文章同步发于公众号:1024程序开发者社区(cxkfzsq1024)
公众号中回复“在线考试”获取开源代码链接
上篇文章介绍了用户登录和注册界面设计两部分内容,本次将介绍其他页面组成路由关系和xadmin建立后台管理两部分内容。先上效果图:
/1/页面组成和路由关系
系统包含的页面包含以下六个:
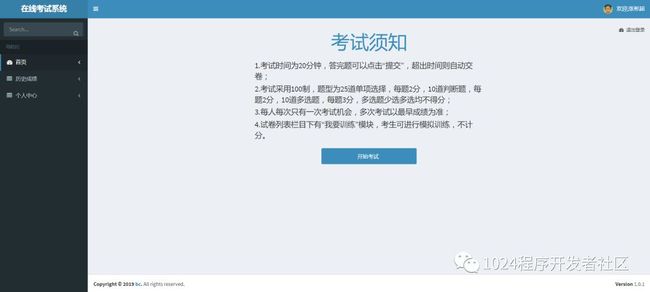
首页是登陆后的界面,包含上端栏目,左侧栏目和主页面三个部分,左侧栏目可以选择“首页”、“历史成绩”、“个人中心”三个选项,主页面包含“退出登陆”和“开始考试”两个按钮,其中“开始考试”转到“试卷列表”页。
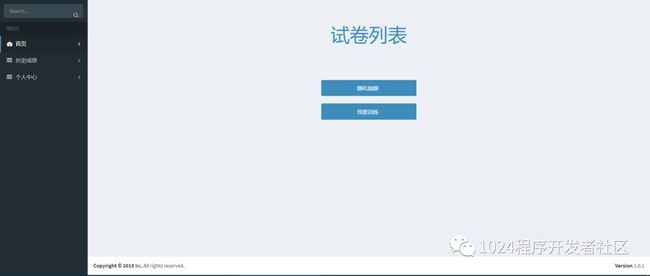
试卷列表页目前包含随机考试(从题库中随机抽取一定数量题目)、我要训练两部分,也可以自定义一些固定试题。
试卷页主要包含单选、多选、判断题型的显示和倒计时设计。
成绩页主要显示考试成绩和错题列表,帮助巩固学习成果。
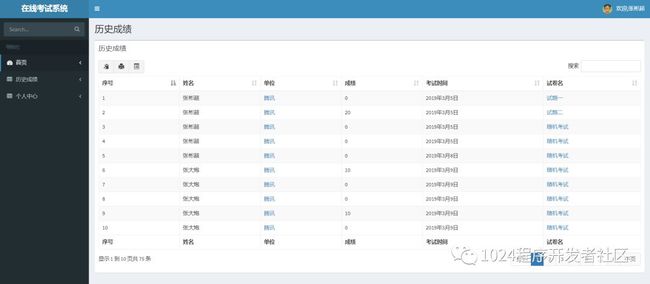
历史成绩页可以查询自己的历史成绩,也可以设计管理员权限帮助管理员查看所有考生成绩。
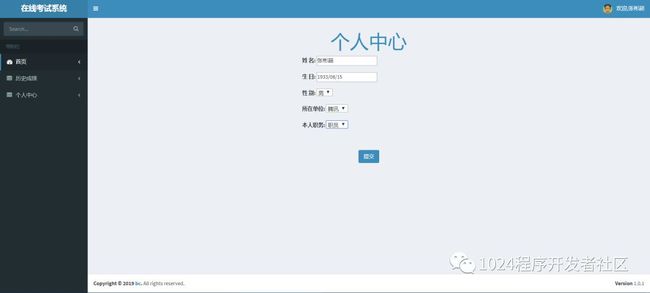
用户信息用于用户完善自身信息。
本项目的url.py为:
urlpatterns = [
path('xadmin/', xadmin.site.urls),
path('login/', LoginView.as_view(),name='login'),
path('register/', RegisterView.as_view(), name="register"),
path('captcha/',include('captcha.urls')),
path('index/', index,name="index"),
path('paperlist/', PaperListView.as_view(), name="paper_list"),
path('paper//', PaperView.as_view(), name="paper"),
path('select/', SelectView.as_view(), name="select"),
path('train/', TrainView.as_view(), name="train"),
path('history/', history, name="history"),
path('user_center/', userviews, name="user_center"),
path('logout/', LogoutView.as_view(), name="logout"),
]
/2/xadmin后台管理
通过xadmin进行后台管理,用来代替django自带的admin。
2.1 xadmin安装
pip install xadmin-django2
2.2 xadmin设置
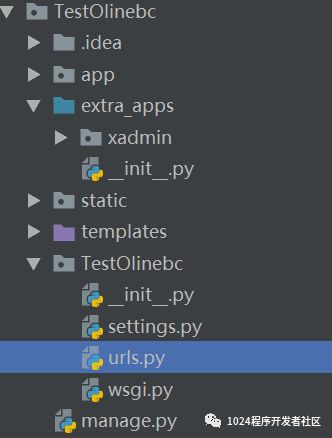
新建Python Package "extra_apps",把源码xadmin文件夹放到extra_apps文件夹下面,此时目录结构如下:
把extra_apps右键mark为Source Root并在settings中加入
sys.path.insert(0,os.path.join(BASE_DIR,'extra_apps'))#extra_apps
2.3 配置路由
把admin改为xadmin
path('xadmin/', xadmin.site.urls)
2.4 注册APP
'xadmin',
'crispy_forms',
2.5 创建管理员账户
python manage.py createsuperuser
2.6 user app的models注册
(1)在users下面创建adminx.py,代码如下:
#主题注册
class BaseSetting(object):
enable_themes = True use_bootswatch = True #更改网站标题和公司名注册
class GlobalSetting(object):
site_title = u"***在线考试系统"
site_footer = u"power by bc"
menu_style = "accordion" xadmin.site.register(views.BaseAdminView,
BaseSetting)#主题注册
xadmin.site.register(views.CommAdminView, GlobalSetting)#更改网站标题和公司名注册
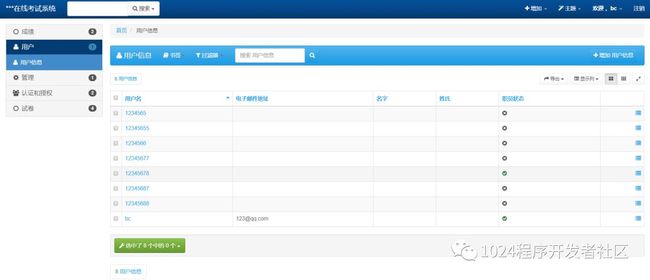
效果如图:
(2)在TOBC下面创建adminx.py,代码如下:
class CourseListAdmin(object): list_display = ['name', 'decs', 'add_time']
search_fields = ['name', 'decs']
list_filter = ['name', 'decs', 'add_time']
class QuestionAdmin(object): list_display = ['course','questionType', 'score', 'content', 'answer', 'choice_a', 'choice_b',
'choice_c', 'choice_d', 'note', 'boolt', 'boolf', 'add_time']
search_fields = ['course__name','questionType', 'content', 'answer', 'choice_a', 'choice_b',
'choice_c', 'choice_d', 'note', 'boolt', 'boolf']
list_filter = ['course','questionType', 'score', 'content', 'answer', 'choice_a',
'choice_b', 'choice_c', 'choice_d', 'note', 'boolt', 'boolf','add_time']
class PaperListAdmin(object): list_display = ['id','course','name', 'is_allow', 'add_time']
search_fields = ['id','course__name', 'name', 'is_allow']
list_filter = ['id','course','name', 'is_allow', 'add_time']
class PaperAdmin(object): list_display = ['course', 'paper_name', 'question', 'add_time']
search_fields = ['course__name', 'paper_name__name', 'paper_name__id', 'paper_name__is_allow', 'question__id',
'question__content', 'question__answer']
list_filter = ['course', 'paper_name', 'question__id', 'question__content','add_time','paper_name__name',]
xadmin.site.register(CourseList, CourseListAdmin)
xadmin.site.register(Question, QuestionAdmin)
xadmin.site.register(PaperList, PaperListAdmin)
xadmin.site.register(Paper, PaperAdmin)
效果如图:
(3)在operation下面创建adminx.py,代码如下:
class UserAnswerLogAdmin(object): list_display = ['user', 'paper', 'answer','score', 'add_time']
search_fields = ['user__nick_name', 'user__username', 'paper__paper_name', 'answer', 'score']
list_filter = ['user', 'paper', 'answer', 'score', 'add_time']
class UserScoreAdmin(object): list_display = ['user', 'paper', 'total', 'add_time']
search_fields = ['user__nick_name', 'user__username', 'paper__paper_name', 'total']
list_filter = ['user', 'paper', 'total','add_time']
xadmin.site.register(UserAnswerLog, UserAnswerLogAdmin)
xadmin.site.register(UserScore, UserScoreAdmin)
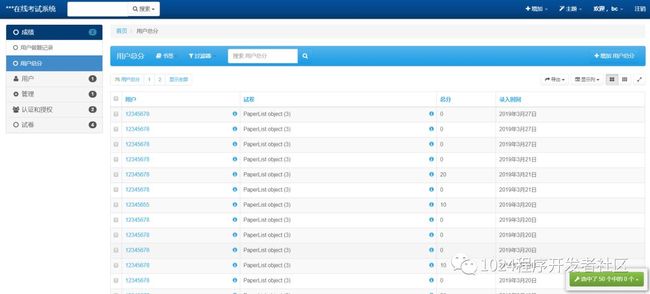
效果如图:
以上是建立在线考试系统的第三部分,本次内容就到这里,还请各路大神指点。
关注公众号,送海量学习资源,一起学django~
1024程序开发者社区的交流群已经建立,许多小伙伴已经加入其中,感谢大家的支持。大家可以在群里就技术问题进行交流,还没有加入的小伙伴可以扫描下方“社区物业”二维码,让管理员帮忙拉进群,期待大家的加入。
//猜你喜欢//
Django+xadmin打造在线考试系统(一)
Django+xadmin打造在线考试系统(二)
Django+xadmin打造在线考试系统(三)
Django+xadmin打造在线考试系统(四)
Django+xadmin打造在线考试系统(五)完结