上一篇文章简单感受了一下Flutter,写了简单粗暴的Dart,代码全全部写在了
main.dart中,看上去很杂乱,本篇来整理一下,看看Flutter中如何将代码抽取出去。
1. 部件抽取
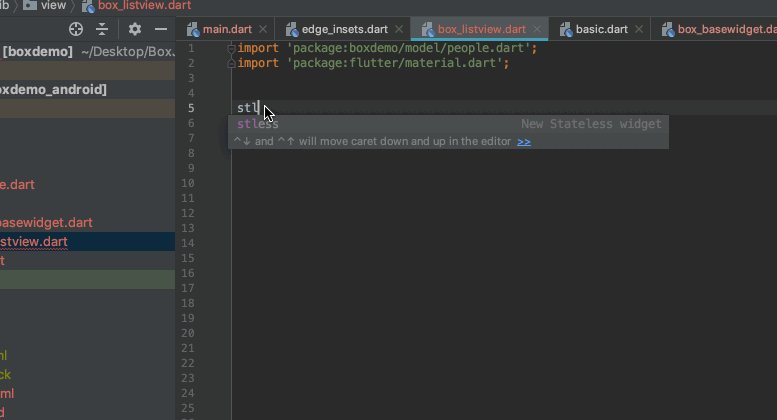
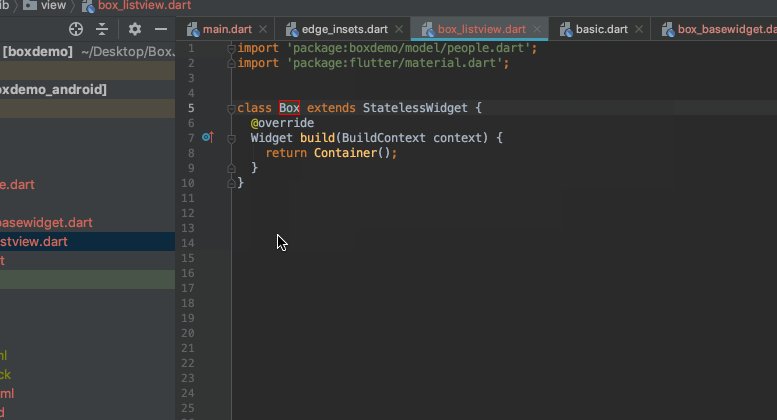
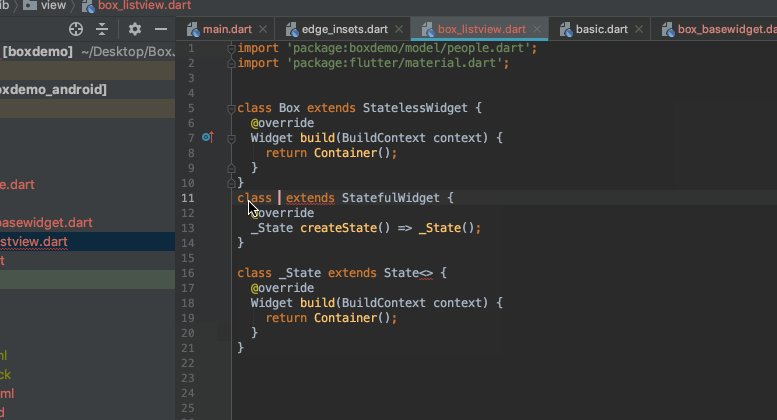
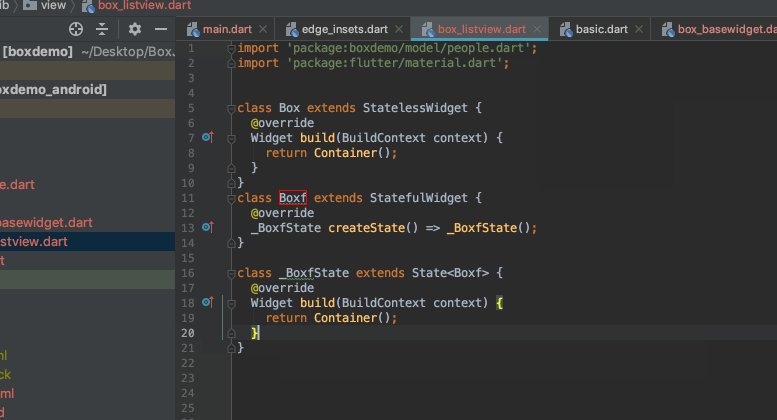
新建一个类的时候,在Android Studio中,输入stl就会出现一个声明一个stateless的Widget的代码块,同理stf会出现一个声明一个stateful的Widget的代码块同时会带着一个修改state的代码块,非常方便,stateful类型的部件后面会有介绍。
在lib中我们新建一个package:view,新建一个box_listview.dart文件用来抽取我们写的ListView,目前熟悉练习阶段,都用死的数据,先用stateless类型的部件来完成:
import 'package:boxdemo/model/people.dart';
import 'package:flutter/material.dart';
class BoxListView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: boxArr.length,
itemBuilder: _boxCellForRow,
);
}
Widget _boxCellForRow(BuildContext context, int index) {
return Container(
color: Colors.white,
margin: EdgeInsets.all(6.0),
child: Row(
children: [
Image.network(boxArr[index].avatar,width: 60.0,height: 60.0),
SizedBox(width: 10),
Text(boxArr[index].name)
],
),
);
}
}
这个build方法就是部件的初始化方法,目前就先这么认为着,后面会介绍如何传参数进去,根据参数来创建部件等等。这样抽取后,我们修改一下main文件:
import 'package:flutter/material.dart';
import 'view/box_listview.dart';
void main() => runApp(BoxApp());
class BoxApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, //隐藏右上角DEBUG标识
home: BoxHome(),
theme: ThemeData(
primaryColor: Colors.blue
),
);
}
}
class BoxHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Box Demo'),
),
body: BoxListView(),
);
}
}
这样看上去也舒服了很多,当然你可以再狠一把把BoxHome抽出去,就像在iOS开发中在AppDelegate中设置了一个RootViewController一样。
2. RichText
新建一个box_basewidget.dart文件,用来练习文本的操作,来不及解释,咱们先上车再细细解释:
import 'package:flutter/material.dart';
class BoxText extends StatelessWidget {
final TextStyle _textStyle = TextStyle(
fontSize: 18.0,
);
final String _title = '足记';
final String _lector = 'Box';
@override
Widget build(BuildContext context) {
return Text(
'《 $_title 》 -$_lector \n 足记,一款精心打造的原创图片、短视频社交媒体,在足记可以制作壁纸,视频编辑以及各种长短图片视频制作。足记让用户拥有全新的赋能,足不出户记录旅行、生活、工作等多方位的场景,通过长短图片、长短视频、以及各种攻略,让足记4000多万的用户更多的关注到你。这个世界,因为你们的镜头、你们的语言、你们的脑洞变得更有趣。',
textAlign: TextAlign.center,
style: _textStyle,
maxLines: 4,
overflow: TextOverflow.ellipsis,
);
}
}
可以看到在 Text中,字符中如果有变量使用$符号跟上变量名来实现的,字符串的拼接就更加简单粗暴了,什么符号都不要了,不想有的语言中需要用一个+好,文字的大小(fontSize)、颜色(color)、阴影(shadow)、间距(letterSpacing)等等都是在TextStyle中设置的,对齐方式(textAlign)、最大行数(maxLines)、溢出的展示方式(overflow)、文字方向(textDirection)等是在Text自己的构造方法中传进去的,代码中我们的溢出展示是用了最常用的...效果,看一下运行效果:
那富文本要如何设置,哈哈,不好意思,富文本不能用Text,要使用官方提供给我们的另一个部件
RichText,我们来个样例跑一下看看效果再解释:
class BoxRichText extends StatelessWidget {
@override
Widget build(BuildContext context) {
return RichText(
text: TextSpan(
text: '《 Flutter 》\n',
style: TextStyle(fontSize: 30, color: Colors.black),
children: [
TextSpan(
text: '足记',
style: TextStyle(fontSize: 16, color: Colors.blue),
),
TextSpan(
text: '-Fotoplace-',
style: TextStyle(fontSize: 36, color: Colors.purple),
),
TextSpan(
text: 'Box',
style: TextStyle(fontSize: 18, color: Colors.red),
),
],
),
);
}
}
,运行效果:
我们点击进去可以看到源码
RichText的
text属性是
InlineSpan类型的,而
TextSpan是继承
InlineSpan的,而且包含一个
children数组属性,所以可以在里面放置多个
TextSpan对象来展示富文本,除了这种方式还有别的方式吗?有:
class BoxRichTextR extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text.rich(
TextSpan(
children: [
TextSpan(
text: "《 Flutter 》\n",
style: TextStyle(
color:Colors.purple,
fontSize: 25.0,
),
),
TextSpan(
text: "-Fotoplace-",
style: TextStyle(
color: Colors.green,
fontWeight: FontWeight.w500,
fontSize: 18.0,
),
),
TextSpan(
text: "Box",
style: TextStyle(
color: Colors.lime,
decoration: TextDecoration.underline,
fontSize: 30.0,
),
),
]
),
);
}
}
可以从Text.rich的源码中看到final InlineSpan textSpan;属性textSpan的类型是InlineSpan,就和上面的那种方法基础层面就一毛一样了。
3. 简单的布局
为下一篇打个基础,来个简单的布局,先体验一下,下一篇会详细介绍布局方面的知识。
class BoxBaseWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child: Row(
children: [
Container(
width: 100,
height: 100,
padding: EdgeInsets.only(left: 30,right: 10,top: 10,bottom: 10),
color: Colors.red,
child: Icon(Icons.add),
),
],
),
);
}
}
代码里面的属性,可以分批次注释放开,直接cmd+s就会热重载直接看到效果,跟CSS布局非常相似!
本篇就简单介绍了一下部件的抽取和RichText,所有的代码都可以在Github:BoxJ/Flutter-daydayup中下载,本篇代码的文件夹是
boxdemo_002,欢迎一起交流!