需要从后台取出数据,在前台接收并要保存在一个全局变量,因为之后还要对此使用此全局变量。
全局变量 var globalarr = [];
后台取出的数组变量 var arr = [{ 'id' : 1, 'price' : '5.0' },{ 'id' : 2, 'price' : '10.00' },{ 'id' : 3, 'price' : ' 20.00 ' }];
一般情况下如果使用等号赋值,会连同原数级的地址复制,如果在此后操作原数组,会影响原数组的元素。
例 1:(赋值且复制数组地址)
var globalarr = arr; // 此处globalarr 和 arr 一样拥有三个对象数组元素,且globalarr和arr 同享内存地址。
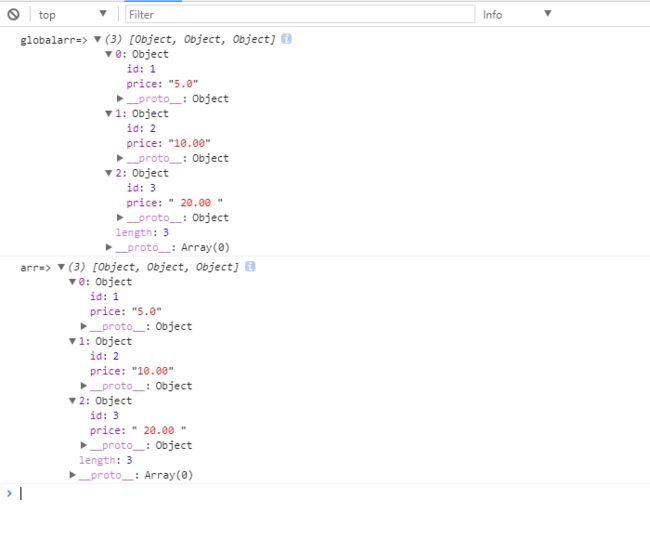
console.log( globalarr );
console.log( arr );
// 上面的打印结果如下:
// 新建一个对象数组ms,并push进globalarr,打印出,看到globalarr和arr都改变。
var ms = {};
ms.id="10";
ms.price='1000.00';
globalarr.push(ms);
console.log(globalarr);
console.log(arr);
// 再打印的结果如下:
这时,发现只单独push元素到gloalarr中,原数组arr 也发生了改变。
例 2:(只赋值不复制数组地址方法一)
var globalarr = [];
var arr = [{'id':1,'price':'5.0'},{'id':2,'price':'10.00'},{'id':3,'price':' 20.00 '}];
globalarr = arr.slice(); // 我们用slice函数来赋值数组
var ms = {};
ms.id="10";
ms.price='1000.00';
globalarr.push(ms);
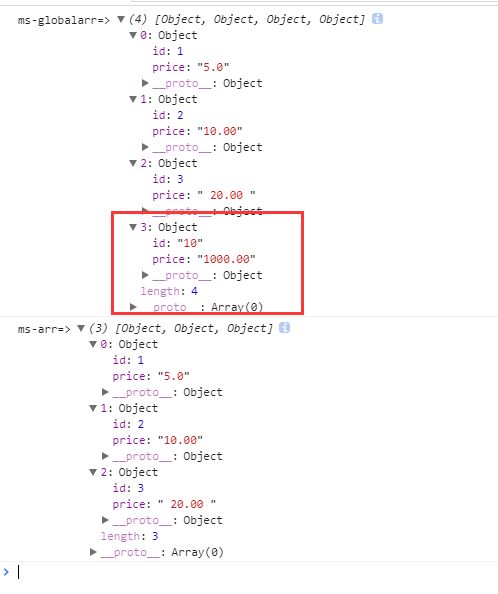
console.log('ms-globalarr=>',globalarr);
console.log('ms-arr=>',arr);
我们发现slice函数赋值是不会影响原数组的。
例 3:(只赋值不复制数组地址方法二)
var globalarr = [];
var arr = [{'id':1,'price':'5.0'},{'id':2,'price':'10.00'},{'id':3,'price':' 20.00 '}];
for(vari in arr )
{
var v = arr[i];
var obj = {};
obj.id= v.id;
obj.price= v.price;
globalarr.push(obj);
}
var ms = {};
ms.id="10";
ms.price='1000.00';
globalarr.push(ms);
console.log('ms-globalarr=>',globalarr);
console.log('ms-arr=>',arr);
例4:(只赋值不复制数组地址方法三)
var globalarr = [];
var arr = [{'id':1,'price':'5.0'},{'id':2,'price':'10.00'},{'id':3,'price':' 20.00 '}];
var x = globalarr.concat(arr);
var ms = {};
ms.id="10";
ms.price='1000.00';
x.push(ms);
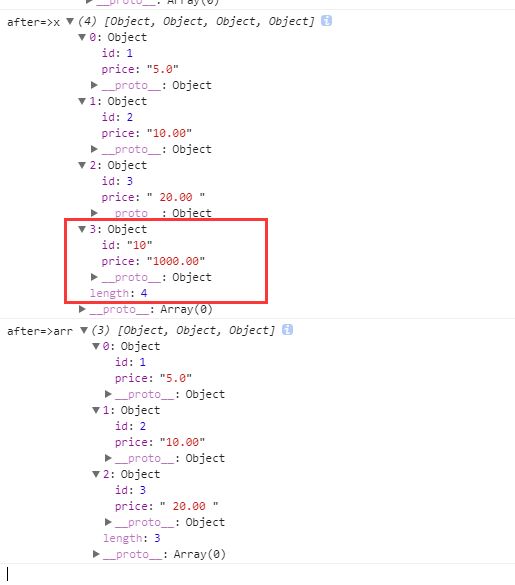
console.log('after=>x',x);
console.log('after=>arr',arr);