最近工作中主要是在做交互设计。作为一个非设计专业出身,没有任何底子的人来说,着实做的痛苦且进展缓慢,因此开始想要有针对性地看看设计方面的经典书籍,学习一些交互设计方面的基础理论。《点石成金》是我看的第一本设计方面的书,作为经典,很适合初学者看。花了两周时间看完,做了如下的笔记梳理。
一、可用性第一定律——别让我思考
1、不言而喻,意味着不用思考。当我看到一个不言而喻的网页时,脑袋里浮现的会是:“嗯,这是XX,那是XX,我想要的东西在这里。
2、强迫人思考的可能是不清楚的命名,也可能是不明确的交互指向。因此在设计中要注意避免。
二、关于用户在使用产品过程中的三个事实
1、不是阅读,而是在扫描。用户通常是带着目的进入网页,能吸引到注意力的只是页面上一小部分的内容。
2、不作最佳选择,而是满意即可。关于用户决策行为的满意策略——绝大多数的时间里不会选择最好的,而是选择第一个过得去的。
3、不是追根究底,而是勉强应付。用户使用网站,但并不会也不需要去了解运作原理,因为那对他们来说并不重要。但是用户体验更好的网站的出现会让其摒弃掉体验一般般的。
三、让用户明确的设计方法
1、使用习惯用法。例如页面不同内容所处的位置;服务将如何运作;视觉元素的外观等,均会有一些约定俗成的习惯性设计。例如网站的导航栏设计。遵循习惯和惯例,有利于减少学习成本,而创新也常常可能面临不被接受的代价。另外,即便创新,也要考虑周到,留条后路,因为可用性大于一切,简洁则大于一致。
2、有效的视觉层次。通过突出、分组、嵌套等方法,将信息按重要程度划分,并利用逻辑关系进行关联。
3、划分出明确定义的区域。
4、明显标识可以点击的地方。
5、降低视觉噪声。例如主次信息的组织排列、疏密设计、色彩设计;无用信息的删减。
6、涉及到文本内容时,需要为文本设置格式。包括标题的设计、段落符号的使用,关键词语的突出。
四、为什么用户喜欢无需思考的选择
1、意义明确。就像动物、植物、无机物般绝不会混淆。
2、导向明确。不会一下子呈现所有的细节,而是根据目的的不同,呈现不同的入口。
3、当困难的选择不可避免时,给以清晰的指引,要求简短、及时、不会被错过。
五、省略多余的文字
1、好处是降低页面的噪声;让有用的内容更加突出;让页面更加简短,用户能看见更多内容,而不必滚动屏幕。
2、方法是消灭欢迎词;消灭指示性文字,剔除掉无用的,让说明和指示更佳明确。
六、网站导航的设计法则
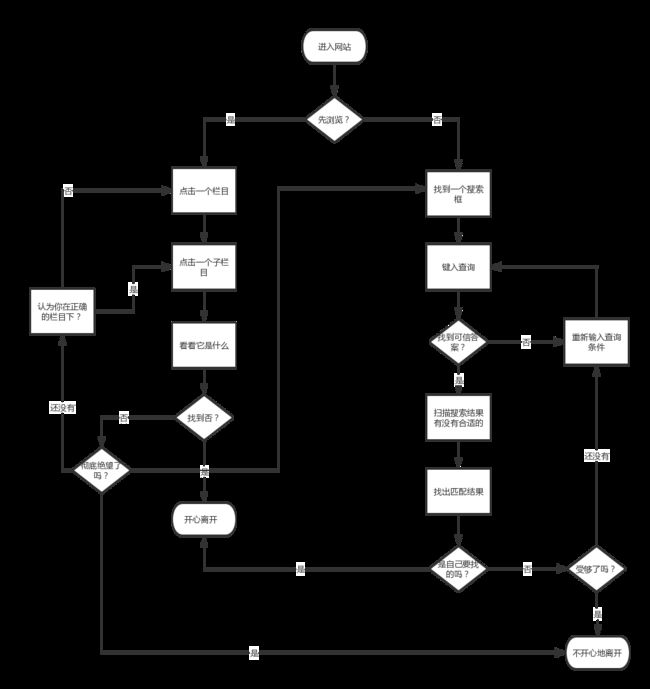
1、网站导航使用逻辑流程图
2、网站导航的包含元素
站点ID:页面可视层次的首要位置,要么是本页最显眼的内容,要么涵盖页面所有其他元素
栏目:即主导航条,是到达该站点主要栏目的链接,位于站点结构层次的最顶层
实用工具:帮助使用站点(例如注册/登录、帮助、站点地图、购物车),或提供网站发布者的信息(例如关于我们、联系我们)
返回主页的按钮
搜索:要避免花哨用词、无谓的指示说明和选项
页面名称:显眼且位置合适
当前位置的指示器:层级菜单(面包屑)和Tab标签
后备箱测试:在某个网站的某个网页上,能回答一下几个问题:
这是什么网站?(站点ID)
我在那个网页上?(页面名称)
这个网站的主要栏目是什么?(栏目清单)
在这个层次上我有哪些选择?(本页导航)
我在导航系统的什么位置?(“你在这里”的指示器)
我怎么搜索?
七、让人们顺利开始的重要性
1、用户对网站的第一印象。这是什么网站?我能在这里做什么?网站上都有些什么?为什么应该在这里,而不是别的地方?
2、首页应当包含什么。
3、如何传达网站是做什么的。口号、欢迎光顾、了解更多。
八、如何避免浪费时间的可用性争论(信仰争论)
1、人自然有一种把自己的喜好投射到用户身上的倾向;
2、不同职位的人有不同的思维模式和喜好及关注点;
3、没有什么普通用户,用户体验并非是非黑即白。
4、方法:测试。测试用户的动机、理解、反应的差异。
九、如何进行可用性测试
1、可用性测试:观看用户试用一些东西(网站、原型、甚至设计方案草图),去完成一些典型的任务,通过观察用户的行动,检测到那些让用户混淆和倍感挫折的地方,并修复它们。
跳楼大减价的简易可用性测试:
2、典型问题:
用户不清楚概念,不理解网站或者页面,或者理解错误。
用户找不到自己要找的字眼。
页面内容太多以至于找不到自己想要的。
需要:减少页面上的整体干扰;把他们需要看到的信息设计的更佳醒目,让他们在可视结构层次中更加突出。
3、总结会:决定修复哪些问题
原则:最严重的问题最先修复
收集一份问题列表——选择10个最严重的问题——问题评级——建立一份排序列表——对于非常容易解决的问题,另建一份清单——抵制添加的冲动——不要太看重人们对新功能的要求——忽略“皮划艇”问题(用户暂时出现错误,但马上又能回到正确轨道上来)
其他方法:远程测试/无人主持的远程测试
十、移动应用
对比PC端:
1、通过提示(信号)给出使用线索,例如按钮的设计
2、没有了鼠标悬停(hover)
3、设计可以扁平化,但不能丢失可用性。
4、设计方案要考虑网速。
5、让人惊喜——使用新技术实现人们本想实现的想法,例如听歌识曲功能。
6、可学习
7、可记忆
8、一样要进行可用性测试
十一、可用性与好感
提高好感的几种方式:
1、知道人们在你的网站上想做什么,并让它们明白简易。
2、告诉我我想知道的,而非隐藏,即便是一些对自己不利的信息。
3、尽量减少步骤。
十二、如何更好地实现可用性
说服高层的技巧
1、演示投资回报率。去收集数据,进行分析,来证明一项可用性方面的改进导致了成本上的节约或者额外的收入。
2、用他们的语言说话。意思是我们不再谈论用户和给用户带来的好处,相反,去了解当前公司内部的难题,并陈述我们的方法可以有力地协助解决这些问题。谈论痛点、触点、KPI、CSI或者任何管理上的热词。
3、让老板来观察可用性测试
4、在你的个人时间进行第一次测试
5、对竞争对手进行测试
6、理解管理层
7、弄清楚自在整个公司大局中的位置
8、你最主要的角色应该是分享你的知识,而不是告诉别人应该怎么做
可用性的几个小的总结:
不要使用小而对比不强的字体
不要把标签放到表单的字段里面
保留访问过的链接和未访问的链接之间的区别
不要让标题漂浮在段落之间
推荐书籍:由Randolph Bias 和 Deborah Mayhew编著的《Cost-justifying Usability:An Update for the Internet Age 》
Tomer Sharon《 It's our research:Getting Stakeholder Buy-In for User Experience Research Projects》
Leah Buley 《Tne User Experience Team of One:A Research and Design Survival Guide》
Robert Cialdini《影响力》