1. 介绍
人类天生具有创造力。我们不断设计和构建新颖,实用和有趣的东西。在现代,我们编写软件来协助设计和创作过程。计算机辅助设计(CAD)软件允许创建者在构建设计的物理版本之前设计建筑物,桥梁,视频游戏艺术,电影怪物,3D可打印对象以及许多其他东西。
CAD工具的核心是将三维设计抽象为可在二维屏幕上查看和编辑的内容的方法。为了实现该定义,CAD工具必须提供三个基本功能。
- 首先,他们必须有一个数据结构来表示正在设计的对象:这是计算机对用户正在构建的三维世界的理解。
- 其次,CAD工具必须提供一些在用户屏幕上显示设计的方法。用户正在设计具有3个维度的物理对象,但计算机屏幕只有2个维度。CAD工具必须模拟我们如何感知对象,并以用户可以理解对象的所有3个维度的方式将它们绘制到屏幕上。
- 第三,CAD工具必须提供与所设计对象交互的方式。用户必须能够添加和修改设计才能产生所需的结果。此外,所有工具都需要一种从磁盘保存和加载设计的方法,以便用户可以协作,共享和保存他们的工作。
特定领域的CAD工具为相应领域的特定要求提供了许多其他功能。例如,建筑CAD工具将提供物理模拟来测试建筑物上的气候压力,3D打印工具将具有检查物体是否实际上有效打印的功能,电子CAD工具将模拟通过铜的电流物理和电影特效套件将包括准确模拟热动力学的功能。
但是,所有CAD工具必须至少包括上面讨论的三个特征:表示设计的数据结构,将其显示到屏幕的能力以及与设计交互的方法。
考虑到这一点,让我们探索如何在500行Python中表示3D设计,将其显示在屏幕上并与之交互。
2. 渲染指南
3D建模器中许多设计决策背后的驱动力是渲染过程。我们希望能够在设计中存储和渲染复杂对象,但我们同时希望保持渲染代码的复杂性较低。让我们检查渲染过程,并探索设计的数据结构,允许我们使用简单的渲染逻辑来存储和绘制任意复杂的对象。
2.1 管理接口和主循环
在我们开始渲染之前,我们需要设置一些东西。
- 首先,我们需要创建一个窗口来显示我们的设计。
- 其次,我们希望与图形驱动程序通信以呈现到屏幕。我们不直接与图形驱动程序通信,因此我们使用一个名为OpenGL的跨平台抽象层,以及一个名为GLUT(OpenGL Utility Toolkit)的库来管理我们的窗口。
2.1.1 关于OpenGL的注意事项
OpenGL是一个用于跨平台开发的图形化应用程序编程接口。它是跨平台开发图形应用程序的标准API。OpenGL有两个主要变体:Legacy OpenGL和Modern OpenGL。
OpenGL中的渲染基于由顶点和法线定义的多边形。例如,要渲染立方体的一侧,我们指定4个顶点和边的法线。
Legacy OpenGL提供了“固定功能管道”。通过设置全局变量,程序员可以启用和禁用照明,着色,面部剔除等功能的自动实现。然后,OpenGL会自动使用启用的功能呈现场景。不推荐使用此功能。
另一方面,Modern OpenGL具有可编程渲染管道,程序员可在其中编写在专用图形硬件(GPU)上运行的称为“着色器”的小程序。Modern OpenGL的可编程管道已经取代了Legacy OpenGL。
在这个项目中,尽管它已被弃用,我们仍然使用Legacy OpenGL。Legacy OpenGL提供的固定功能对于保持较小的代码大小非常有用。它减少了所需的线性代数知识量,并简化了我们编写的代码。
2.1.2 关于GLUT
与OpenGL捆绑在一起的GLUT允许我们创建操作系统窗口并注册用户界面回调。这个基本功能足以满足我们的目的。如果我们想要一个用于窗口管理和用户交互的功能更全面的库,我们会考虑使用像GTK或Qt这样的完整窗口工具包。
2.1.3 创建Viewer类
为了管理GLUT和OpenGL的设置,并驱动模型的其余部分,我们创建了一个名为Viewer的类。我们使用单个Viewer实例来管理窗口创建和渲染,并包含我们程序的主循环。在Viewer初始化过程中,我们创建GUI窗口并初始化OpenGL。
- 函数
init_interface创建将渲染建模器的窗口,并指定在需要渲染设计时要调用的函数。 - 函数
init_opengl设置项目所需的OpenGL状态。它设置矩阵,启用背面剔除,注册灯光以照亮场景,并告诉OpenGL我们希望对象被着色。 - 函数
init_scene创建Scene对象并放置一些初始节点以使用户启动。稍后我们将很快看到有关Scene数据结构的更多信息。 - 最后,函数
init_interaction注册用户交互的回调,我们稍后会讨论。
初始化Viewer后,我们调用glutMainLoop将程序执行转移到GLUT。此函数永远没有返回值。我们在GLUT事件上注册的回调将在这些事件发生时被调用。
class Viewer(object):
def __init__(self):
""" Initialize the viewer. """
self.init_interface()
self.init_opengl()
self.init_scene()
self.init_interaction()
init_primitives()
def init_interface(self):
""" initialize the window and register the render function """
glutInit()
glutInitWindowSize(640, 480)
glutCreateWindow("3D Modeller")
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB)
glutDisplayFunc(self.render)
def init_opengl(self):
""" initialize the opengl settings to render the scene """
self.inverseModelView = numpy.identity(4)
self.modelView = numpy.identity(4)
glEnable(GL_CULL_FACE)
glCullFace(GL_BACK)
glEnable(GL_DEPTH_TEST)
glDepthFunc(GL_LESS)
glEnable(GL_LIGHT0)
glLightfv(GL_LIGHT0, GL_POSITION, GLfloat_4(0, 0, 1, 0))
glLightfv(GL_LIGHT0, GL_SPOT_DIRECTION, GLfloat_3(0, 0, -1))
glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE)
glEnable(GL_COLOR_MATERIAL)
glClearColor(0.4, 0.4, 0.4, 0.0)
def init_scene(self):
""" initialize the scene object and initial scene """
self.scene = Scene()
self.create_sample_scene()
def create_sample_scene(self):
cube_node = Cube()
cube_node.translate(2, 0, 2)
cube_node.color_index = 2
self.scene.add_node(cube_node)
sphere_node = Sphere()
sphere_node.translate(-2, 0, 2)
sphere_node.color_index = 3
self.scene.add_node(sphere_node)
hierarchical_node = SnowFigure()
hierarchical_node.translate(-2, 0, -2)
self.scene.add_node(hierarchical_node)
def init_interaction(self):
""" init user interaction and callbacks """
self.interaction = Interaction()
self.interaction.register_callback('pick', self.pick)
self.interaction.register_callback('move', self.move)
self.interaction.register_callback('place', self.place)
self.interaction.register_callback('rotate_color', self.rotate_color)
self.interaction.register_callback('scale', self.scale)
def main_loop(self):
glutMainLoop()
if __name__ == "__main__":
viewer = Viewer()
viewer.main_loop()
在我们深入研究render函数之前,我们先回顾一些线性代数知识。
坐标空间
出于我们的目的,坐标空间是一个原点和一组3个基矢量,通常是和轴点
3维中的任何点都可以表示为距离原点和方向的偏移。 点的表示相对于该点所在的坐标空间。同一点在不同的坐标空间中具有不同的表示。3维中的任何点都可以在任何3维坐标空间中表示。向量
向量是和值,分别表示和轴中两个点之间的距离。转换矩阵
在计算机图形学中,为不同类型的点使用多个不同的坐标空间是方便的。转换矩阵将点从一个坐标空间转换为另一个坐标空间。 为了将矢量从一个坐标空间转换为另一个坐标空间,我们乘以变换矩阵。 一些常见的变换矩阵是平移,缩放和旋转。-
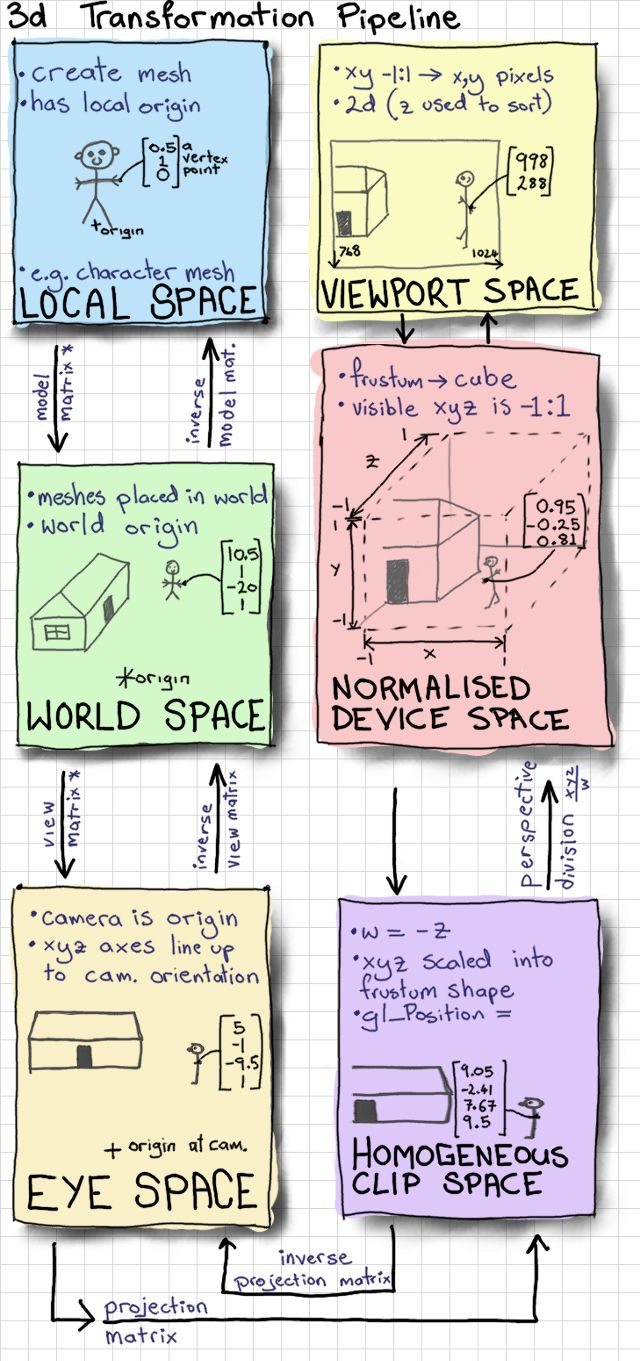
Model, World, View, and Projection Coordinate Spaces
为了将项目绘制到屏幕,我们需要在几个不同的坐标空间之间进行转换。
图13.1的右侧,包括从Eye Space到Viewport Space的所有转换,都将由OpenGL为我们处理。
- 从Eye Space到homogeneous clip space的转换由
gluPerspective处理, - 转换到normalized device space和viewport space 由
glViewport处理。这两个矩阵相乘并存储为GL_PROJECTION矩阵。
我们不需要知道这些矩阵如何为这个项目工作的术语或细节。但是,我们需要自己管理图表的左侧。
- 我们定义了一个矩阵,它将模型中的点(也称为网格)从model spaces转换为world space,称为模型矩阵(model matrix)。
- 我们还定义了视图矩阵(view matrix),它从world space转换为eye space。
在这个项目中,我们将这两个矩阵组合起来以获得ModelView矩阵。
要了解有关完整图形渲染管道以及所涉及的坐标空间的更多信息,请参阅实时渲染的第2章或其他介绍性计算机图形手册。
2.2 使用Viewer进行渲染(Rendering with the Viewer)
该render函数首先设置需要在渲染时完成的任意OpenGL状态。
- 它通过
init_view并初始化投影矩阵, - 使用来自交互( interaction)成员的数据,
- 使用从 scene space转换为world space的变换矩阵初始化ModelView矩阵。
我们将在下面看到有关Interaction类的更多信息。
- 它使用
glClear清除屏幕,它告诉场景(scene)渲染自己,然后渲染单位网格。
我们在渲染网格之前禁用OpenGL的光照。禁用照明后,OpenGL会渲染纯色项目,而不是模拟光源。这样,网格与场景具有视觉差异。最后,glFlush向图形驱动程序发出信号,告知我们已准备好将缓冲区刷新并显示到屏幕上。
# class Viewer
def render(self):
""" The render pass for the scene """
self.init_view()
glEnable(GL_LIGHTING)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
# Load the modelview matrix from the current state of the trackball
glMatrixMode(GL_MODELVIEW)
glPushMatrix()
glLoadIdentity()
loc = self.interaction.translation
glTranslated(loc[0], loc[1], loc[2])
glMultMatrixf(self.interaction.trackball.matrix)
# store the inverse of the current modelview.
currentModelView = numpy.array(glGetFloatv(GL_MODELVIEW_MATRIX))
self.modelView = numpy.transpose(currentModelView)
self.inverseModelView = inv(numpy.transpose(currentModelView))
# render the scene. This will call the render function for each object
# in the scene
self.scene.render()
# draw the grid
glDisable(GL_LIGHTING)
glCallList(G_OBJ_PLANE)
glPopMatrix()
# flush the buffers so that the scene can be drawn
glFlush()
def init_view(self):
""" initialize the projection matrix """
xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)
aspect_ratio = float(xSize) / float(ySize)
# load the projection matrix. Always the same
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
glViewport(0, 0, xSize, ySize)
gluPerspective(70, aspect_ratio, 0.1, 1000.0)
glTranslated(0, 0, -15)
2.3 渲染什么:场景(What to Render: The Scene)
现在我们已经初始化了渲染管道来处理世界坐标空间中的绘图,我们要渲染什么?回想一下,我们的目标是设计一个由3D模型组成的设计。我们需要一个包含设计的数据结构,我们需要使用这个数据结构来呈现设计。请注意,我们self.scene.render()从查看器的渲染循环中调用。 scene是什么?
Scene类是接口,我们用它来表示设计的数据结构。它抽象出数据结构的细节,并提供与设计交互所需的必要接口功能,包括渲染,添加项目和操作项目的功能。viewer拥有一个Scene对象。 Scene实例保留场景中所有项目的列表,称为node_list。 它还跟踪所选项目。Scene上的渲染函数只是在node_list的每个成员上调用渲染。
class Scene(object):
# the default depth from the camera to place an object at
PLACE_DEPTH = 15.0
def __init__(self):
# The scene keeps a list of nodes that are displayed
self.node_list = list()
# Keep track of the currently selected node.
# Actions may depend on whether or not something is selected
self.selected_node = None
def add_node(self, node):
""" Add a new node to the scene """
self.node_list.append(node)
def render(self):
""" Render the scene. """
for node in self.node_list:
node.render()
2.4 节点(Nodes)
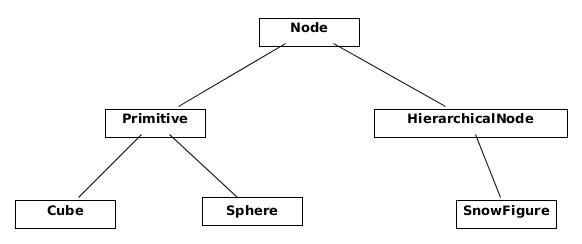
在Scene的render函数中,我们在Scene的node_list中的每个项目上调用render。但该清单的要素是什么?我们称它们为节点。从概念上讲,节点是可以放置在场景中的任何东西。在面向对象的软件中,我们将Node编写为抽象基类。表示要放置在Scene中的对象的任何类都将从Node继承。这个基类允许我们抽象地推断场景。代码库的其余部分不需要知道它显示的对象的细节;它只需要知道它们属于Node类。
每种类型的Node都定义了自己的行为,用于呈现自身和任何其他交互。节点跟踪关于其自身的重要数据:平移矩阵,比例矩阵,颜色等。将节点的平移矩阵乘以其缩放矩阵,得到从节点的模型坐标空间到世界坐标空间的变换矩阵。该节点还存储轴对齐的边界框(AABB)。当我们在下面讨论选择时,我们会看到更多有关AABB的信息。
Node最简单的具体实现是基元的。基元是可以添加到场景中的单个实体形状。在这个项目中,基元是Cube和Sphere。
class Node(object):
""" Base class for scene elements """
def __init__(self):
self.color_index = random.randint(color.MIN_COLOR, color.MAX_COLOR)
self.aabb = AABB([0.0, 0.0, 0.0], [0.5, 0.5, 0.5])
self.translation_matrix = numpy.identity(4)
self.scaling_matrix = numpy.identity(4)
self.selected = False
def render(self):
""" renders the item to the screen """
glPushMatrix()
glMultMatrixf(numpy.transpose(self.translation_matrix))
glMultMatrixf(self.scaling_matrix)
cur_color = color.COLORS[self.color_index]
glColor3f(cur_color[0], cur_color[1], cur_color[2])
if self.selected: # emit light if the node is selected
glMaterialfv(GL_FRONT, GL_EMISSION, [0.3, 0.3, 0.3])
self.render_self()
if self.selected:
glMaterialfv(GL_FRONT, GL_EMISSION, [0.0, 0.0, 0.0])
glPopMatrix()
def render_self(self):
raise NotImplementedError(
"The Abstract Node Class doesn't define 'render_self'")
class Primitive(Node):
def __init__(self):
super(Primitive, self).__init__()
self.call_list = None
def render_self(self):
glCallList(self.call_list)
class Sphere(Primitive):
""" Sphere primitive """
def __init__(self):
super(Sphere, self).__init__()
self.call_list = G_OBJ_SPHERE
class Cube(Primitive):
""" Cube primitive """
def __init__(self):
super(Cube, self).__init__()
self.call_list = G_OBJ_CUBE
渲染节点基于每个节点存储的变换矩阵。节点的变换矩阵是其缩放矩阵与其平移矩阵的组合。无论节点类型如何,
- 渲染的第一步是将OpenGL ModelView矩阵设置为变换矩阵,以便从模型坐标空间转换为视图坐标空间。
- 一旦OpenGL矩阵是最新的,我们调用
render_self告诉节点进行必要的OpenGL调用以绘制自己。 - 最后,我们撤消对此特定节点对OpenGL状态所做的任何更改。我们在OpenGL中使用
glPushMatrix和glPopMatrix函数来保存和恢复ModelView矩阵在渲染节点之前和之后的状态。请注意,节点存储其颜色,位置和比例,并在渲染之前将这些应用于OpenGL状态。
如果当前选择了节点,我们将其照亮。这样,用户可以看到他们选择了哪个节点。
要渲染基元,我们使用OpenGL的调用列表功能。 OpenGL调用列表是一系列OpenGL调用,它们被定义一次并在单个名称下捆绑在一起。可以使用glCallList(LIST_NAME)调度调用。每个基元(Sphere和Cube)定义渲染它所需的调用列表(未显示)。
例如,立方体的调用列表绘制立方体的6个面,中心位于原点,边缘恰好为1个单位长。
# Left face
((-0.5, -0.5, -0.5), (-0.5, -0.5, 0.5), (-0.5, 0.5, 0.5), (-0.5, 0.5, -0.5)),
# Back face
((-0.5, -0.5, -0.5), (-0.5, 0.5, -0.5), (0.5, 0.5, -0.5), (0.5, -0.5, -0.5)),
# Right face
((0.5, -0.5, -0.5), (0.5, 0.5, -0.5), (0.5, 0.5, 0.5), (0.5, -0.5, 0.5)),
# Front face
((-0.5, -0.5, 0.5), (0.5, -0.5, 0.5), (0.5, 0.5, 0.5), (-0.5, 0.5, 0.5)),
# Bottom face
((-0.5, -0.5, 0.5), (-0.5, -0.5, -0.5), (0.5, -0.5, -0.5), (0.5, -0.5, 0.5)),
# Top face
((-0.5, 0.5, -0.5), (-0.5, 0.5, 0.5), (0.5, 0.5, 0.5), (0.5, 0.5, -0.5))
仅使用基元对于建模应用程序将是非常有限的。 3D模型通常由多个基元(或三角形网格,在本项目范围之外)组成。幸运的是,我们设计的Node类有助于由多个基元组成的Scene节点。实际上,我们可以支持任意节点分组,而不会增加复杂性。
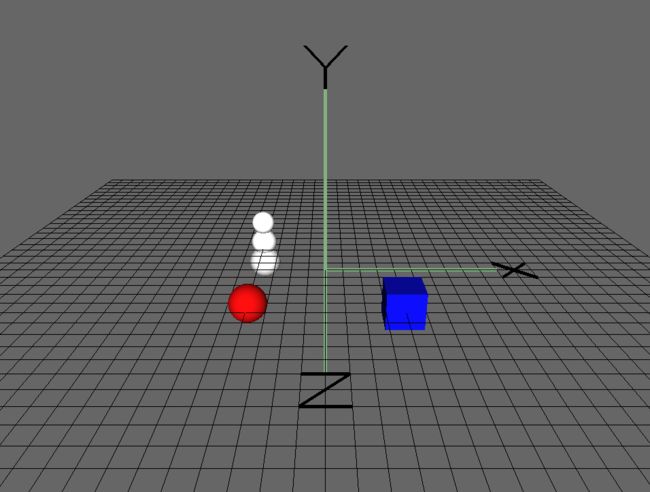
作为动机,让我们考虑一个非常基本的人物:一个典型的雪人,由三个球体组成。尽管该图由三个独立的基元组成,但我们希望能够将其视为单个对象。
我们创建了一个名为HierarchicalNode的类,一个包含其他节点的Node。它管理一个“子”列表。分层节点的render_self函数只是在每个子节点上调用render_self。使用HierarchicalNode类,可以非常轻松地将图形添加到场景中。现在,定义雪人就像指定构成它的形状及其相对位置和大小一样简单。
class HierarchicalNode(Node):
def __init__(self):
super(HierarchicalNode, self).__init__()
self.child_nodes = []
def render_self(self):
for child in self.child_nodes:
child.render()
class SnowFigure(HierarchicalNode):
def __init__(self):
super(SnowFigure, self).__init__()
self.child_nodes = [Sphere(), Sphere(), Sphere()]
self.child_nodes[0].translate(0, -0.6, 0) # scale 1.0
self.child_nodes[1].translate(0, 0.1, 0)
self.child_nodes[1].scaling_matrix = numpy.dot(
self.scaling_matrix, scaling([0.8, 0.8, 0.8]))
self.child_nodes[2].translate(0, 0.75, 0)
self.child_nodes[2].scaling_matrix = numpy.dot(
self.scaling_matrix, scaling([0.7, 0.7, 0.7]))
for child_node in self.child_nodes:
child_node.color_index = color.MIN_COLOR
self.aabb = AABB([0.0, 0.0, 0.0], [0.5, 1.1, 0.5])
你可能会发现Node对象形成了树数据结构。 render函数通过分层节点执行深度优先遍历树。 当它遍历时,它保留了一堆ModelView矩阵,用于转换到世界空间。 在每一步中,它将当前的ModelView矩阵推送到堆栈上,当它完成所有子节点的渲染时,它会将矩阵从堆栈中弹出,将父节点的ModelView矩阵保留在堆栈的顶部。
通过以这种方式使Node类可扩展,我们可以向场景添加新类型的形状,而无需更改任何其他用于场景操作和渲染的代码。 使用节点概念来抽象出一个Scene对象可能有许多子节点的事实被称为复合设计模式。
2.5 用户交互(User Interaction)
现在我们的建模器能够存储和显示场景,我们需要一种与它交互的方法。我们需要促进两种类型的交互。首先,我们需要改变场景的观看视角的能力。我们希望能够在场景周围移动眼睛或相机。其次,我们需要能够添加新节点并修改场景中的节点。
为了实现用户交互,我们需要知道用户何时按下按键或移动鼠标。幸运的是,操作系统已经知道这些事件何时发生。 GLUT允许我们在发生特定事件时注册要调用的函数。我们编写函数来解释按键和鼠标移动,并告诉GLUT在按下相应键时调用这些函数。一旦我们知道用户正在按哪些键,我们就需要解释输入并将预期的动作应用到场景中。
可以在Interaction类中找到用于侦听操作系统事件和解释其含义的逻辑。我们之前写的Viewer类拥有Interaction的单个实例。我们将使用GLUT回调机制来记录
- 按下鼠标按钮时(
glutMouseFunc), - 鼠标移动时(
glutMotionFunc), - 按下键盘按钮(
glutKeyboardFunc) - 按下箭头键时(
glutSpecialFunc)
要调用的函数。我们将很快看到处理输入事件的函数。
class Interaction(object):
def __init__(self):
""" Handles user interaction """
# currently pressed mouse button
self.pressed = None
# the current location of the camera
self.translation = [0, 0, 0, 0]
# the trackball to calculate rotation
self.trackball = trackball.Trackball(theta = -25, distance=15)
# the current mouse location
self.mouse_loc = None
# Unsophisticated callback mechanism
self.callbacks = defaultdict(list)
self.register()
def register(self):
""" register callbacks with glut """
glutMouseFunc(self.handle_mouse_button)
glutMotionFunc(self.handle_mouse_move)
glutKeyboardFunc(self.handle_keystroke)
glutSpecialFunc(self.handle_keystroke)
2.5.1 操作系统回调
为了解释用户输入的意义,我们需要结合鼠标位置,鼠标按钮和键盘的知识。 因为将用户输入解释为有意义的动作需要多行代码,所以我们将其封装在一个单独的类中,远离主代码路径。 Interaction类隐藏了与代码库其余部分无关的复杂性,并将操作系统事件转换为应用程序级事件。
# class Interaction
def translate(self, x, y, z):
""" translate the camera """
self.translation[0] += x
self.translation[1] += y
self.translation[2] += z
def handle_mouse_button(self, button, mode, x, y):
""" Called when the mouse button is pressed or released """
xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)
y = ySize - y # invert the y coordinate because OpenGL is inverted
self.mouse_loc = (x, y)
if mode == GLUT_DOWN:
self.pressed = button
if button == GLUT_RIGHT_BUTTON:
pass
elif button == GLUT_LEFT_BUTTON: # pick
self.trigger('pick', x, y)
elif button == 3: # scroll up
self.translate(0, 0, 1.0)
elif button == 4: # scroll up
self.translate(0, 0, -1.0)
else: # mouse button release
self.pressed = None
glutPostRedisplay()
def handle_mouse_move(self, x, screen_y):
""" Called when the mouse is moved """
xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)
y = ySize - screen_y # invert the y coordinate because OpenGL is inverted
if self.pressed is not None:
dx = x - self.mouse_loc[0]
dy = y - self.mouse_loc[1]
if self.pressed == GLUT_RIGHT_BUTTON and self.trackball is not None:
# ignore the updated camera loc because we want to always
# rotate around the origin
self.trackball.drag_to(self.mouse_loc[0], self.mouse_loc[1], dx, dy)
elif self.pressed == GLUT_LEFT_BUTTON:
self.trigger('move', x, y)
elif self.pressed == GLUT_MIDDLE_BUTTON:
self.translate(dx/60.0, dy/60.0, 0)
else:
pass
glutPostRedisplay()
self.mouse_loc = (x, y)
def handle_keystroke(self, key, x, screen_y):
""" Called on keyboard input from the user """
xSize, ySize = glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)
y = ySize - screen_y
if key == 's':
self.trigger('place', 'sphere', x, y)
elif key == 'c':
self.trigger('place', 'cube', x, y)
elif key == GLUT_KEY_UP:
self.trigger('scale', up=True)
elif key == GLUT_KEY_DOWN:
self.trigger('scale', up=False)
elif key == GLUT_KEY_LEFT:
self.trigger('rotate_color', forward=True)
elif key == GLUT_KEY_RIGHT:
self.trigger('rotate_color', forward=False)
glutPostRedisplay()
2.5.2 内部回调
在上面的代码片段中,你会注意到当Interaction实例解释用户操作时,它会使用描述操作类型的字符串调用self.trigger。
Interaction类上的触发器函数是我们将用于处理应用程序级事件的简单回调系统的一部分。 回想一下,Viewer类上的init_interaction函数通过调用register_callback来注册Interaction实例上的回调。
# class Interaction
def register_callback(self, name, func):
self.callbacks[name].append(func)
当用户界面代码需要在场景上触发事件时,Interaction类会调用它为该特定事件保存的所有已保存的回调:
# class Interaction
def trigger(self, name, *args, **kwargs):
for func in self.callbacks[name]:
func(*args, **kwargs)
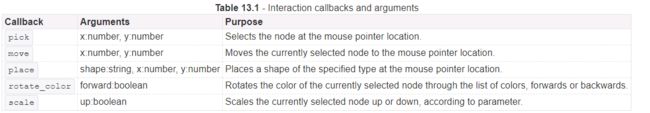
这个应用程序级回调系统抽象出系统其余部分需要了解操作系统输入。 每个应用程序级回调代表应用程序中的一个有意义的请求。 Interaction类充当操作系统事件和应用程序级事件之间的转换器。 这意味着如果我们决定除了GLUT之外还将建模器移植到另一个工具包,我们只需要将一个类替换,该类将来自新工具包的输入转换为同一组有意义的应用程序级回调。 我们在表13.1中使用了回调和参数。
2.6 与场景交互
使用我们的回调机制,我们可以从Interaction类接收有关用户输入事件的有用信息。我们准备将这些操作应用到场景中。
2.6.1 移动场景
在这个项目中,我们通过改变场景来完成相机运动。换句话说,相机处于固定位置,用户输入移动场景而不是移动相机。相机放置在[0,0,-15]并面向世界空间原点。 (或者,我们可以更改透视矩阵来移动相机而不是场景。这个设计决定对项目的其余部分影响很小。)重新审视Viewer中的渲染功能,我们看到交互状态用于在渲染场景之前转换OpenGL矩阵状态。与场景有两种类型的交互:旋转和平移。
2.6.2 使用轨迹球旋转场景
我们使用轨迹球算法完成场景的旋转。轨迹球是一个直观的界面,用于以三维方式操纵场景。从概念上讲,轨迹球界面的功能就像场景位于透明地球仪内部一样。将手放在地球表面并推动它会使地球旋转。同样,单击鼠标右键并在屏幕上移动它会旋转场景。你可以在OpenGL Wiki上找到有关轨迹球理论的更多信息。在这个项目中,我们使用作为Glumpy的一部分提供的轨迹球实现。
我们使用drag_to函数与轨迹球交互,鼠标的当前位置作为起始位置,鼠标位置的变化作为参数。
self.trackball.drag_to(self.mouse_loc[0], self.mouse_loc[1], dx, dy)
生成的旋转矩阵是渲染场景时viewer中的trackball.matrix。
2.6.3 旁白:四元数
旋转是以两种方式之一表示。第一个是围绕每个轴的旋转值;你可以将它存储为3元组的浮点数。旋转的另一个常见表示是四元数,由具有和坐标的向量组成的元素,以及w旋转。使用四元数比每轴旋转有许多好处;特别是,它们在数值上更稳定。使用四元数避免了万向节锁定等问题。四元数的缺点是它们不太直观,难以理解。如果你希望了解有关四元数的更多信息,请参阅此说明。
轨迹球实现通过在内部使用四元数来存储场景的旋转来避免万向节锁定。幸运的是,我们不需要直接使用四元数,因为轨迹球上的矩阵成员将旋转转换为矩阵。
2.6.4 翻转场景
翻译场景(即滑动场景)比旋转场景简单得多。使用鼠标滚轮和鼠标左键提供场景转换。鼠标左键可以在和坐标中平移场景。滚动鼠标滚轮可以在z坐标(朝向或远离摄像机)中平移场景。 Interaction类存储当前场景转换并使用translate函数对其进行修改。查看器在渲染期间检索交互相机位置以在glTranslated调用中使用。
2.6.5 选择场景对象
既然用户可以移动和旋转整个场景以获得他们想要的视角,下一步就是允许用户修改和操纵构成场景的对象。
为了让用户操纵场景中的对象,他们需要能够选择项目。
要选择项目,我们使用当前投影矩阵生成表示鼠标单击的光线,就像鼠标指针将光线射入场景一样。所选节点是与光线相交的摄像机最近的节点。因此,拾取问题减少了在场景中找到光线和节点之间的交叉点的问题。所以问题是:我们如何判断光线是否击中节点?
准确地计算射线是否与节点相交在代码复杂性和性能方面都是一个具有挑战性的问题。我们需要为每种类型的基元编写一个光线对象交叉检查。对于具有多个面的复杂网格几何的场景节点,计算精确的光线 - 对象交叉将需要针对每个面测试光线并且计算上是昂贵的。
为了保持代码紧凑和性能合理,我们使用简单,快速的近似来进行光线 - 物体相交测试。在我们的实现中,每个节点都存储一个轴对齐的边界框(AABB),它是它占据的空间的近似值。为了测试光线是否与节点相交,我们测试光线是否与节点的AABB相交。此实现意味着所有节点共享相同的交叉测试代码,这意味着所有节点类型的性能成本都是恒定的。
# class Viewer
def get_ray(self, x, y):
"""
Generate a ray beginning at the near plane, in the direction that
the x, y coordinates are facing
Consumes: x, y coordinates of mouse on screen
Return: start, direction of the ray
"""
self.init_view()
glMatrixMode(GL_MODELVIEW)
glLoadIdentity()
# get two points on the line.
start = numpy.array(gluUnProject(x, y, 0.001))
end = numpy.array(gluUnProject(x, y, 0.999))
# convert those points into a ray
direction = end - start
direction = direction / norm(direction)
return (start, direction)
def pick(self, x, y):
""" Execute pick of an object. Selects an object in the scene. """
start, direction = self.get_ray(x, y)
self.scene.pick(start, direction, self.modelView)
为了确定单击了哪个节点,我们遍历场景以测试光线是否到达任何节点。 我们取消选择当前选定的节点,然后选择最接近光线原点的交点的节点。
# class Scene
def pick(self, start, direction, mat):
"""
Execute selection.
start, direction describe a Ray.
mat is the inverse of the current modelview matrix for the scene.
"""
if self.selected_node is not None:
self.selected_node.select(False)
self.selected_node = None
# Keep track of the closest hit.
mindist = sys.maxint
closest_node = None
for node in self.node_list:
hit, distance = node.pick(start, direction, mat)
if hit and distance < mindist:
mindist, closest_node = distance, node
# If we hit something, keep track of it.
if closest_node is not None:
closest_node.select()
closest_node.depth = mindist
closest_node.selected_loc = start + direction * mindist
self.selected_node = closest_node
在Node类中,pick函数测试光线是否与Node的轴对齐边界框相交。 如果选择了节点,则select函数切换节点的选定状态。 请注意,AABB的ray_hit函数接受框的坐标空间和光线的坐标空间之间的变换矩阵作为第三个参数。 在进行ray_hit函数调用之前,每个节点都将自己的转换应用于矩阵。
# class Node
def pick(self, start, direction, mat):
"""
Return whether or not the ray hits the object
Consume:
start, direction form the ray to check
mat is the modelview matrix to transform the ray by
"""
# transform the modelview matrix by the current translation
newmat = numpy.dot(
numpy.dot(mat, self.translation_matrix),
numpy.linalg.inv(self.scaling_matrix)
)
results = self.aabb.ray_hit(start, direction, newmat)
return results
def select(self, select=None):
""" Toggles or sets selected state """
if select is not None:
self.selected = select
else:
self.selected = not self.selected
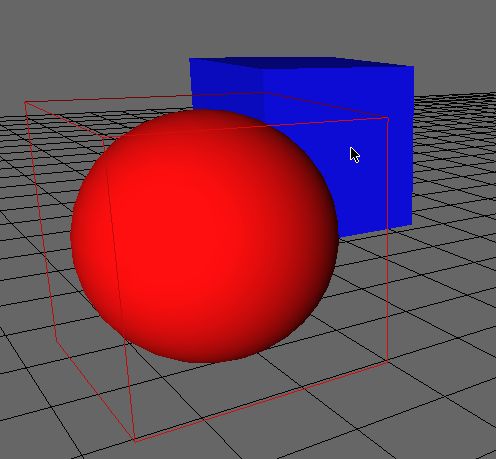
ray-AABB选择方法非常易于理解和实现。 但是,在某些情况下结果是错误的。
例如,在
Sphere基元的情况下,球体本身仅接触每个AABB面部中心的AABB。 但是,如果用户点`Sphere AABB的角落,即使用户打算通过Sphere点击其后面的某些东西,也会检测到Sphere的碰撞(图13.3)。
复杂性,性能和准确性之间的这种折衷在计算机图形学和软件工程的许多领域中是常见的。
2.6.6 修改场景对象
接下来,我们希望允许用户操作所选节点。 他们可能想要移动,调整大小或更改所选节点的颜色。 当用户输入操作节点的命令时,Interaction类将输入转换为用户想要的操作,并调用相应的回调。
当Viewer收到其中一个事件的回调时,它会调用Scene上的相应函数,然后将该转换应用于当前选定的Node。
# class Viewer
def move(self, x, y):
""" Execute a move command on the scene. """
start, direction = self.get_ray(x, y)
self.scene.move_selected(start, direction, self.inverseModelView)
def rotate_color(self, forward):
"""
Rotate the color of the selected Node.
Boolean 'forward' indicates direction of rotation.
"""
self.scene.rotate_selected_color(forward)
def scale(self, up):
""" Scale the selected Node. Boolean up indicates scaling larger."""
self.scene.scale_selected(up)
2.6.7 改变颜色
使用可能的颜色列表完成颜色操作。 用户可以使用箭头键在列表中循环。 场景将颜色更改命令调度到当前选定的节点。
# class Scene
def rotate_selected_color(self, forwards):
""" Rotate the color of the currently selected node """
if self.selected_node is None: return
self.selected_node.rotate_color(forwards)
每个节点存储其当前颜色。rotate_color函数只是修改节点的当前颜色。 渲染节点时,颜色将通过glColor传递给OpenGL。
# class Node
def rotate_color(self, forwards):
self.color_index += 1 if forwards else -1
if self.color_index > color.MAX_COLOR:
self.color_index = color.MIN_COLOR
if self.color_index < color.MIN_COLOR:
self.color_index = color.MAX_COLOR
2.6.8 缩放节点
与颜色一样,场景会调度对所选节点的任何缩放修改(如果有)
# class Scene
def scale_selected(self, up):
""" Scale the current selection """
if self.selected_node is None: return
self.selected_node.scale(up)
每个节点存储一个存储其比例的当前矩阵。 在这些相应方向上按参数和缩放的矩阵是:
当用户修改节点的比例时,将得到的缩放矩阵乘以该节点的当前缩放矩阵。
# class Node
def scale(self, up):
s = 1.1 if up else 0.9
self.scaling_matrix = numpy.dot(self.scaling_matrix, scaling([s, s, s]))
self.aabb.scale(s)
在给定和缩放因子的列表的情况下,scaling函数返回这样的矩阵。
def scaling(scale):
s = numpy.identity(4)
s[0, 0] = scale[0]
s[1, 1] = scale[1]
s[2, 2] = scale[2]
s[3, 3] = 1
return s
2.6.9 移动节点
为了翻转节点,我们使用我们用于拾取的相同射线计算。 我们将表示当前鼠标位置的光线传递给场景的move函数。 节点的新位置应该在光线上。 为了确定放置节点的光线的位置,我们需要知道节点与相机的距离。 由于我们在选择节点时存储了节点的位置和距离(在pick函数中),我们可以在此处使用该数据。 我们找到与目标射线上相机距离相同的点,并计算新旧位置之间的矢量差异。 然后,我们通过结果向量转换节点。
# class Scene
def move_selected(self, start, direction, inv_modelview):
"""
Move the selected node, if there is one.
Consume:
start, direction describes the Ray to move to
mat is the modelview matrix for the scene
"""
if self.selected_node is None: return
# Find the current depth and location of the selected node
node = self.selected_node
depth = node.depth
oldloc = node.selected_loc
# The new location of the node is the same depth along the new ray
newloc = (start + direction * depth)
# transform the translation with the modelview matrix
translation = newloc - oldloc
pre_tran = numpy.array([translation[0], translation[1], translation[2], 0])
translation = inv_modelview.dot(pre_tran)
# translate the node and track its location
node.translate(translation[0], translation[1], translation[2])
node.selected_loc = newloc
请注意,新旧位置是在摄像机坐标空间中定义的。 我们需要在世界坐标空间中定义我们的翻转。 因此,我们通过乘以模型视图矩阵的逆将camera space转换转换为world space转换。
与比例一样,每个节点存储表示其转换的矩阵。 翻转矩阵如下所示:
翻转节点时,我们为当前翻转构建一个新的翻转矩阵,并将其乘以节点的翻转矩阵,以便在渲染过程中使用。
# class Node
def translate(self, x, y, z):
self.translation_matrix = numpy.dot(
self.translation_matrix,
translation([x, y, z]))
translation函数返回给定表示和平移距离的列表的转换矩阵。
def translation(displacement):
t = numpy.identity(4)
t[0, 3] = displacement[0]
t[1, 3] = displacement[1]
t[2, 3] = displacement[2]
return t
2.6.10 放置节点
节点放置使用拾取和转换的技术。 我们对当前鼠标位置使用相同的光线计算来确定节点的放置位置。
# class Viewer
def place(self, shape, x, y):
""" Execute a placement of a new primitive into the scene. """
start, direction = self.get_ray(x, y)
self.scene.place(shape, start, direction, self.inverseModelView)
要放置新节点,我们首先创建相应类型节点的新实例并将其添加到场景中。 我们希望将节点放在用户光标下面,这样我们就可以在与摄像机相距固定距离的光线上找到一个点。 同样,光线在相机空间中表示,因此我们将得到的平移向量转换为世界坐标空间,方法是将其乘以逆模型视图矩阵。 最后,我们通过计算的向量转换新节点。
# class Scene
def place(self, shape, start, direction, inv_modelview):
"""
Place a new node.
Consume:
shape the shape to add
start, direction describes the Ray to move to
inv_modelview is the inverse modelview matrix for the scene
"""
new_node = None
if shape == 'sphere': new_node = Sphere()
elif shape == 'cube': new_node = Cube()
elif shape == 'figure': new_node = SnowFigure()
self.add_node(new_node)
# place the node at the cursor in camera-space
translation = (start + direction * self.PLACE_DEPTH)
# convert the translation to world-space
pre_tran = numpy.array([translation[0], translation[1], translation[2], 1])
translation = inv_modelview.dot(pre_tran)
new_node.translate(translation[0], translation[1], translation[2])
3. 总结
在这个项目中,
我们了解了如何开发可扩展的数据结构来表示场景中的对象。我们注意到使用Composite设计模式和基于树的数据结构可以轻松遍历场景进行渲染,并允许我们添加新类型的节点而不会增加复杂性。
我们利用这种数据结构将设计渲染到屏幕上,并在场景图的遍历中操纵OpenGL矩阵。我们为应用程序级事件构建了一个非常简单的回调系统,并使用它来封装操作系统事件的处理。
我们讨论了光线对象碰撞检测的可能实现,以及正确性,复杂性和性能之间的权衡。
最后,我们实现了操作场景内容的方法。
你可以在生产3D软件中找到这些相同的基本构建块。场景图结构和相对坐标空间可以在许多类型的3D图形应用程序中找到,从CAD工具到游戏引擎。该项目的一个主要简化是在用户界面中。生产3D建模器应该具有完整的用户界面,这将需要更复杂的事件系统而不是我们简单的回调系统。
我们可以做进一步的实验来为这个项目添加新功能。尝试以下方法之一:
- 添加节点类型以支持任意形状的三角形网格。
- 添加撤消堆栈,以允许撤消/重做建模器操作。
- 使用DXF等3D文件格式保存/加载设计。
- 集成渲染引擎:导出设计以在逼真的渲染器中使用。
- 通过准确的光线 - 物体交叉改善碰撞检测。
4. 进一步探索
为了进一步了解真实的3D建模软件,一些开源项目很有意思。
Blender是一个开源的全功能3D动画套件。 它提供了一个完整的3D管道,用于在视频或游戏创建中构建特殊效果。 建模器只是该项目的一小部分,它是将建模器集成到大型软件套件中的一个很好的例子。
OpenSCAD是一个开源3D建模工具。 它不是互动的; 相反,它读取一个脚本文件,指定如何生成场景。 这使设计人员“完全控制建模过程”。
有关计算机图形学中的算法和技术的更多信息,Graphics Gems是一个很好的资源。
参考:http://aosabook.org/en/500L/a-3d-modeller.html