前言
本篇文章教大家如何使用WKWebView去实现常用的一些API操作。当然,也会有如何与JS交互的实战。
1.OC如何给JS注入对象及JS如何给IOS发送数据
2.JS调用alert、confirm、prompt时,不采用JS原生提示,而是使用iOS原生来实现
3.如何监听web内容加载进度、是否加载完成
4.如何处理去跨域问题
创建配置类
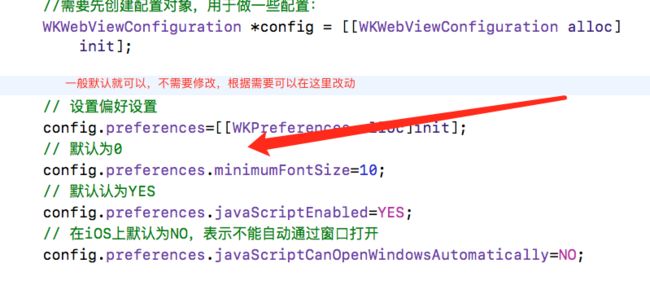
在创建WKWebView之前,需要先创建配置对象,用于做一些配置:
配置Js与Web内容交互
WKUserContentController是用于给JS注入对象的,注入对象后,JS端就可以使用:
window.webkit.messageHandlers..postMessage()
来调用发送数据给iOS端,比如:
window.webkit.messageHandlers.AppModel.postMessage({body:'传数据'});
AppModel就是我们要注入的名称,注入以后,就可以在JS端调用了,传数据统一通过body传,可以是多种类型,只支持NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull类型。
下面我们配置给JS的main frame注入AppModel名称,对于JS端可就是对象了:
// 通过JS与webview内容交互
config.userContentController=[[WKUserContentControlleralloc]init];
// 注入JS对象名称AppModel,当JS通过AppModel来调用时,
// 我们可以在WKScriptMessageHandler代理中接收到
[config.userContentControlleraddScriptMessageHandler:selfname:@"AppModel"];
self.webView=[[WKWebViewalloc]initWithFrame:self.view.bounds
configuration:config];
[self.viewaddSubview:self.webView];
NSURL*path=[[NSBundlemainBundle]URLForResource:@"test"withExtension:@"html"];
[self.webViewloadRequest:[NSURLRequestrequestWithURL:path]];
当JS通过AppModel发送数据到iOS端时,会在代理中收到:#pragma mark - WKScriptMessageHandler
-(void)userContentController:(WKUserContentController*)userContentController
didReceiveScriptMessage:(WKScriptMessage*)message{
if([message.nameisEqualToString:@"AppModel"]){
// 打印所传过来的参数,只支持NSNumber, NSString, NSDate, NSArray,
// NSDictionary, and NSNull类型
NSLog(@"%@",message.body);
}
}
所有JS调用iOS的部分,都只可以在此处使用哦。当然我们也可以注入多个名称(JS对象),用于区分功能,一般到这里就足够了。
配置代理
如果需要处理web导航条上的代理处理,比如链接是否可以跳转或者如何跳转,需要设置代理;而如果需要与在JS调用alert、confirm、prompt函数时,通过JS原生来处理,而不是调用JS的alert、confirm、prompt函数,那么需要设置UIDelegate,在得到响应后可以将结果反馈到JS端:
// 导航代理
self.webView.navigationDelegate=self;
// 与webview UI交互代理
self.webView.UIDelegate=self;
添加对WKWebView属性的监听
WKWebView有好多个支持KVO的属性,这里只是监听loading、title、estimatedProgress属性,分别用于判断是否正在加载、获取页面标题、当前页面载入进度:
// 添加KVO监听
[self.webViewaddObserver:self forKeyPath:@"loading" options:NSKeyValueObservingOptionNew context:nil];
[self.webViewaddObserver:self forKeyPath:@"title" options:NSKeyValueObservingOptionNew context:nil];
[self.webViewaddObserver:self forKeyPath:@"estimatedProgress"
options:NSKeyValueObservingOptionNew context:nil];
#pragma mark - KVO
-(void)observeValueForKeyPath:(NSString*)keyPath
ofObject:(id)object
change:(NSDictionary*)change
context:(void*)context{
if([keyPathisEqualToString:@"loading"]){
NSLog(@"loading");
}elseif([keyPathisEqualToString:@"title"]){
self.title=self.webView.title;
}elseif([keyPathisEqualToString:@"estimatedProgress"]){
NSLog(@"progress: %f",self.webView.estimatedProgress);
self.progressView.progress=self.webView.estimatedProgress;
}
// 加载完成
if(!self.webView.loading){
// 手动调用JS代码
// 每次页面完成都弹出来,大家可以在测试时再打开
NSString*js=@"callJsAlert()";
[self.webViewevaluateJavaScript:jscompletionHandler:^(id_Nullableresponse,NSError*_Nullableerror){
NSLog(@"response: %@ error: %@",response,error);
NSLog(@"call js alert by native");
}];
[UIViewanimateWithDuration:0.5animations:^{
self.progressView.alpha=0;
}];
}
}
WKUIDelegate
//持续更新