- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- 常见经典目标检测算法
109702008
人工智能#深度学习目标检测人工智能
ChatGPT目标检测(ObjectDetection)是计算机视觉领域的一个重要分支,其目的是识别数字图像中的不同对象,并给出它们的位置和类别。近年来,许多经典的目标检测算法被提出并广泛应用。以下是一些常见的经典目标检测算法:1.R-CNN(RegionswithCNNfeatures):R-CNN通过使用区域提议方法(如选择性搜索)首先生成潜在的边界框,然后使用卷积神经网络(CNN)提取特征,
- python+flask计算机毕业设计基于Android平台的景区移动端旅游软件系统(程序+开题+论文)
Node.js彤彤 程序
pythonflask课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着移动互联网技术的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分,特别是在旅游领域,移动端应用以其便捷性、实时性和个性化服务的特点,极大地改变了人们的旅游体验方式。当前,旅游市场日益繁荣,游客对于旅游信息获取、行程规划、景点导航、票务预订及个性化服务的需
- 第三十篇 维度建模:从理论到落地的企业级实践
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、维度建模核心理论体系1.1Kimball方法论四大支柱1.2关键概念对比矩阵二、四步建模法全流程解析2.1选择业务过程(以电商为例)2.2声明原子粒度(订单案例)2.3维度设计规范时间维度(含财年逻辑)SCDType2完整实现(Hudi)2.4事实表类型与设计三、企业级建模实战:电商用户分析3.1业务矩阵分析3.2模型实现代码四、高级建模技巧4.1多星型模式关联4.2大数据场景优化五、性能
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(10)
1.问题描述:离线推送,锁屏的时候没有弹出消息,只有下拉在通知中心里面显示。请问是否是正常的?解决方案:检查一下是否存在图片风控:https://developer.huawei.com/consumer/cn/doc/harmonyos-refere...2.问题描述:1.请问纯鸿蒙系统的远程推送,自分配如何配置?2、纯鸿蒙系统的远程推送,有没有高透传?3、Android华为推送如果切到鸿蒙推送
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
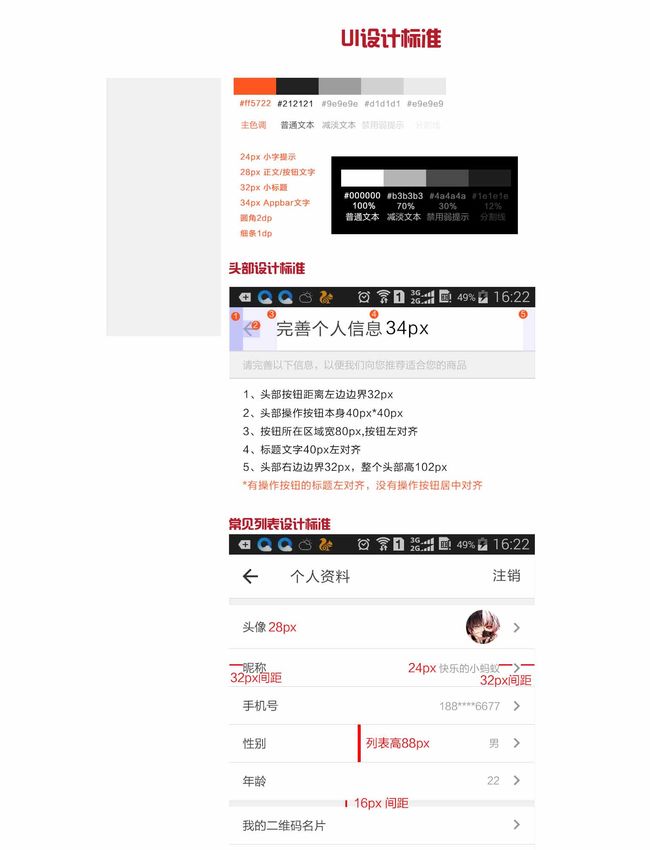
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- vr中的计算机知识,VR技术基本常识
淡庸
vr中的计算机知识
虚拟现实技术是仿真技术的一个重要方向是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合是一门富有挑战性的交叉技术前沿学科和研究领域。虚拟现实技术(VR)主要包括模拟环境、感知、自然技能和传感设备等方面。模拟环境是由计算机生成的、实时动态的三维立体逼真图像。感知是指理想的VR应该具有一切人所具有的感知。除计算机图形技术所生成的视觉感知外,还有听觉、触觉、力觉、运动等感知,
- AI赋能视频创作:蓝耘MaaS与海螺AI技术的深度融合
云边有个稻草人
热门文章人工智能音视频图片生成视频蓝耘智算蓝耘MaaS平台体验海螺AI高效视频渲染和优化
云边有个稻草人-CSDN博客目录一、蓝耘MaaS平台概述(1)平台的模块化设计(2)蓝耘MaaS的灵活性与扩展性(3)蓝耘MaaS的安全性与隐私保护二、海螺AI视频模型简介(1)海螺AI的核心技术(2)海螺AI的视频生成流程(3)海螺AI的应用场景三、在蓝耘Maas平台如何使用海螺AI生成视频(1)注册蓝耘平台账号(2)点击MaaS平台(3)点击视觉模型并选择l2V-01视频模型(4)体验图片生成
- RK35XX(3568) Android WSL ubuntu22.04 编译环境配置
hmbbPdx_
firefly-RK3288RK驱动开发Rk开发(RK3568)androidlinux
前言:装Ubuntu真机操作是很流畅但是没什么软件,装Vmware虚拟机操作卡顿配置也麻烦。那不如试一试wsl吧,命令行操作,流程又快捷wsl简介:适用于Linux的Windows子系统可让开发人员按原样运行GNU/Linux环境-包括大多数命令行工具、实用工具和应用程序-且不会产生传统虚拟机或双启动设置开销。window版本:10或11(7不支持)Ubuntu:16.04~22.04.1WSL:
- [C/C++][VsCode]使用VsCode在Linux上开发和Vscode在线调试
★Orange★
LinuxC++嵌入式c语言c++vscode
目录0.前言1.win10上搭建环境Linux环境2.编写makefile3.怎么在线调试结语0.前言在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但
- eclipse中修改svn账号密码
漫漫求索者
开发笔记eclipssvn账号密码JaveHL
背景:鉴于单位的邮箱密码定时更换,svn账号又跟邮箱账号绑定,所以每次都需要改svn账号密码,最近由于一直在用androidstudio开放,偶然接触到之前的eclipse项目,想打开一下,却发现svn密码不能用了,想着改下密码,却忘了怎么修改了,教训,还是记录一下吧。步骤如下:1、首先看一下自己eclipse用的是那个版本的SVN,在windows>preference>Team>SVN在右边的
- Android Compose 图标按钮深度剖析:从源码到实践(四)
&有梦想的咸鱼&
Android开发大全AndroiodCompose原理android
AndroidCompose图标按钮深度剖析:从源码到实践一、引言在现代Android应用开发中,用户界面的交互性和美观性至关重要。图标按钮作为一种常见的UI元素,以其简洁直观的特点,在提升用户体验方面发挥着重要作用。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者提供了创建图标按钮的便捷方式。本文将深入AndroidCompose框架的图标按钮模块,从源码级别进
- 一文梳理清楚Vsync/Choreographer/SurfaceFlinger/Surface/SurfaceHolder/硬件刷新频率关系
lpftobetheone
android
在Android应用开发中,流畅的UI体验是用户感知的核心。为了实现这一点,Android系统构建了一套复杂的图形渲染架构,涉及垂直同步信号(VSync)、编舞者(Choreographer)、硬件刷新频率、SurfaceFlinger、Surface和SurfaceHolder等多个关键组件。本文将深入解析这些组件的关系与工作流程,帮助你全面理解Android图形渲染的核心机制。总结起来,整个流
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- AI 大模型应用数据中心的数据迁移架构
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
AI大模型、数据中心、数据迁移、架构设计、迁移策略、性能优化、安全保障1.背景介绍随着人工智能(AI)技术的飞速发展,大规模AI模型的应用日益广泛,涵盖了自然语言处理、计算机视觉、语音识别等多个领域。这些AI模型通常需要海量的数据进行训练和推理,因此数据中心作为AI应用的基础设施,显得尤为重要。然而,随着AI模型规模的不断扩大,数据中心面临着新的挑战:数据规模庞大:AI模型的训练和推理需要海量数据
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 暗光增强技术研究进展与产品落地综合分析(2023-2025)
AndrewHZ
深度学习新浪潮图像处理算法动态范围计算机视觉深度学习transformer暗光增强
一、引言暗光增强技术作为计算机视觉与移动影像领域的核心研究方向之一,近年来在算法创新、硬件适配及产品落地方面取得了显著进展。本文从技术研究与产业应用两个维度,系统梳理近三年(2023-2025)该领域的关键突破,并对比分析主流手机厂商的影像技术优劣势。二、暗光增强技术研究进展1.算法创新:从传统模型到深度学习(1)Retinex理论的深度结合清华与ETH联合提出的Retinexformer(202
- Kotlin第十六讲---实战通过委托完成SharedPreferences封装
奇舞移动
jscssjava编程语言javascript
内容简介前面讲解了Kotlin具有类委托和属性委托。接下来我给大家分享1个实战技巧,使用属性委托来完成SharedPreferences的封装。前景介绍说起SharedPreferences在Android中是一种常用的本地化存储数据的方案。以前Java封装都是将SharedPreferences封装成单利,原因就是SharedPreferences对象创建过程会解析xml文件,这个过程比较耗性能
- 使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
- 从 0 开始使用 cursor 开发一个移动端跨平台应用程序
沐怡旸
reactnative
1.安装必要的工具和环境在开始之前,确保你的开发环境已经安装了以下工具:a.安装Node.js和npmReactNative依赖Node.js和npm(NodePackageManager)。你可以从Node.js官网下载并安装最新版本。b.安装PythonReactNative的Android开发需要Python。确保你已经安装了Python2.7或Python3.x。c.安装Java环境Rea
- DeepSeek多语言670亿参数高效创作解析
智能计算研究中心
其他
内容概要本文聚焦DeepSeek系列模型的核心技术突破与应用价值,通过解析其混合专家架构(MoE)的设计逻辑与670亿参数的规模化优势,揭示其在多语言处理、视觉语言理解及代码生成领域的创新表现。从技术特性出发,文章将对比OpenAI等主流模型的性能差异,探讨参数效率与计算资源优化如何支撑低成本、高精度的内容生成场景,例如学术论文写作、智能选题规划及SEO关键词拓展。同时,通过分析DeepSeekP
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- DeepSeek混合专家架构赋能智能创作
智能计算研究中心
其他
内容概要在人工智能技术加速迭代的当下,DeepSeek混合专家架构(MixtureofExperts)通过670亿参数的动态路由机制,实现了多模态处理的范式突破。该架构将视觉语言理解、多语言语义解析与深度学习算法深度融合,构建出覆盖文本生成、代码编写、学术研究等场景的立体化能力矩阵。其核心优势体现在三个维度:精准化内容生产——通过智能选题、文献综述自动生成等功能,将学术论文写作效率提升40%以上;
- 解决 开发FFMPEG视频播放器右侧白色线问题
吃面不喝汤66
OBS二次开发ffmpeg音视频
在开发基于Qt和FFmpeg的视频播放器时,我遇到一个常见但令人困惑的问题:在使用VideoWidget(继承自QOpenGLWidget)播放某些视频时,窗口右侧会出现一条白色线。这不仅影响视觉效果,还可能暴露潜在的渲染或缓冲区问题。本文将详细分析这一现象的成因,并提供经过验证的解决方案。问题现象在使用自定义的VideoDecoder和VideoWidget类播放视频时,大多数视频都能正常显示,
- 146.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之UI构建与样式效果演示1.UI结构设计1.1基础布局build(){Swiper(this.swiperController){LazyForEach(this.swiperData,(item:E
- 人工智能之数学基础:数学对人工智能技术发展的作用
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习机器学习神经网络自然语言处理数学
本文重点数学是人工智能技术发展的基础,它提供了人工智能技术所需的数学理论和算法,包括概率论、统计学、线性代数、微积分、图论等等。本文将从以下几个方面探讨数学对人工智能技术发展的作用。概率论和统计学概率论和统计学是人工智能技术中最为重要的数学分支之一。概率论和统计学的应用范围非常广泛,包括机器学习、数据挖掘、自然语言处理、计算机视觉等领域。在人工智能技术中,概率论和统计学主要用于处理不确定性的问题,
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =