个人博客搭建完成,欢迎大家来访问哦
黎默丶lymoo的博客
什么是node.js
JavaScript是一个脚本语言,脚本语言都需要一个解析器才能运行,但是node.js采用C++语言编写而成,是一个Javascript的运行环境。既然不是Javascript应用,为何叫.js呢?因为Node.js是一个Javascript的运行环境。作为Web前端最重要的语言之一,Javascript一直是前端工程师的专利。不过,node.js是一个后端的Javascript运行环境,这意味着你可以编写系统级或者服务器端的Javascript代码,交给Node.js来解释执行。node.js采用了Google Chrome浏览器的V8引擎,性能很好,同时还提供了很多系统级的API,如文件操作、网络编程等。浏览器端的Javascript代码在运行时会受到各种安全性的限制,对客户系统的操作有限。相比之下,Node.js则是一个全面的后台运行时,为Javascript提供了其他语言能够实现的许多功能。
它的三大特征:模块化,异步编程,事件驱动
实现http服务器
使用node.js来实现第一个http服务器,博主是用WebStrom编译器来编译的
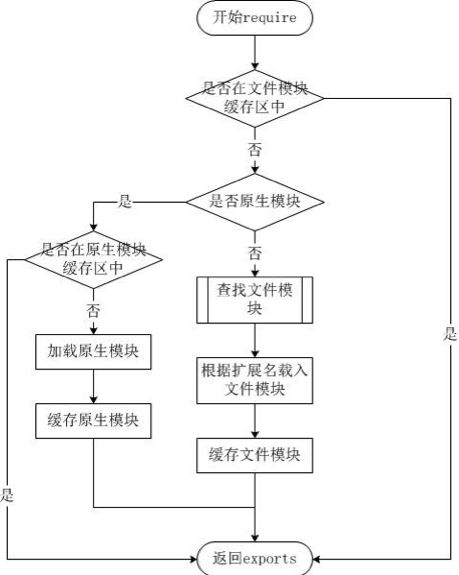
// 需要引入node的原生模块"http"
var http = require("http");
http.createServer(function (req, res) {
/*
* req: require, 包含一些URL信息,以及传入的数据
* res: response, 包含请求回应的状态码,返回的信息等等
* req.url "/" 根目录
* req.method "GET" 请求方式
* */
// 设置输出文本编码格式为中文
res.writeHead(200, {"Content-Type": "text/html;charset=utf-8"});
// end不只是输出返回的内容,还代表本次请求的结束,它只能输出字符串
res.end("我是请求回应的文本");
}).listen(8080); // 设置本服务器的端口号
模块化
可以参考http://www.cnblogs.com/dolphinX/p/4381855.html
为什么会有模块?
在JavaScript发展初期就是为了实现简单的页面交互逻辑,寥寥数语即可。如今CPU、浏览器性能得到了极大的提升,很多页面逻辑迁移到了客户端(表单验证等),随着web2.0时代的到来,Ajax技术得到广泛应用,jQuery等前端库层出不穷,前端代码日益膨胀,这时候JavaScript作为嵌入式的脚本语言的定位动摇了,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,JavaScript极其简单的代码组织规范不足以驾驭如此庞大规模的代码
模块的好处
既然JavaScript不能handle如此大规模的代码,我们可以借鉴一下其它语言是怎么处理大规模程序设计的,在Java中有一个重要带概念——package,逻辑上相关的代码组织到同一个包内,包内是一个相对独立的王国,不用担心命名冲突什么的,那么外部如果使用呢?直接import对应的package即可import java.util.ArrayList;
遗憾的是JavaScript在设计时定位原因,没有提供类似的功能,开发者需要模拟出类似的功能,来隔离、组织复杂的JavaScript代码,我们称为模块化。一个模块就是实现特定功能的文件,有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。模块开发需要遵循一定的规范,各行其是就都乱套了。
commonjs规范
CommonJS就是为JS的表现来制定规范,因为js没有模块的功能所以CommonJS应运而生,它希望js可以在任何地方运行,不只是浏览器中。
CommonJS能有一定的影响力,我觉得绝对离不开node.js的人气,不过,node.js,CommonJS,浏览器甚至是W3C之间有什么关系呢,如下图所示:
引入url模块解析路径
var http = require("http");
var url = require("url"); // 原生URL模块
var server = http.createServer(function (req, res) {
res.writeHead(200, {"Content-Type": "text/html; charset=utf-8"});
// parse(路径, 第二个参数为将请求参数解析为对象)
var urlObj = url.parse(req.url, true); // 第二个参数为true表示将内层的数据也给转换成对象
console.log(urlObj);
res.end();
});
server.listen(8080);
创建自定义模块
加载当前目录的模块
不加var的变量是全局变量,在模块内部最好加var。
要导出一个属性或者方法使用:module.exports
如果是模块下的方法和属性使用:module.exports={xx:xx};
如果是想让模块直接接受方法就导出函数
例如:
var a = 5; // 模块里的变量一定要加上var
function addX(x) {
console.log(a + x);
}
// 输出该模块的属性和方法
// module.exports = {
// a: a,
// addX: addX
// };
module.exports = addX;
加载非当前目录的模块
首先会看当前目录是否有一个node_modules,如果有就看进入里面查找是否有叫模块名称的文件或者是否有叫模块名称的文件夹。
如果是模块名称的文件夹需要看一下文件夹内部是否有index.js或者package.json中是否有设置mian属性。
如果当前目录中没有node_modules,会向上查找。可以通过:console.log(module);输出
加载原生模块
扩展
非node项目中也可以使用模块化开发技术,用得比较多的模块加载器有:requirejs(CMD),seaJs(AMD)。
npm
它是包(一组模块的集合)。
npm作为node的包管理器
repl(交互式解释器)
REPL(Read Eval Print Loop:交互式解释器)概念
表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接收系统的响应。
进入repl方式:终端中键入node。
repl处理
表达式运算
可以进行简单的加减乘除运算,也可以使用变量甚至编写for循环while语句等等
可以使用下划线(_)获取表达式的上一次的运算结果
REPL 命令
ctrl c 退出当前终端。ctrl+c 按下两次,退出 Node REPL
ctrl d 退出node REPL,向上/向下键,查看输入的历史命令
tab 列出当前命令
help 列出使用命令
break 退出多行表达式
clear 退出多行表达式
原文链接