1、button的构成
一个按钮由三个元素组成:
image:图片左侧的图片,默认在左边,在显示的时候,会显示图片的实际大小;
title:按钮上显示的文字,默认在右边;
background image:背景图片,默认占满整个按钮,在实际开发中,普遍需要对美工提供的背景图片拉伸显示。
当点击按钮时,按钮的image以及title是可以改变的。
2、button点击动作的实现方法
按钮的作用就是用来监控用户的点击,为了能够实现点击按钮后去完成一些程序逻辑实现,可以使用如下两种方法来监控按钮的点击:
连线:在interface builder/StoryBoard中,对按钮进行连线;
使用Target-Action方法:在代码编写过程中,为按钮添加一个Target-Action方法。
[self.myButton addTarget:selfaction:@selector(myAction:)forControlEvents:UIControlEventTouchUpInside];
3、button的状态
在Xcode7中,按钮有5个状态:
UIControlStateNormal:默认状态;
UIControlStateHighlighted:高亮状态;
UIControlStateDisabled:失效状态;
UIControlStateSelected:选中状态
UIControlStateFocused:聚焦状态(iOS9新加入,应该是和3D Touch有关)
对于每个状态,都可以设置不同的image、title以及background image,使用如下方法:
-(void)setTitle:(nullableNSString*)title forState:(UIControlState)state;
-(void)setImage:(nullableUIImage*)image forState:(UIControlState)state;
-(void)setBackgroundImage:(nullableUIImage*)image forState:(UIControlState)state;
也有几个常用属性的设置不需要区分状态,如:
@property(nullable,nonatomic,copy)UIColor*backgroundColor;
@property(null_resettable,nonatomic,strong)UIFont*font;
4、button外观的拉伸
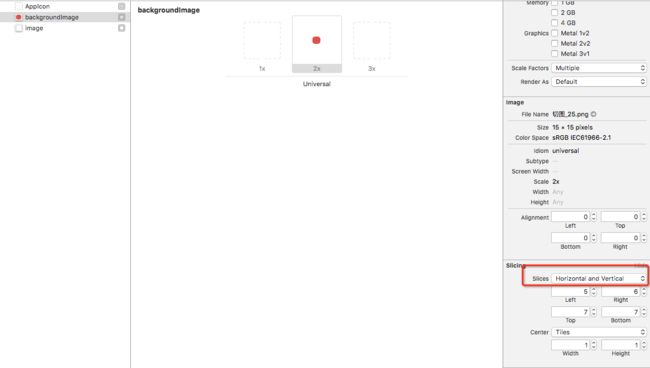
按钮的background Image一般需要拉伸,为了实现拉伸效果,可以直接修改图片的Slicing属性,修改方法可以参见视频。
5、官方参考文档
https://developer.apple.com/library/prerelease/ios/documentation/UserExperience/Conceptual/UIKitUICatalog/UIButton.html#//apple_ref/doc/uid/TP40012857-UIButton-SW1