 文字 + 右箭头 + 下分割线
*
* @param iconRes icon图片
* @param textContent 文字内容
*/
public MyOneLineView init(int iconRes, String textContent) {
init();
showDivider(false, true);
setLeftIcon(iconRes);
setTextContent(textContent);
showEdit(false);
setRightText("");
showArrow(true);
return this;
}
/**
* 我的页面每一行 icon + 文字 + 右箭头(显示/不显示) + 右箭头左边的文字(显示/不显示)+ 下分割线
*
* @param iconRes icon图片
* @param textContent 文字内容
*/
public MyOneLineView initMine(int iconRes, String textContent, String textRight, boolean showArrow) {
init(iconRes, textContent);
setRightText(textRight);
showArrow(showArrow);
return this;
}
/**
* icon + 文字 + edit + 下分割线
*
* @return
*/
public MyOneLineView initItemWidthEdit(int iconRes, String textContent, String editHint) {
init(iconRes, textContent);
showEdit(true);
setEditHint(editHint);
showArrow(false);
return this;
}
总结
文章到此结束,希望这篇文章对大家有所帮助,提高开发效率。
完整代码:https://github.com/chaohengxing/MyOneLineView.git