一、简介
在之前学习的React开发中,一直使用create-react-app脚手架创建和开发Web项目,通过搭配ReactRouter路由实现静态页面的交互,然后通过yarn start或npm start来启动项目,这个启动过程是由客户端服务器执行的。使用express脚手架生成的应用可以作为后台服务器,默认监听3000端口,该后台服务器可以监听React项目,与React应用进行数据交互,实现前后端分离。
二、安装
必须先安装过node,express安装步骤如下:
//1、安装Express脚手架 sudo npm install -g express-generator /* * 安装结果如下: /usr/local/bin/express -> /usr/local/lib/node_modules/express-generator/bin/express-cli.js + [email protected] added 10 packages from 13 contributors in 1.036s */ //2、查看Express脚手架是否安装成功 express --version //结果:4.16.1
//3、进入自己指定的目录下 cd /Users/xiayuanquan/Desktop/开发案例/React-Express //4、在该目录下使用Express脚手架创建项目 express expressApp /* * 项目创建结果如下: create : expressApp/ create : expressApp/public/ create : expressApp/public/javascripts/ create : expressApp/public/images/ create : expressApp/public/stylesheets/ create : expressApp/public/stylesheets/style.css create : expressApp/routes/ create : expressApp/routes/index.js create : expressApp/routes/users.js create : expressApp/views/ create : expressApp/views/error.jade create : expressApp/views/index.jade create : expressApp/views/layout.jade create : expressApp/app.js create : expressApp/package.json create : expressApp/bin/ create : expressApp/bin/www change directory: $ cd expressApp install dependencies: $ npm install run the app: $ DEBUG=expressapp:* npm start */ //5、进入到创建的项目 cd expressApp //6、安装express脚本库 npm install express --save /* * 安装结果如下: npm notice created a lockfile as package-lock.json. You should commit this file. + [email protected] added 53 packages from 36 contributors in 3.33s */ //7、启动服务 npm start /* * 服务器启动结果如下: > [email protected] start /Users/xiayuanquan/Desktop/开发案例/React-Express/expressApp > node ./bin/www GET / 200 389.361 ms - 170 GET /stylesheets/style.css 200 6.045 ms - 111 */
三、结构
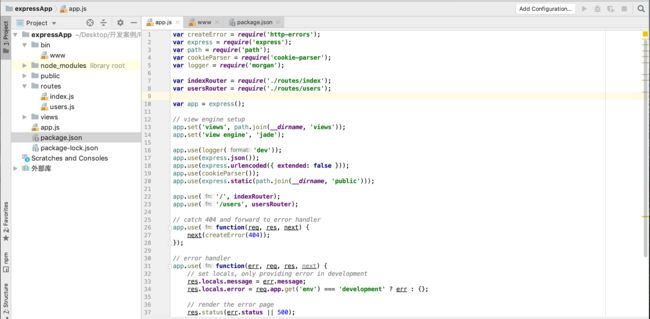
WebStorm查看整体结构,routes路由中index.js为项目页面的渲染入口,users.js为数据通信的文件。
package.json和www文件中服务启动的配置分别如下:
//package.json,服务启动路径脚本配置 "scripts": { "start": "node ./bin/www" }, //www.js,项目端口设置,默认是3000端口,可以修改成其他端口,如3001。避免与React项目的端口冲突 var port = normalizePort(process.env.PORT || '3000'); app.set('port', port);
四、结果
在服务启动后,在浏览器地址栏输入: http://localhost:3000/,运行结果如下:
五、ReactApp
在当前项目下,使用create-react-app脚手架创建React的web项目。
//创建react项目 create-react-app react_client
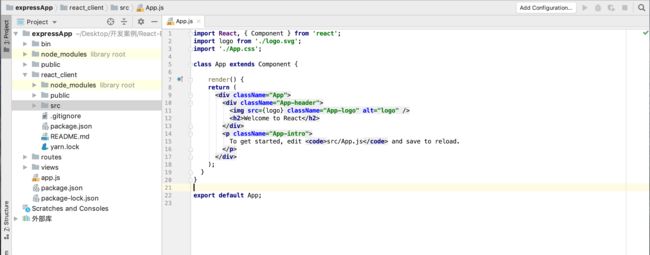
WebStorm查看整体结构,在expressApp下,整合了react的项目react_client
六、通信
1、在终端下进入Express项目并修改监听端口为3001。
//方式一:在项目目录下使用命令行 $ PORT=3001 node bin/www //方式二:直接修改www.js文件 var port = normalizePort(process.env.PORT || '3001'); app.set('port', port);
2、在Express项目中,可以修改routes/users.js,这里面可以保持与React项目通信的数据
var express = require('express'); var router = express.Router(); /* GET users listing. */ router.get('/', function(req, res, next) { //注释默认的代码 //res.send('respond with a resource'); //修改成自己的数据 res.json([{ id: 1111, username: "xia_quan_quan" }, { id: 2222, username: "xia_yuan_yuan" }]);
}); module.exports = router;
3、在Express项目中,使用命令行启动服务后离开
//启动express服务器 npm start
4、新开一个终端进入React项目react_client,修改它的配置文件package.json,添加express服务器的代理。【注意:根据需要可以指向任意的服务器】
//proxy为express服务器的代理,监听的是3001端口 { "name": "react_client", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0", "react-scripts": "0.9.x" }, "devDependencies": {}, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, "proxy": "http://localhost:3001" }
5、在React项目中修改App.js文件,获取Express项目中routes/users的通信数据
// "/users"为express项目中的文件 import React, { Component } from 'react'; import './App.css'; class App extends Component { state = {users: []} componentDidMount() { fetch('/users') .then(res => res.json()) .then(users => this.setState({ users })); } render() { return ("App">); } } export default App;Users
{this.state.users.map(user =>id}>{user.username})}
6、在这个新的终端使用命令行启动React的web项目
//启动react项目 npm start 或者 yarn start
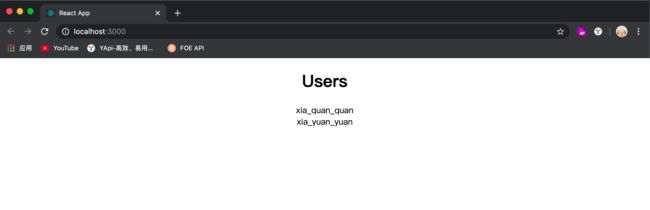
7、终端运行和页面结果如下
七、参考资料
1、https://www.jianshu.com/p/b7324042db7d
2、https://daveceddia.com/create-react-app-express-backend/
3、https://esausilva.com/2017/11/14/how-to-use-create-react-app-with-a-node-express-backend-api/
4、https://www.cnblogs.com/LLLLily/p/7492118.html