- leetcode - 359. Logger Rate Limiter
KpLn_HJL
OJ题目记录leetcodelinux服务器
DescriptionDesignaloggersystemthatreceivesastreamofmessagesalongwiththeirtimestamps.Eachuniquemessageshouldonlybeprintedatmostevery10seconds(i.e.amessageprintedattimestamptwillpreventotheridenticalmes
- Cline 3.2 重磅更新:免费调用 Claude Sonnet 3.5 和 GPT 4o,开发效率直接拉满!
surfirst
LLM人工智能AI编程
1.Cline简介Cline是一款结合了AI助手与VSCode的智能工具,旨在通过其深度集成的能力协助开发者完成复杂的软件开发任务。从创建与编辑文件到执行终端命令,Cline借助Claude3.5Sonnet的代理编程能力,将开发者从繁琐的手动任务中解放出来。同时,它通过ModelContextProtocol(MCP)支持扩展能力,可以为用户创建新的工具,进一步提升开发效率。Cline还注重安全
- 深入解析字符编码与数据格式:技术演进与应用实践
我的青春不太冷
经验分享笔记
文章目录深入解析字符编码与数据格式:技术演进与应用实践字符编码:数字世界的文字基石ASCII:计算机的"字母启蒙"扩展ASCII:地域化解决方案ISO-8859系列Windows-1252中文编码:东方字符的数字化之路GB2312(1980)GBK(1995)GB18030(2000)Unicode:全球化的终极方案UTF-8(1993)UTF-16UTF-32数据编码格式:信息交换的艺术JSON
- leetcode - 126. Word Ladder II
KpLn_HJL
OJ题目记录leetcodewordc#
DescriptionAtransformationsequencefromwordbeginWordtowordendWordusingadictionarywordListisasequenceofwordsbeginWord->s1->s2->…->sksuchthat:Everyadjacentpairofwordsdiffersbyasingleletter.Everysifor1"ho
- LeetCode | 最小路径和的两种解决办法
Mryan2005
#LeetCode#蓝桥那些事leetcode数据结构c++算法开发语言
第一种:动态规划思路在过去,有这样一个词,那就是遇难则反,从起点推导出最小路径和是困难的,那我们就从终点去推导。解题过程我们都知道一个方块,只能向右或向下。在初始化dp之后,我们会有这样一条关系式:dp[i][j]={grid[m−1][n−1]ifi==m−1andj==n−1min(dp[i+1][j]+grid[i][j],dp[i][j+1]+grid[i][j])ifi+1>&grid)
- 【C++动态规划】2547. 拆分数组的最小代价|2019
闻缺陷则喜何志丹
c++动态规划算法leetcode拆分数组最小
本文涉及知识点C++动态规划化分型LeetCode2547.拆分数组的最小代价给你一个整数数组nums和一个整数k。将数组拆分成一些非空子数组。拆分的代价是每个子数组中的重要性之和。令trimmed(subarray)作为子数组的一个特征,其中所有仅出现一次的数字将会被移除。例如,trimmed([3,1,2,4,3,4])=[3,4,3,4]。子数组的重要性定义为k+trimmed(subarr
- 【C++ 动态规划】1024. 视频拼接|1746
闻缺陷则喜何志丹
c++动态规划leetcode算法视频拼接片段
本文涉及知识点C++动态规划LeetCode1024.视频拼接你将会获得一系列视频片段,这些片段来自于一项持续时长为time秒的体育赛事。这些片段可能有所重叠,也可能长度不一。使用数组clips描述所有的视频片段,其中clips[i]=[starti,endi]表示:某个视频片段开始于starti并于endi结束。甚至可以对这些片段自由地再剪辑:例如,片段[0,7]可以剪切成[0,1]+[1,3]
- Silero VAD 开源项目教程
苏鹃咪Healthy
SileroVAD开源项目教程项目地址:https://gitcode.com/gh_mirrors/si/silero-vad项目介绍SileroVAD是一个预训练的企业级语音活动检测器(VoiceActivityDetector),由snakers4团队开发并开源在GitHub上。该项目支持多种语言和不同领域的音频,具有灵活的采样率(8000Hz和16000Hz),并且可以在PyTorch和O
- Silero VAD 教程
褚艳影Gloria
SileroVAD教程silero-vadSileroVAD:pre-trainedenterprise-gradeVoiceActivityDetector项目地址:https://gitcode.com/gh_mirrors/si/silero-vad1.项目目录结构及介绍该开源项目silero-vad的目录结构如下:.├──datasets#包含示例数据集└──examples#存放示例代码
- JavaScript|LeetCode|动态规划|62.不同路径
J_learner
LeetCodeleetcode算法动态规划
法1:动态规划方法类同JavaScript|LeetCode|动态规划|64.最小路径和法2想法:使用一个一维数组dp,来保存到达当前行的每个网格的不同路径数到达第一行或第一列的每个网格的不同路径数目均为1到达其他网格的不同路径数目:当前网格上面的一个网格、当前网格左面的一个网格,到达这两者的不同路径数之和/***@param{number}m*@param{number}n*@return{nu
- LEETCODE | PYTHON | 63 | 不同路径Ⅱ
Angelawlc
leetcode-pythonleetcodepython算法
LEETCODE|PYTHON|63|不同路径Ⅱ1.题目一个机器人位于一个mxn网格的左上角(起始点在下图中标记为“Start”)。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为“Finish”)。现在考虑网格中有障碍物。那么从左上角到右下角将会有多少条不同的路径?网格中的障碍物和空位置分别用1和0来表示。来源:力扣(LeetCode)链接:https://leet
- DP优化专题
pytKonnyaku
算法动态规划
文章目录倍增优化DP[NOIP2012提高组]开车旅行题目描述输入格式输出格式数据结构优化DP清理班次2赤壁之战估算单调队列优化DP[SCOI2010]股票交易题目描述裁剪序列单调队列优化多重背包斜率优化DPⅠ状态转移方程Ⅱ决策点关系Ⅲ凸壳Ⅳ维护答案Ⅴ特殊性Ⅵ模板CodeⅦ注意事项K匿名序列四边形不等式优化DP定义:定理:一维线性DP的四边形不等式优化决策单调性定理二维四边形不等式优化DP决策单调
- THULAC-Python 使用教程
时昕海Minerva
THULAC-Python使用教程THULAC-PythonTHULAC-Python:由清华大学开发的中文词法分析工具包,提供中文分词和词性标注功能。项目地址:https://gitcode.com/gh_mirrors/th/THULAC-Python项目介绍THULAC(THULexicalAnalyzerforChinese)是由清华大学自然语言处理与社会人文计算实验室研制推出的一套中文词
- D. Unique Median【Codeforces Round 997 (Div. 2)】
Flower#
题解/补题c++算法
D.UniqueMedian思路:长度为奇数的一定是好数组,很容易相当找长度为偶数中的好数组数量,但是过于复杂。正向解决困难的情况下可以尝试反向思考,即找长度为偶数的非好数组数量,总答案就等于n*(n+1)/2-非好数组数量。每次枚举一个iii作为较大的那个中位数,那么这个数组不好的条件为大于等于i的数的数量等于小于i的数的数量。如果将数组a中大于等于i的数记为1,小于i的数记为-1,得到一个新的
- 每日一道算法题 移除元素
BraveOxCow
算法题算法数据结构
题目27.移除元素-力扣(LeetCode)PythonclassSolution:defremoveElement(self,nums:List[int],val:int)->int:whilevalinnums:fornuminnums:ifnum==val:nums.remove(num)breakreturnlen(nums)classSolution:defremoveElement(s
- 每日一道算法题 成绩排序
BraveOxCow
算法python开发语言
题目成绩排序_牛客题霸_牛客网(nowcoder.com)Pythonn=int(input())flag=int(input())ans=[]for_inrange(n):name,score=input().split('')ans.append([name,int(score)])ans.sort(key=lambdax:x[1],reverse=notflag)foreinans:prin
- 每日一道算法题 组合
BraveOxCow
算法题算法数据结构
题目77.组合-力扣(LeetCode)Python体会一下Python的高开发效率classSolution:defcombine(self,n:int,k:int)->List[List[int]]:fromitertoolsimportcombinationsreturnlist(combinations(range(1,n+1),k))第二种解法如下:classSolution:defco
- 【数据库初阶】表的查询语句和聚合函数
有趣的中国人
数据库初阶数据库聚合函数增删改查
博主首页:有趣的中国人专栏首页:数据库初阶其它专栏:C++初阶|C++进阶|初阶数据结构亲爱的小伙伴们,大家好!在这篇文章中,我们将深入浅出地为大家讲解表的查询语句和聚合函数帮助您轻松入门,快速掌握核心概念。如果文章对您有所启发或帮助,请别忘了点赞、收藏、留言支持!您的每一份鼓励,都是我持续创作的源动力。让我们携手前行,共同进步!文章目录@[toc]1.SELECT基本用法1.1基础语法1.
- Codeforces Round 925 (Div. 3)
louisdlee.
AtCoderCF题解算法
CodeforcesRound925(Div.3)文章目录CodeforcesRound925(Div.3)A.RecoveringaSmallStringB.MakeEqualC.MakeEqualAgainD.DivisiblePairsE.AnnaandtheValentine'sDayGiftA.RecoveringaSmallString暴搜一共就三个字母,我们只要每次从第一个字母开始,
- C++基础实战项目:美发店管理系统
卓莲晓Life
C++基础实战项目:美发店管理系统【下载地址】C基础实战项目美发店管理系统欢迎来到C++基础实战项目——美发店管理系统。本项目专为C++编程初学者设计,旨在通过一个实际的案例加深对C++语言核心概念的理解和应用能力。通过这个项目,你将学习到如何在控制台环境下开发一个简易的管理系统,涵盖客户管理、服务预约、账单处理等基本功能项目地址:https://gitcode.com/open-source-t
- 如何开始使用AoE:深度解析与实战指南
邓越浪Henry
如何开始使用AoE:深度解析与实战指南AoEAoE(AIonEdge,终端智能,边缘计算)是一个终端侧AI集成运行时环境(IRE),帮助开发者提升效率。项目地址:https://gitcode.com/gh_mirrors/ao/AoE项目概述AoE是一个源于滴滴出行的开源项目,旨在解决特定领域的技术挑战。尽管没有详细描述其具体功能,我们基于常规开源项目结构和说明来构建本教程。本指南将深入探讨其核
- 探索Apache NetBeans的魔力:Maven Archetypes带你走进高效开发的世界
柳旖岭
探索ApacheNetBeans的魔力:MavenArchetypes带你走进高效开发的世界netbeans-mavenutils-archetype-nbm-suite-rootApacheNetBeansMavenArchetypesforApacheNetBeansModulesSuite项目地址:https://gitcode.com/gh_mirrors/ne/netbeans-mave
- 探秘高效开发利器——Apache NetBeans Maven 插件工具包
孟振优Harvester
探秘高效开发利器——ApacheNetBeansMaven插件工具包netbeans-mavenutils-nbm-maven-harnessThisrepositoryhavebeenmergedtohttps://github.com/apache/netbeans-mavenutils-nbm-maven-plugin/项目地址:https://gitcode.com/gh_mirrors/
- 推荐开源项目:Apache NetBeans Maven Skin for Website
黎杉娜Torrent
推荐开源项目:ApacheNetBeansMavenSkinforWebsitenetbeans-webskinApacheNetBeansmavensiteskinformavenbuild项目地址:https://gitcode.com/gh_mirrors/ne/netbeans-webskin1、项目介绍ApacheNetBeansMavenSkinforWebsite是一个专为基于Mav
- 推荐文章:探索Apache NetBeans —— 开源社区的全能网页构建伙伴
任澄翊
推荐文章:探索ApacheNetBeans——开源社区的全能网页构建伙伴netbeans-websiteApacheNetBeansWebsite项目地址:https://gitcode.com/gh_mirrors/ne/netbeans-website项目介绍在这个快速发展的数字化时代,开发高效、互动性强的网站是每个技术团队的核心任务。ApacheNetBeans作为一款久负盛名的集成开发环境
- CodeForces 1622F Quadratic Set(结论+异或哈希+散列表)
ikrvxt
结论和构造哈希算法散列表算法
problem洛谷链接solution最后子集大小一定≥n−3\gen-3≥n−3,下面考虑证明这个结论。假设n=2kn=2kn=2k。∏i=1n(i!)=∏i=1k(2i−1)!(2i)!=∏i=1k(((2i−1)!)22i)=∏i=1k((2i−1)!)2⋅∏i=1k2i=∏i=1k((2i−1)!)2⋅2k⋅k!\prod_{i=1}^n(i!)=\prod_{i=1}^{k}(2i-1)
- 使用Python爬虫抓取与分析航班信息:从数据采集到应用的完整实践
Python爬虫项目
2025年爬虫实战项目pythonselenium自动化爬虫开发语言phpmicrosoft
目录:前言爬虫基础知识什么是爬虫?爬虫的工作原理爬虫的应用领域航班数据爬取的实际应用航班数据分析的重要性选择爬虫技术栈常见的爬虫框架与工具选择合适的工具:requestsvsSeleniumvsScrapy如何获取航班信息航班数据来源分析航班信息的结构与抓取目标爬虫抓取航班信息的步骤发送HTTP请求并获取航班数据使用Selenium抓取动态数据解析HTML页面并提取航班信息航班数据存储与处理存储抓
- 使用Python Selenium抓取表单数据:从数据提取到自动化处理的完整指南
Python爬虫项目
2025年爬虫实战项目pythonselenium自动化爬虫开发语言phpmicrosoft
目录:前言爬虫基础知识什么是爬虫爬虫的工作原理Selenium简介什么是SeleniumSelenium的工作原理表单数据抓取概述什么是表单数据常见的表单类型表单抓取的实际应用场景爬虫技术栈requestsvsSeleniumSelenium的安装与配置使用Selenium抓取表单数据的步骤启动浏览器并访问目标页面查找表单元素提交表单并抓取返回的数据数据存储与处理存储抓取的数据:CSV、数据库等数
- 编写python 后端 vscode 安装插件大全
weixin_42113341
pythonvscode开发语言
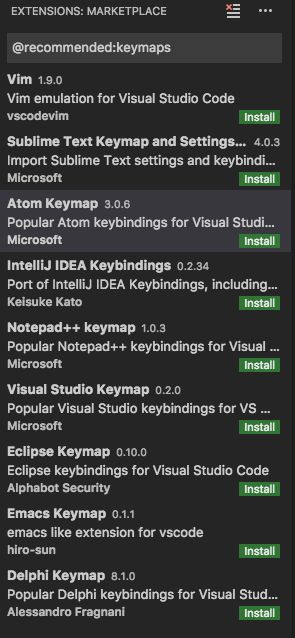
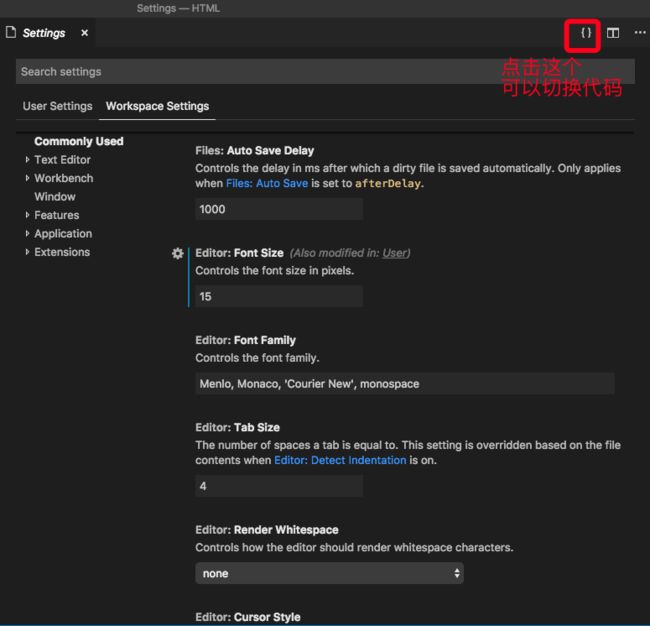
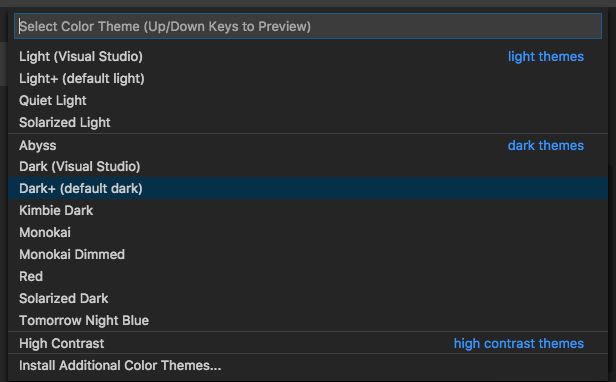
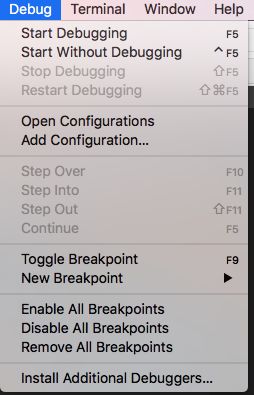
在使用VisualStudioCode(VSCode)进行Python开发,特别是涉及FastAPI、Django和Flask等Web框架时,安装合适的扩展插件可以显著提升开发效率和代码质量。以下是推荐的VSCode插件,涵盖了代码编辑、调试、格式化、版本控制、代码质量、框架支持等多个方面。为了方便阅读,插件被分为多个类别,并附有简要介绍。1.核心Python开发插件1.1Python(Micro
- 1秒 vs. 60秒:Nginx如何让VR/AR内容分发快如闪电?
墨瑾轩
Nginx乐园nginxvrar
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣虚拟现实(VR)和增强现实(AR)技术正以前所未有的速度改变着我们与数字世界互动的方式。然而,随着这些应用变得越来越复杂,对于快速加载和流畅交互的需求也日益增长。如何在不影响性能的前提下提供丰富的多媒体体验?答案或许就藏在Web服务器的技术革新之中。今天,我们
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f