「作词」iOS已经更新到V1.6版,在这一版里我们加入了对作品的「赞」,不同于包括教科书产品微信在内的其他产品,我和略懂的小伙伴,对「点赞」这一早烂大街到审美疲劳的功能重新进行了思考和设计。
Facebook是把「赞」这一功能推向大众皆知的第一大功臣,而微信朋友圈则把「赞」进一步深化到我们与朋友的革命友谊新高度。
「赞」的一大好处是大大降低了用户表达、互动门槛,让人可以几乎没有成本的付出自己的情感和态度,甚至引申出如「已阅」这样的作用。
有一类产品用「赞」来收集用户喜好,利用到个性化推荐中;另一个类产品,则用「赞」来触发互动。由于「赞」这个功能设计特别好用,市面上的产品几乎90%都会加入类似的设计,大部分PM的偷懒,使得它几乎到了被滥用的程度。
社交压力、审美疲劳带来的表达意愿萎缩,使得用户把大量本不该通过「赞」来表达的场景,一股脑的通过「赞」通道混杂其中。一个哭笑不得的场景,别人发布一个悲伤挫折的负面情绪事情,还有人因为找不到其他形式回应只好无奈「赞」之...(楼主怒吼,点赞都是什么心态!)
回到我自己的产品「作词」里,为了构建稳定有效的内容生产者激励机制,不想洒狗血般大敲大吵,我们一开始就非常小心的引入各种对作者的「反馈激励」,直到今天依然没有加入阅读数等相关信息(关于数字在产品设计中的使用,值得另起一篇来说)。
在1.0的评论基础上,「赞」才只是我们引入的第二个反馈激励源。
作为一个内容型产品,如何建立一条生产者与消费者的便捷反馈通道,是我们长久思考的。在大量论比后,我们选择了「赞」(欸欸,先不要仍蕃茄~),但是我们想构建一种更高级更能发挥「赞」这个设计特性的机制出来。
在我看来,对作者来说,他需要激励才能不断生产内容,而读者的反馈是最直接简单的一种。表扬也好、指正也罢,通过读者的反馈能获得成就感,同时帮助到他提升内容质量,知晓自己的作品是怎样一种被消费。对读者来说,简单直接的一键式表达方式使用成本最低,同时还能保证表达的准确性、有效性,不让「赞」沦为一个鸡肋的大杂烩。
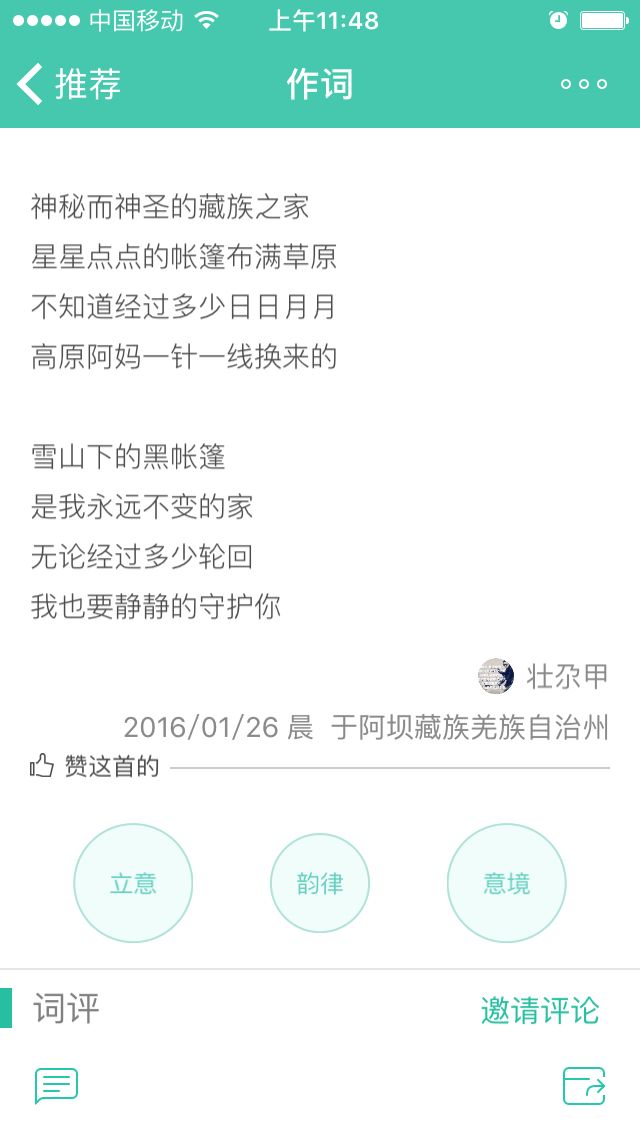
基于以上考量,作词的设计思路是,抽取最能表现作品水准的1~3个维度,让用户直接「赞」这些维度。
而为了找出能准确反映一首诗词文学作品的水准,同时又能在产品设计语言中被用户很容易理解的角度,我们前后进行了多次激烈的论证。从《红楼梦》探讨到《人间词话》,从古代文学查到现代教科书。对于一群理工背景出身的人来说,这可难为了我们...
在表现内容专业性更佳与用户更好理解之间,我们想找到一个最佳平衡点,在确定选择3个维度指标数量后,每一个维度的确认都似一场拉锯战,与小伙伴相撕相爱,也担心因为选择不当而被专业人士嘲笑(若有专业文学人士不吝赐教,欢迎给我们提出建议)。
最终,我们选择了「立意」「韵律」「意境」三个角度。
确定了维度,如何表现,是更挑战的部分。既要展示作品的整体面貌,又要清晰表达每一个维度,还要易于操作。思考了文字、组合图形、数学形态等等表现形式,最终选择最简单直观又容易操作的「圆圈」来进行交互。
交互形式确定后,接下来是考虑用户的使用场景、用户行为及互相的影响,这对功能设计能否发挥最佳效果,会产生巨大影响。
为了降低用户点赞数显示出来形成的马太效应,进而对其他用户行为判断产生「误导」影响。用户未点赞之前,已获得的赞数不会显示。而为了更直观的表现一首作品的整体特征,维度圆圈的大小会根据赞数比例的换算成相对大小,给作品一个最直接的「面貌图」,让浏览作品的人花费最低的视觉精力获取最大的内容看点角度,有一个宏观的认识。后面,在这个基础上,我们则会在微观上去细致表现作品的内容质量。
我们定义这个功能的情感体验是一种赠送与鼓励的混合,希望让「赞」这种轻量行为,传递给用户一个清新、有趣、会心一笑的微愉悦感受。落到视觉层面上的结果是,我们尝试了多种动效方案,最后选择了当前的颜色渐变加心散开的形式(文字不便描述,可到app中感受)。
至此,整个「赞」的设计过程,我们从产品架构机制、功能定义、交互、视觉各个层面逐一进行了考量。过程很纠结、各种挑战,结果目前是我们自己满意的,最终效果如何,留给用户去帮我们验证。
在整个作词app里,有着非常多的东西背后带着我们怪趣味的设计思考。小而独立产品的好处就是可以像这样任意妄为,按我们的喜好和理解世界的方式,去完整享受做产品的乐趣。
© 题图来自朋友圈/乐平
摄于2016.1.16 故宫角楼