一
手机已经发展到了第四代。第一代手机为无屏模拟手机,只有通话功能;第二代手机为小屏功能手机,采用的是实体按键交互方式;第三代手机为中屏、大屏智能手机,采用的是触控1.0交互方式;第四代手机为全面屏、柔性屏智能手机,采用的是触控2.0交互方式。
我将乔布斯和苹果公司首推的、已经广泛应用于智能手机、平板电脑的触控交互方式称为触控1.0;我将自己创建的、即将广泛应用于各种智能终端的触控交互方式称为触控2.0。
触控1.0交互方式,以点击操作为主,以滑动操作和长按操作为辅,模拟的是电脑上的鼠标操作方式,即以手指点击代替鼠标点击,以手指滑动代替滚轮滚动。
触控1.0交互方式,将长按触屏按钮等同于单击鼠标器左键,由此产生了拖动触屏按钮的模拟操作;将长按非按钮触屏等同于单击鼠标器右键,由此产生了弹出菜单的模拟操作。
触控1.0交互方式,采用的是直接点击按钮操作模式。点击按钮时,用户手指先要在空中移动至所要点击按钮的上方,然后才能点击按钮。按钮分布区域为整个触屏范围,用户手指活动区域也必须为整个触屏范围。
在手机上用触控代替键控,犹如在电脑上用鼠控代替键控,促进了个人电脑和智能手机在全球的迅速普及,功不可没。但是,这一操作模式在应用中也逐渐暴露出了三大弊端。
第一大弊端是无法单手操作。随着智能手机触屏尺寸的不断加大,单手拇指自如操作的按钮占比越来越小,用户操作体验越来越差。因此,迫切需要解决大屏智能手机与单手拇指操作之间的矛盾。
第二大弊端是无法微动操作。点击按钮时,用户手指要满屏移动;翻页操作时,用户手指的滑动距离不能太小,要翻多少页,就要滑动多少次;滚屏操作时,页面滚动多长的距离,用户手指就要滑动多长的距离。因此,迫切需要解决多次大幅度操作与一次微动操作之间的矛盾。
第三大弊端是无法精确操作。由于智能手机触屏尺寸有限,导致浮动按钮移动距离受限。浮动按钮任何微小变化,都会引起调节变量(如亮度、音量)的非连续变化,所调节的变量很容易骤然增大或者骤然减小。因此,迫切需要解决手指不等速滑动与变量匀速变化之间的矛盾。
二
我是从人人连接、机机连接、人机连接三个维度来理解智能手机升级换代的。
人人连接追求的是场景的真实再现,其变革主要发生在智能手机画质和音质的持续改良上。以画质为例,智能手机已经发展到了全面屏阶段,正在向柔性屏阶段迈进。
机机连接追求的是通信能力的加强,具体表现为信息传输带宽的持续拓展和信息传输速率的持续提升。目前,智能手机通信已经发展到了第四代(4G),正在向第五代(5G)迈进。
人机连接追求的是交互便宜与高效,目前智能手机交互仍然停留在触控1.0阶段。虽然在智能语音、隔空手势等众多交互领域作了许多尝试,依然没有找到智能手机交互升级的可行途径。
上述三大连接关系,如同智能手机的三足鼎立,人机交互成了最薄弱的环节。如果没有人机交互维度的深刻变革,那么,其他两个维度的创新再多、发展再快,也做不到真正开启智能手机的下一个时代。
有人将颠覆的希望寄托于人工智能,他们认为,人工智能将在各个垂直领域不断突破,乃至以更人性化、更智慧的方式,重塑智能手机带给人们的功能和体验。
人工智能并不是一个独立的进程,在人类发明真正通用的超级智能之前,它本身却还难以为人们创造一个独立的、爆发式的颠覆性交互体验。
真正的颠覆往往来自于那些人们不太关注的地方。我正是在人们不寄予厚望的触控领域,通过发现了触控三大定律,进而发明了触控2.0交互方式,极其简单而有效地克服了触控1.0交互的三大弊端。
纵观手机交互发展史,每一次人机交互变革都与人类的手指应用有关,因为人类最敏捷、最耐用的器官非手指莫属,而且人类早已习惯于手指接触操作,要改变人类长期养成的操作习惯谈何容易。
三
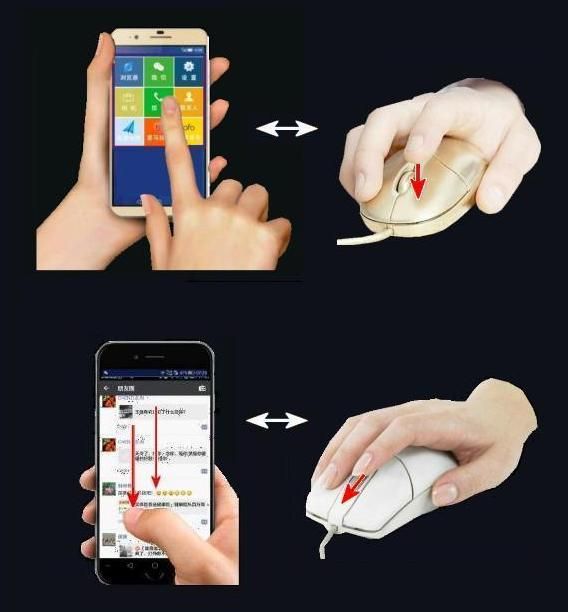
使用智能手机时,我们都会有这样的体验:点击操作结果取决于用户手指位置,用户手指位置不对,就会误操作或者空操作;滑动操作取决于用户手指滑动方向,而不取决于用户手指位置,即无论用户手指在智能手机触屏的哪个位置上滑动,只要滑动方向是相同的,操作结果就是一样的。
这就给我们一个重要启示:如果能用滑动操作代替点击操作,那么,用户手指就可在智能手机触屏的任意位置上操作,用户手指滑动的起始位置甚至可以是一个点,用户手指的滑动范围甚至可以是指甲盖大小的一个区域。
这个指甲盖大小的操作区域落在用户手指舒适接触处,用户只用拇指就能完成全部操作。无论智能手机触屏尺寸再大,只要用户的一只手能够握持住,都能轻松自如地单手操作。
用滑动操作代替点击操作,其实在智能手机上已经存在。例如,当智能手机提示来电时,用户手指在触屏上向右滑动则接听电话,相当于点击接听按钮,向左滑动则拒绝接听电话,相当于点击拒听按钮。
不过,这种替代关系只是局部的,并非全局的。数量极其有限的替代关系,不足以达成智能手机的单手操作。
如何拓展数量更多的替代关系呢?
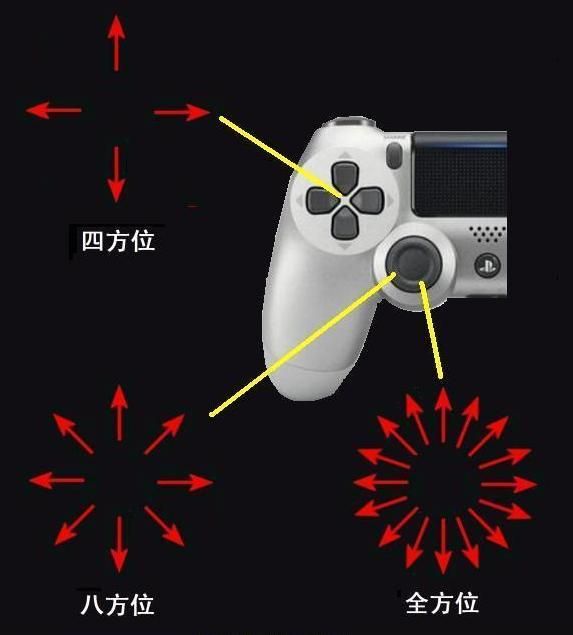
我们不妨设想一下,既然两个方位的滑动操作可以替代两个按钮点击操作,那么,四个方位的滑动操作就可以替代四个按钮点击操作,八个方位的滑动操作就可以替代八个按钮点击操作。
我将智能手机上的滑动操作从四个方位拓展到了八个方位,将滑动操作替代点击操作从四个按钮拓展到了八个按钮。在八个方位中,每个方位为45度的扇形区域,用户拇指比划起来还不至于出错。
四
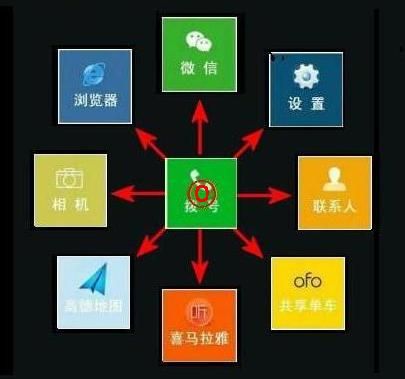
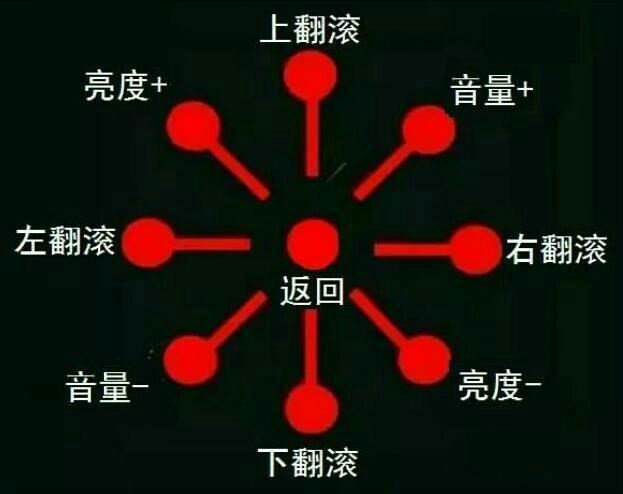
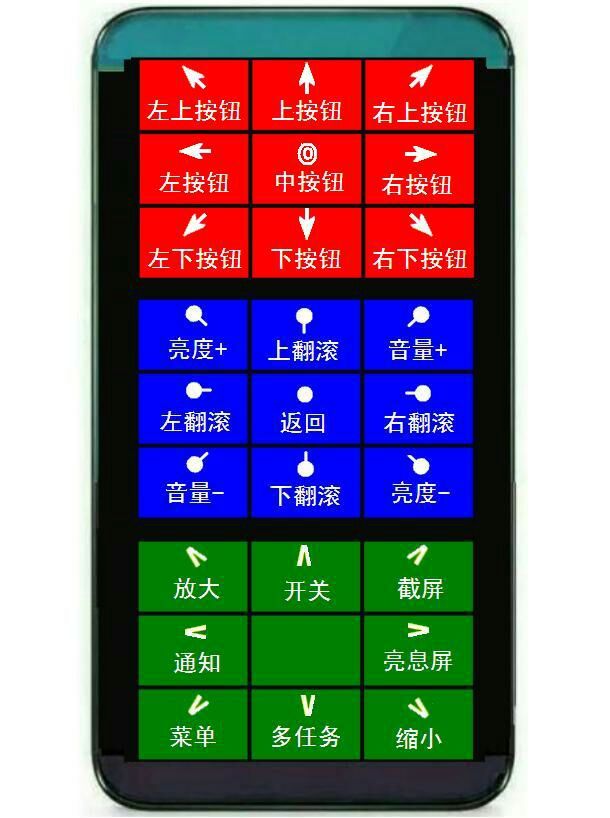
我将八个按钮分别布置在八个方位上,在八个按钮围住的中心区域,再布置一个中心按钮,构成九宫格按钮布局。
为了便于记忆,我用同方位的滑动操作替代同方位按钮的点击操作,用双击操作替代中心按钮的点击操作。
由此产生了滑动点击按钮的操作规则:用户手指在智能手机触屏的任意位置上双击,都是点击中心按钮;用户手指在智能手机的任意位置上向哪个方位滑动,都是点击哪个方位上的按钮。
例如,向左上方滑动,则是点击左上方按钮;向上方滑动,则是点击上方按钮;向右上方滑动,则是点击右上方按钮;向左方滑动,则是点击左方按钮,以此类推。
用滑动或者双击操作按钮,用户手指可以不接触按钮;按钮可以呈现为多种形状形态,通常采用卡片替代图标。
卡片大而醒目,可以提示更多的内容,包括文字、符号、图片、音频、视频;卡片可以有缝或者无缝连接为一个群体,在卡片群中,各张卡片的方位关系一目了然。
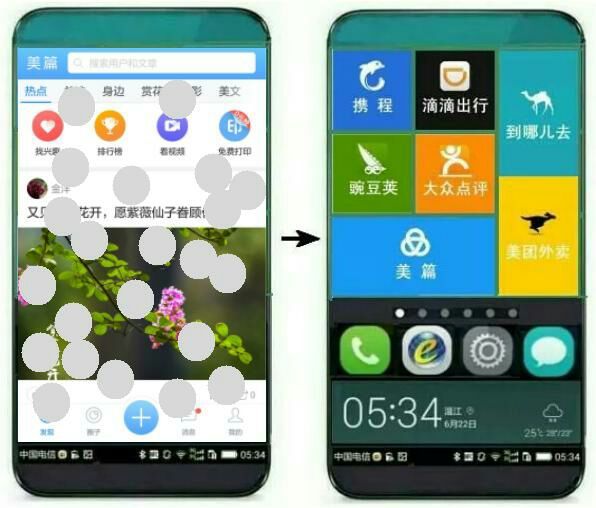
为了让全面屏智能手机能够单手操作,我重新设计了主页:将九宫格卡片群布置在智能手机触屏上部,构成上部卡片界面;将常用应用图标布置在智能手机触屏中部,构成中部图标界面;将时间及气象卡片布置在智能手机触屏下部,构成下部卡片界面。
我将中部图标界面及下部卡片界面顶端设置为操作区。该区域为用户拇指舒适接触区,用户拇指在该区域内比划手势,能够轻松地做到单手操作智能手机。
用户拇指在操作区内滑动或者双击,操作的是上部卡片界面;用户拇指在操作区内直接点击按钮或者卡片,操作的是中部图标界面和下部卡片界面。
上述主页单手操作的设计思路,同样适用于内容页。
五
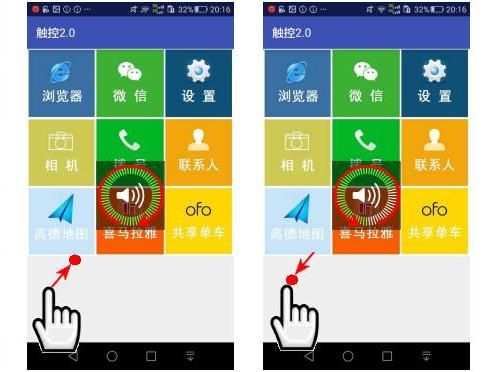
在智能手机上调节音量,用户手指长按音量键上端,则调节音量逐渐增大;用户手指长按音量键下端,则调节音量逐渐减小;当音量调节到期望值时,用户手指离开音量键。
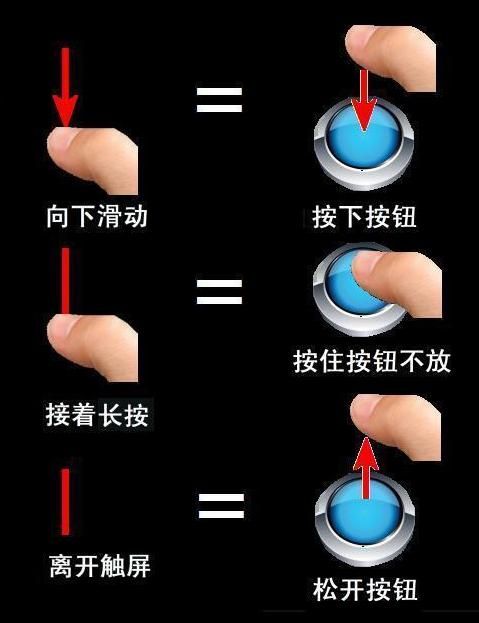
上述操作过程,我用滑按手势来模拟。所谓滑按手势,是指用户手指在智能手机触屏上滑动后接着长按的动作。其中,滑动手势表明所按的是哪个键,长按手势表明按住这个键不放。
我是这样设计的:用户手指在智能手机触屏上向右上方滑动,表示的是按下音量+键;滑动后紧接着长按,表示的是按住音量+键不放;当音量增大到期望值时,用户手指离开触屏,表示的是松开音量+键。
同理,用户手指在智能手机触屏上向左下方滑动,表示的是按下音量-键;滑动后紧接着长按,表示的是按住音量-键不放;当音量减小到期望值时,用户手指离开触屏,表示的是松开音量-键。
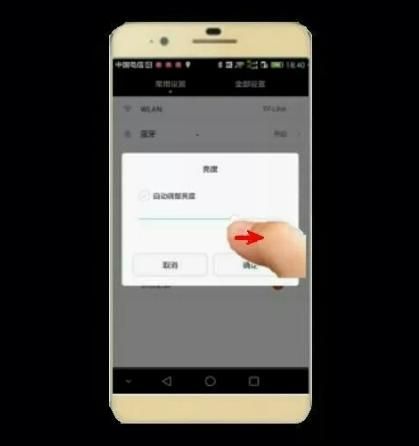
上述模拟调节方法,同样适用于智能手机亮度调节。
用户手指在智能手机触屏上向左上方滑动,表示的是按下亮度+键;滑动后紧接着长按,表示的是按住亮度+键不放;当亮度增大到期望值时,用户手指离开触屏,表示的是松开亮度+键。
用户手指在智能手机触屏上向右下方滑动,表示的是按下亮度-键;滑动后紧接着长按,表示的是按住亮度-键不放;当音量减小到期望值时,用户手指离开触屏,表示的是松开亮度-键。
通过对按键操作过程的模拟,我不仅用滑按手势替代了音量键,而且让智能手机亮度调节变得简单快捷,用户不必进行多级菜单操作。
利用按键调节智能手机音量时,音量增减是个连续变化的过程,音量的变化始终保持恒定的速率,这一速率可以由用户设定。
利用滑按手势调节智能手机音量、亮度时,音量、亮度的增减也是个连续变化的过程,音量、亮度的变化同样始终保持恒定的速率,这一速率同样可以由用户设定。
八个方位的滑按手势,可以调节四个物理参数。例如,在播放视频时,左右滑按手势用于调节视频播放进度。
六
玩游戏时,用户手指长按游戏手柄上的右方向键,则操作游戏对象向右方连续的、匀速地移动;用户手指松开右方向键,则操作游戏对象停止移动。
上述操作过程,我用滑按手势来模拟。其中,滑动手势表明所按的是哪个方向键,长按手势表明按住这个键不放。
我是这样设计的:用户手指在智能手机触屏上向右方滑动,表示的是按下右方向键;滑动后紧接着长按,表示的是按住右方向键不放;用户手指离开触屏,表示的是松开右方向键。
同理,用户手指在智能手机触屏上向左上方滑动,表示的是按下左上方向键;滑动后紧接着长按,表示的是按住左上方向键不放;用户手指离开触屏,表示的是松开左上方向键。
用户手指在智能手机触屏上,向任意方向滑动,则操作游戏对象向任意方向移动,相当于游戏手柄上的摇杆操作。
用户手指可以在智能手机触屏的任意位置上开始滑动并长按,操作游戏对象沿着用户手指滑动方向连续地、匀速地移动;用户手指离开智能手机触屏,则操作游戏对象停止移动。
上述模拟移动方法,同样适用于智能手机滚屏操作。
打开高德地图,用户手指在智能手机触屏的任意位置上向任意方位滑动后长按,则操作高德地图沿着用户手指的滑动方向连续地、匀速地滚动,直至用户手指离开触屏,高德地图才停止滚动。
打开微信朋友圈,用户手指在智能手机触屏的任意位置上向上方滑动后长按,则操作朋友圈向上方连续地、匀速地滚动,直至用户手指离开触屏,朋友圈才停止滚动。
在上述操作中,用户手指只需在智能手机触屏上滑动一次后长按,就能操作高德地图或者微信朋友圈无限滚动下去,直至用户手指离开智能手机触屏或者已经滚动到极限位置,智能手机才会停止滚屏。
七
下面我谈谈对功能手机按键翻页操作的模拟。
在功能手机上,按下向前翻页键或者向后翻页键,有两种翻页操作模式:一种叫做一次翻页,另一种叫做连续翻页。
按下向前翻页键或者向后翻页键,无论用户手指长按多长时间,功能手机只向前翻一页或者只向后翻一页,这种翻页方式叫做一次翻页。
长按向前翻页键或者向后翻页键,则操作功能手机以一定时间间隔向前翻很多页或者向后翻很多页,直到用户手指松开按键,智能手机才停止翻页,这种翻页方式叫做连续翻页。
在智能手机上,我模拟的是连续翻页操作模式。我用向右滑动后长按手势表示长按向前翻页按键,用向左滑动后长按手势表示长按向后翻页按键。
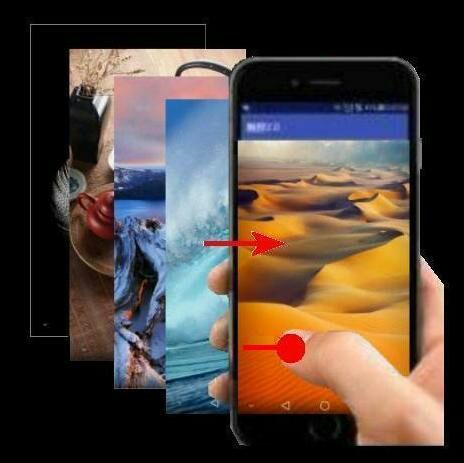
以图片翻页浏览为例,用户手指在智能手机触屏上向右滑动后长按,则操作智能手机以一定时间间隔向前翻若干张图片。用户手指在智能手机触屏上向左滑动后长按,则操作智能手机以一定时间间隔向后翻若干张图片。
具体操作过程是这样的:用户手指在智能手机触屏上向右滑动后长按,则向前翻第一张图片;用户手指若离开触屏,则结束翻页;用户手指若不离开触屏,则继续向前翻第二页……,以此类推。
由此可见,连续翻页包括一次翻页,一次翻页是连续翻页的一个特例。
用户手指在智能手机触屏上向右滑动后一直长按,则操作智能手机无限向前翻页,直到翻页至极限位置,智能手机才会停止向前翻页。
不仅左右滑动后长按手势可以用于操作智能手机连续翻页操作,上下滑动后长按手势也可以用于操作智能手机连续翻页操作。
用户手指在智能手机触屏上向下滑动后长按,则操作智能手机向前连续翻页;用户手指在智能手机触屏上向上滑动后长按,则操作智能手机向后连续翻页。
不过,上下左右滑动后长按手势,是用于智能手机连续翻页操作,还是用于智能手机滚屏操作,视具体应用场合而定。
八
长按手势与滑动手势组合使用时,长按手势表达的是持续、重复的意思;长按手势单独使用时,长按手势表达的则是返回、退出的意思。
我的设计是:无论是在主页,还是在内容页,用户手指在智能手机触屏的任意位置上长按,都是操作智能手机返回上一级页面。
例如,若当前页面为五级页面,用户手指在智能手机触屏的任意位置上长按,则操作智能手机返回四级页面;若当前页面为四级页面,用户手指在智能手机触屏的任意位置上长按,则操作智能手机返回三级页面;以此类推。
这样的设计也存在问题。例如,要从五级页面返回主页,用户需要在智能手机触屏上长按四次,操作繁琐,效率不高。
我的设计是:用户手指在智能手机触屏的任意位置上长按,则操作智能手机返回上一级页面;若上一级页面不是主页,用户手指在智能手机的触屏上继续长按,则操作智能手机返回主页。
如此设计,无论当前页面是几级页面,用户只需在智能手机触屏上长按一次,就能操作智能手机返回主页。
返回主页后,用户手指在智能手机触屏上继续长按,则是操作智能手机关机。就是说,无论当前页面是几级页面,用户只需在智能手机触屏上长按一次,就能操作智能手机关机。
关机时,智能手机触屏上弹出菜单引导用户操作:用户手指在智能手机触屏的任意位置上向上滑动,则是重启;向下滑动,则是关机;向左滑动或者向右滑动,则是取消关机操作。
关机状态下,用户手指在智能手机触屏的任意位置上长按超过规定秒数,则操作智能手机开机。
由此可见,重新定义长按手势,十分巧妙地替代了返回键、主页键和电源开关键。电源开关键也许还是需要的,以备触屏失效时应急使用,只是电源开关键的位置可以灵活设置。
目前的智能手机,长按手势仅应用于拖动图标、下载图片视频、弹出菜单等少数几个场合。
九
智能手机都要设置快捷功能键。其中,最常用的快捷功能键,如音量调节键、返回键、主页键、多任务键,通常以实体按键或者虚拟按键呈现,用户易于发现、便于操作;其它快捷功能键,如菜单键、截屏键、通知键、设置键,则以隐蔽方式存在着,用户不易发现、不便操作。
如今销售的智能手机,已不配备用户手册或者使用说明书,即便配置了,又有多少用户去阅读理解,更不用说主动上网查询各种智能手机快捷功能键及其用法。用户只是在使用过程中偶然发现这些快捷功能键,或者被人告知这些快捷功能键。
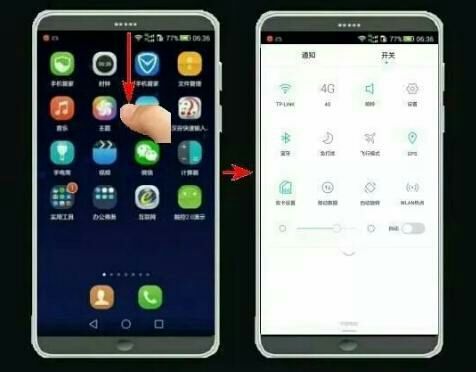
更糟糕的是,各个快捷功能键的操作方式都不尽相同,从而加大了用户发现这些快捷功能键的难度。例如,长按图片为下载功能,从触屏上端向下滑动则为开关及通知功能。
我的设计是:采用八个滑击手势来表达点击八个常用快捷功能键。这样,用户即便不知道哪个滑动手势表达点击哪个常用快捷功能键,至少也可以通过尝试来确认这些对应关系。
所谓滑击手势,是指用户手指在智能手机触屏上先向某个方位滑动、接着向相反方向滑动的动作。八个滑击手势所对应的八个快捷功能键,可以简洁地标示在九宫格卡片界面上,以提示或者引导用户正确地操作。
作为例子,我分别用八个滑击手势表达放大、缩小、息亮屏、截屏、多任务、设置开关、通知信息、菜单八项快捷功能。这些对应关系,可以随着智能手机品牌型号的不同而有所变化。
我之所以采用滑击手势来进行页面缩放操作,而不是目前通行的双指操作,是考虑到所有操作必须是单指操作。如果有双指操作,便不能单手操作。
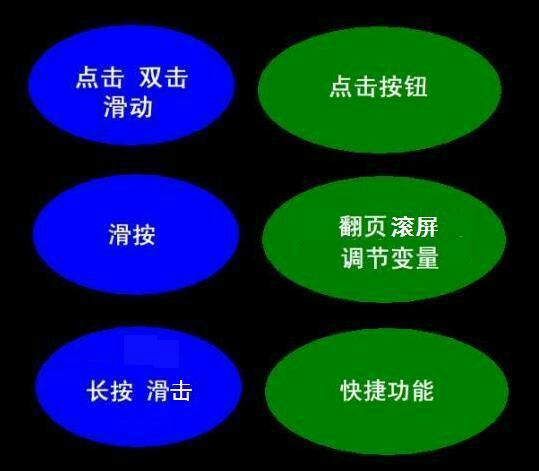
通过上述系列设计,我建立了触控2.0标准化操作体系:用点击手势和滑动手势来点击按钮,用滑按手势来调节变量、操作滚屏和翻页,用长按手势和滑击手势来执行快捷功能。
十
触控交互效率取决于两大因素:一是触控界面的识记效率,二是触控界面的操作效率。
数据分析表明,在各种触控界面中,九宫格卡片界面的识记效率是最高的。所谓识记效率,是指在单位时间内,用户浏览不熟悉的交互界面之后,所认识的并且能够记住的操作对象数量。在九宫格卡片界面中,操作对象就是卡片。
通过删除、合并、缩放,九宫格卡片界面可以演变为八宫格卡片界面、七宫格卡片界面……。在各种宫格卡片界面上,每个方位上最多只能布置一张卡片。
无论是点击按钮操作,还是滚屏翻页操作,或是返回操作,触控2.0的操作效率都远高于触控1.0的操作效率。
触控1.0操作时,要点击按钮,用户手指就要在整个智能手机触屏范围内活动;触控2.0操作时,要点击按钮,用户手指只需在智能手机触控操作区内活动,触控操作区通常只有全屏面积的三分之一到四分之一。
触控1.0操作时,页面滚动多长的距离,用户手指就要在智能手机触屏上滑动多长的距离;触控2.0操作时,用户手指只需在智能手机触屏上滑动一段距离,就能操作页面无限滚动下去。
触控1.0操作时,要翻多少页,用户手指就要在智能手机触屏上滑动多少次;触控2.0操作时,无论翻多少页,用户手指只需在智能手机触屏上滑动一次。
触控1.0操作时,要返回上一级页面或者返回主页,用户手指就要移动到智能手机下端点击;触控2.0操作时,用户手指只需在智能手机触屏的任意位置上长按。
用户手指不仅可在智能手机触屏的任意位置上滑动,而且只需滑动很短的距离,因为滑动仅仅起着方位指示的作用。
综上所述,无论是触控界面的识记效率,还是触控界面的操作效率,触控2.0都远好于触控1.0。所以,触控2.0具有很高的触控交互效率和很好的用户操作体验。