好久好久,终于有时间来写这篇文章了,到目前为止已经快一个月没有看见23点之前的月亮了ㄟ( ▔, ▔ )ㄏ。。。年前给大家写到了createStore的剖析,今天带来本人非常喜欢的一段源码Redux middleware的源码剖析,函数式编程的思想在这段源码之中展现的玲离尽致,让人觉得仿佛看到了在夕阳下奔跑的自己~~
1、middleware 的由来
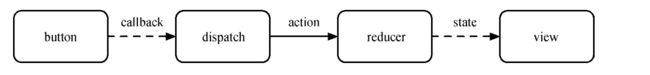
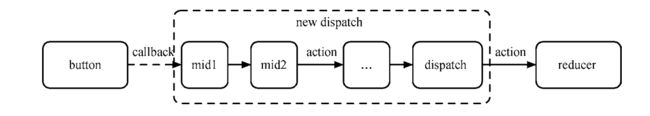
这里有一个简单的同步数据流场景,点击button去分发一个action进入reducer,reducer接受到action更新state并重新渲染view。这样乍一看是没有什么问题,但是,如果需要点击button请求服务端数据,那这种情况就必须等待服务端数据返回后才能重新渲染view,这显然在某些时候会阻塞页面的展示,很显然就出现了问题,同样的,在面对更复杂的业务场景的时候,问题就会更为凸显,这时候我们就必须要更为灵活的方案来解决实际问题,redux就是借鉴了Koa的middleware的思想设计了自己的middleware。另外,redux中的reducer更关心的是数据逻辑转化,纯函数的设计也是的reducer并不能过于灵活,因此,middleware就是为了增强 dispatch而出现的。
2、解读middleware 机制
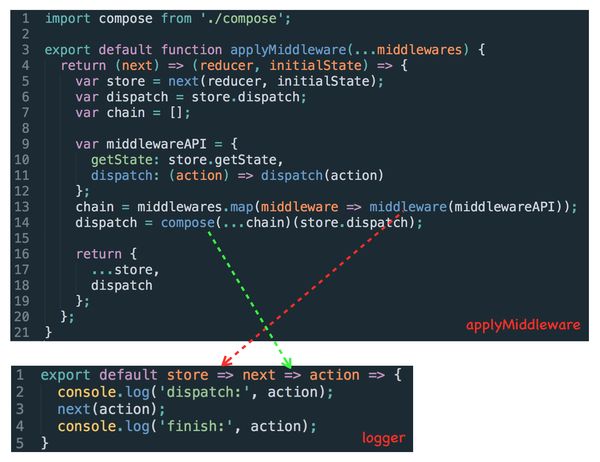
Redux提供了applyMiddleware来装载middleware:
接下来,我们分四步来剖析middleware的运行原理:
1、函数式编程的思想设计
middleware的设计非常精妙,是一个层层包裹的匿名函数,实际上是函数函数式编程中的函数柯里化(currying),它实际上能够使用一种单参函数来使用多参函数的方法。
可以看出applyMiddleware和logger实际上都是使用了currying,这样做有两个好处:
(1)易串联:通过不断currying形成的middleware可以积累参数,再配合compose,很容易形成pipeline来处理数据流。
(2)共享store:在applyMiddleware执行过程中,store还是旧的,但是因为闭包的存在,applyMiddleware完成后,middleware内部拿到的store是最新的。
2、给middleware分发store
var middlewareAPI = {
getState:store.getState,
dispatch:(action)
}
chain = middlewares.map(middleware => middleware(middlewareAPI))
这段代码让每个middleware带着middlewareAPI这个参数执行一遍,然后获得带着相同stroe,即middlewareAPI的chain数组
[fn1,fn2,...,fnx,...,fn]
3、组合串联middleware
当当当当,前面多次提到的compose终于要现身了,撒花~~~这一层代码虽然只有一行,确实applyMiddleware的又一精华所在:
dispatch = compose(...chain)(store.dispatch)
compose实际上是函数式编程中的组合,他讲chain中的所有匿名函数[fn1,fn2,...,fnx,...,fn]组装成一个新的函数,即新的dispatch,当新的dispatch执行的时候,实际上是[fn1,fn2,...,fnx,...,fn]从右到左依次嵌套执行,即:
dispatch=fn1(fn2(fn3(store.dispatch)))
compose源码:
这样,便实现了middleware的依次执行。
4、middleware中dispatch的具体执行
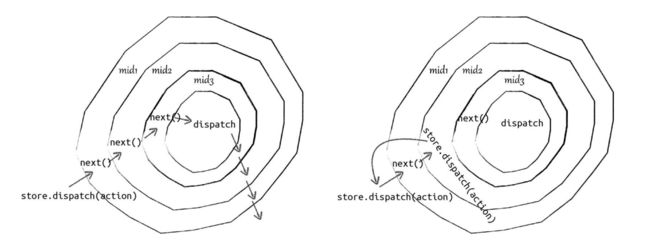
经过前三步的准备,我们现在每个middleware都可以访问store,即middlewareAPI这个变量,拿到dispatch这个属性,那么middleware中调用store.dispatch()和next()有什么区别,请看下图:
这个图可以很直观的看出区别,在middleware中调用store.dispatch()和在其他地方调用一样,而调用next()则是进入下一个middleware,因此之前的logger中便调用了next(),并传入action,这样在我们分发一个action的时候,middleware通过next(action)一层层处理和传递当前的action知道原生的Redux的dispatch。middleware的dispatch一的场景一般是接受到一个定向action,往往运用在异步请求的需求里。
至此,我们这个精妙的Redux middleware,很兴奋有木有,不管你有没有,反正我有\(≧▽≦)/
react技术栈系列到此也就告一段落,之后再继续深入研究其他细节,接下来,准备接入vue的底层研究,敬请期待啦啦啦啦
~( ̄▽ ̄~)(~ ̄▽ ̄)~