目录
- 定义
- css语法
- DOM原生语法
- jQuery语法
- 兼容问题
- 移动端
- 4.4- Android手机不支持css3的background简写
- iOS Safari的可以忽略?
- pc端
- polyfill for IE6-IE8
- 使用滤镜
- background-size-polyfill
- polyfill for IE6-IE8
- 移动端
- 最佳实践
定义
background-size 属性是规定了背景图像的尺寸,是css3的属性。
css语法
background-size: length | percentage | cover | contain;
| background-size | param1 | param2 | 效果图 |
|---|---|---|---|
| length (单位px/rem/em,不可为负值) |
160px(宽度) | 160px(高度) [default:auto(如果宽度固定,高度auto,图片是等比缩放的)] |
|
| percentage (以父元素的百分比来设置背景图像的宽高,,不可为负值) |
70%(宽度) | 80%(高度) [default:auto(如果宽度固定百分比,高度auto,图片是等比缩放的,图片完全显示在盒子里)] |
|
| cover | 背景图成比例,按照最小边进行适配,多余的裁切 | - | |
| contain | 背景成比例,按照最大边进行适配,图片完全显示在盒子里,少的部分出现白边 | - |
DOM原生语法
DOMObj.style.backgroundSize="60px 80px"
jQuery语法
jQObj.css("background-size","60px 80px");
jQObj.css("backgroundSize","60px 80px");
兼容问题
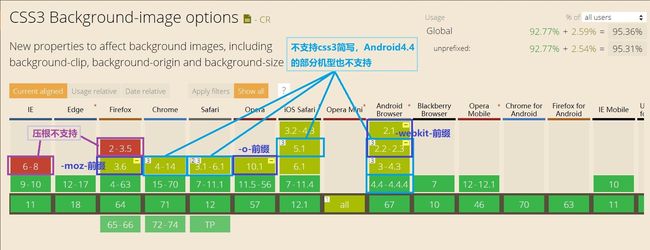
一张图看懂咯。
IE9+、Firefox 4+、Opera、Chrome 以及 Safari 7+ 支持 background-size 属性。
- !加私有前缀的版本太过古老,但是如果需要可以加上(因为很多低端手机或者刷过机的低版本,可能就不支持了╮(╯﹏╰)╭)。个人觉得最多最多加一个webkit前缀已经了不起了。
.test{
background: url("./yw.png") no-repeat;
-webkit-background-size: 100% auto;
background-size: 100% auto;
}
移动端
4.4- Android手机不支持css3的background简写
低版本安卓手机,官方说4.3以下的不支持,但是测有一些比较低端的4.4版本的也不支持css3的background简写,但是支持css2.1的简写。
实验的手机:
- 魅蓝m1,Android版本4.4.4
- 小米2A,Android版本4.2.2
/*可以的css*/
.test{
background: url("./yw.png") no-repeat;
background-size: 100% auto;
}
.test{
background-image: url("./yw.png");
background-repeat:no-repeat;
background-size: 100% auto;
}
/*不可以的css*/
/*情况1,css3简写*/
.test{
background: url("./yw.png") top/100% no-repeat;
}
/*情况2,background-size少auto*/
.test{
background: url("./yw.png") no-repeat;
background-size: 100%; /*第二个参数默认不是auto,必须要写*/
}
iOS Safari的可以忽略?
关于Can I use上所说的:
iOS Safari has buggy behavior with background-size: cover;
测试了iphone4s——版本9.3.5和iphone5——版本10.2均没有问题。
我实在找不出比这个还低端的机子了 ̄へ ̄,可能这个问题只有6以下的版本会有,所以可以忽略。ヽ(゚∀゚)メ(゚∀゚)ノ
pc端
polyfill for IE6-IE8
使用滤镜
使用div的宽高控制背景的宽高,让图片全部适应到边框中,(类似于100% 100%)。
.test{
width:600px;
height:400px;
background: url("./yw.png") no-repeat;
background-size: 100%;
/*针对IE8的hack,目的是除掉之前background*/
background: none\9;
/*设置css滤镜*/
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./yw.png', sizingMethod='scale');
}
如果filter里面的sizingMethod弄成crop,则只是单纯的裁剪,对背景图片的大小没有影响。
filter相关参数说明:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true:默认值。滤镜激活。 false:滤镜被禁止。
sizingMethod:可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式:
1.crop:剪切图片以适应对象尺寸。
2.image:默认值。增大或减小对象的尺寸边界以适应图片的尺寸。(目前无用)
3.scale:缩放图片以适应对象的尺寸边界。
src:必选项。字符串(String)。使用绝对或相对url,地址指定背景图像。假如忽略此参数,滤镜将不会作用。
background-size-polyfill
- gitHub官方关于兼容IE7-8的background-size-polyfill
最佳实践
总结那么多,其实是根据自己具体的情况去看需不需要做兼容的。
- 如果移动端,且是自己的webview,那么不需要做兼容;
- 如果移动端,且页面用各种浏览器打开的尽可能不要css3简写;
- 如果移动端是要兼容很低很低版本的安卓机,为了保险起见可以添加-webkit-私有前缀;
- 如果是pc端,不兼容IE6-8可以不兼容;
- 如果是pc端,如果要兼容IE6-8,基础的填充写filter也可以;
- 如果是pc端,还要兼容IE6-8,还要支持cover和contain等,建议看看background-size-polyfill;
@version1.0——2019-1-15——创建《css3属性background-size的学习总结及兼容解决》
©burning_韵七七