- 情绪觉察日记第37天
露露_e800
今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得
- 芦花鞋一四
许叶晗
又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花
- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能学习深度学习python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- 2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
- Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 消息中间件有哪些常见类型
xmh-sxh-1314
java
消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub
- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
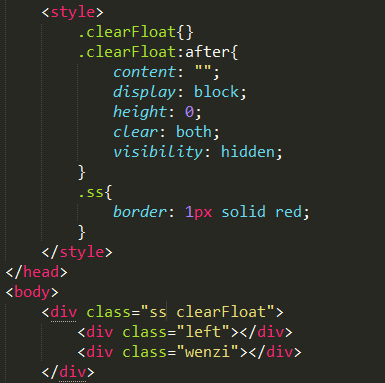
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 放下是一段成长的修行
小莳玥
人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些
- 回溯 Leetcode 332 重新安排行程
mmaerd
Leetcode刷题学习记录leetcode算法职场和发展
重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- 每日一题——第八十四题
互联网打工人no1
C语言程序设计每日一练c语言
题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye
- 网易严选官方旗舰店,优质商品,卓越服务
高省_飞智666600
网易严选官方旗舰店是网易旗下的一家电商平台,以提供优质商品和卓越服务而闻名。作为一名SEO优化师,我将为您详细介绍网易严选官方旗舰店,并重点强调其特点和优势。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几
- python os.environ
江湖偌大
python深度学习
os.environ['TF_CPP_MIN_LOG_LEVEL']='0'#默认值,输出所有信息os.environ['TF_CPP_MIN_LOG_LEVEL']='1'#屏蔽通知信息(INFO)os.environ['TF_CPP_MIN_LOG_LEVEL']='2'#屏蔽通知信息和警告信息(INFO\WARNING)os.environ['TF_CPP_MIN_LOG_LEVEL']='
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟